
ブログを見ていると、以下のようにTwitterのツイートが埋め込まれた記事を見かけますよね。
ブログは長期戦と頭では分かっていても結果が出ないと焦りますね。
そんな時テクニック系に飛びつきたくなるのですが、なるべく体系的に、本質から学ぼうと意識してます。自分のブログもそんなブログになればいいなと
今日も一日頑張りましょう❗️
— そよご@初心者副業ブロガー (@soyogo_furukawa) February 4, 2021
本記事では、このようなTwitterのツイートの埋め込み方法と4つのカスタマイズ法をご紹介します。
ブログ記事にツイートを埋め込むことで、
- 記事にメリハリが出る
- 第三者の生の声を届けられる
- インフルエンサーの意見を記事の補強材にできる
など多くのメリットがありますので、是非やり方をマスターしてください。
Twitterのツイートをブログ記事に埋め込む方法
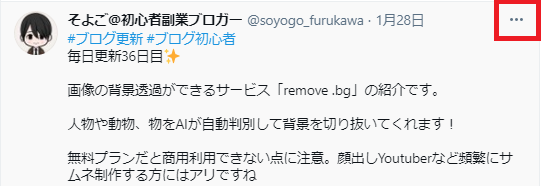
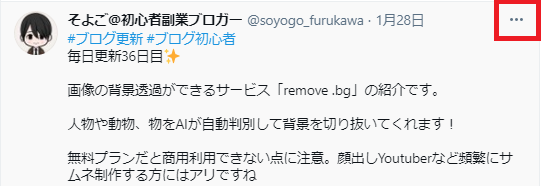
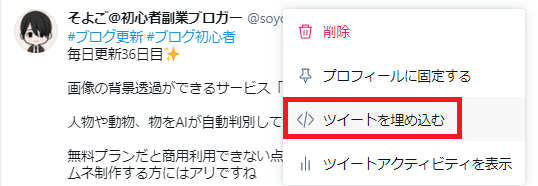
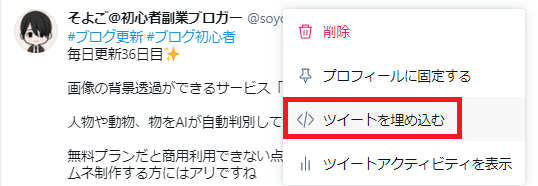
埋め込みたいツイートの右上の「・・・」をクリックし、さらに「ツイートを埋め込む」をクリックします。




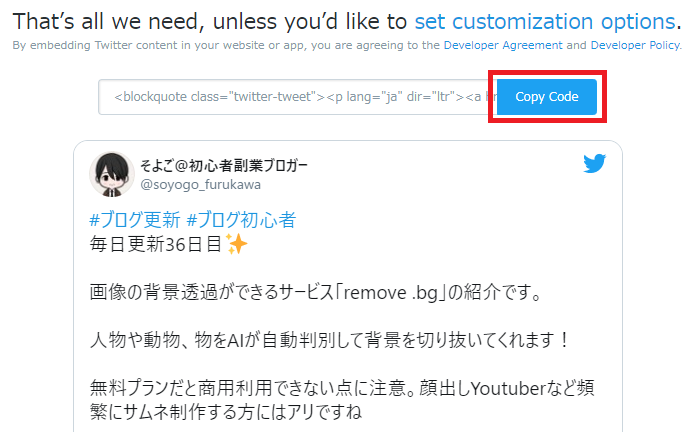
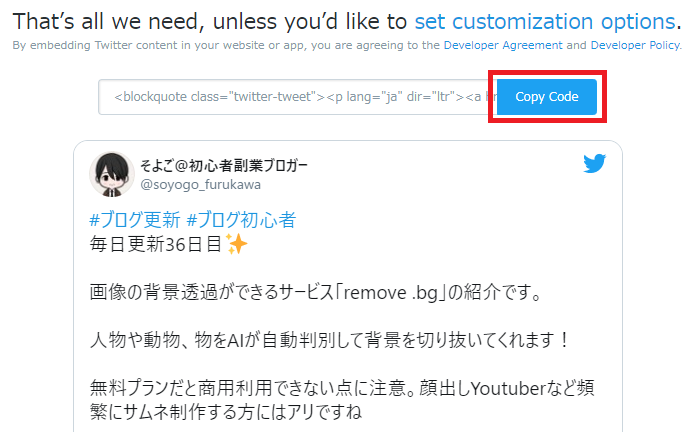
新しく開いたタブで、「Copy Code」をクリックします。


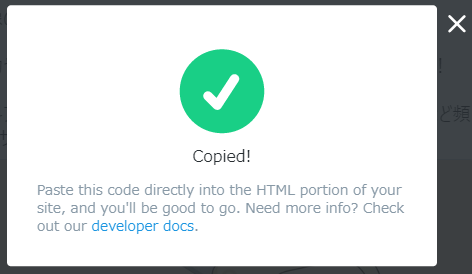
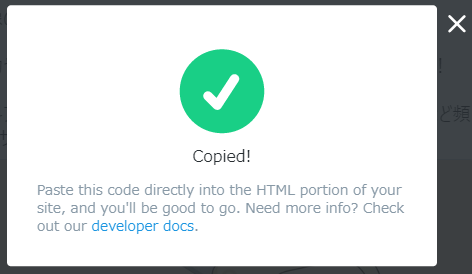
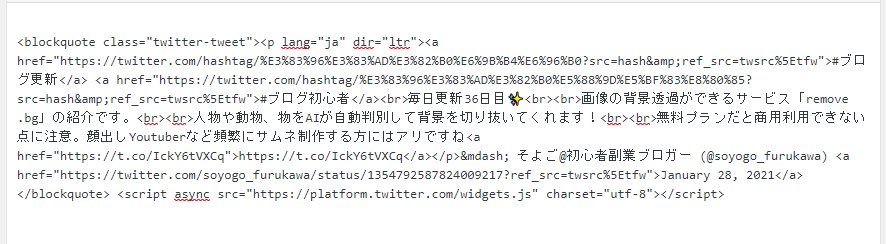
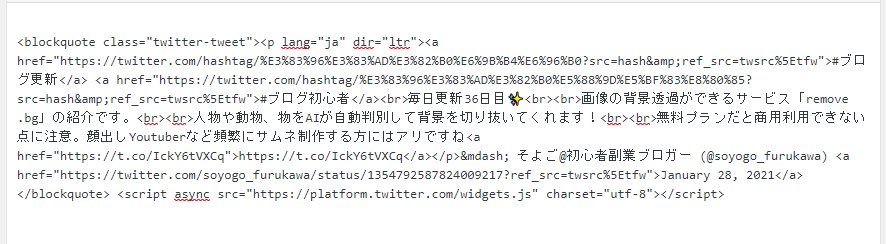
正しくコピーできると以下が表示されます。


埋め込みたい記事の投稿画面でテキストエディターを開き、コピーしたコードを貼り付けます。
※Gutenbergを使っている場合は、コードエディターに貼り付け。







簡単ですが以上です。記事プレビューでツイートが表示されていることを確認しましょう!
埋め込みツイートのカスタマイズ
ここからは、埋め込みツイートでできる4つのカスタマイズをご紹介します。
- 背景色のカスタマイズ
- 言語のカスタマイズ
- リプライ元ツイートの非表示カスタマイズ
- 画像、動画、リンクカードの非表示カスタマイズ
①~③はTwitter標準の機能でカスタマイズできますが、④はコードを直接編集する必要があります。
標準のカスタマイズ(①~③)
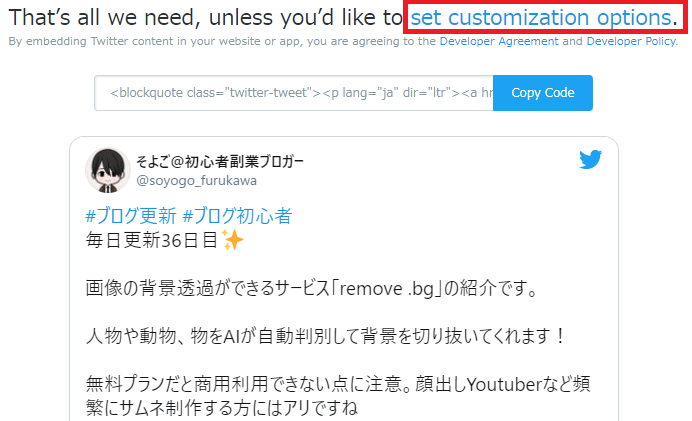
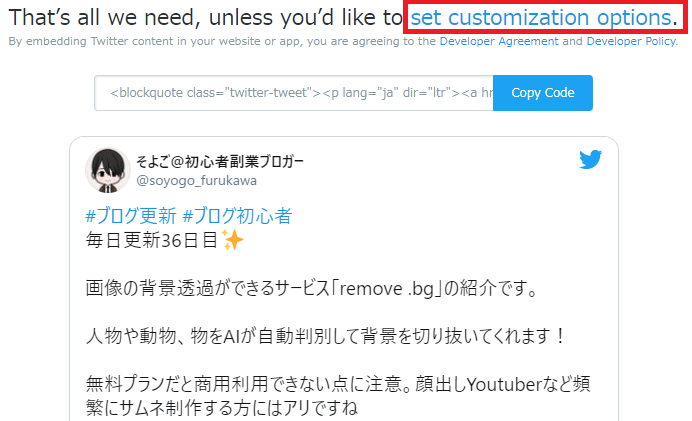
埋め込み用コード取得の画面で、「set customization options」をクリックすると、埋め込みツイートのカスタマイズができます。


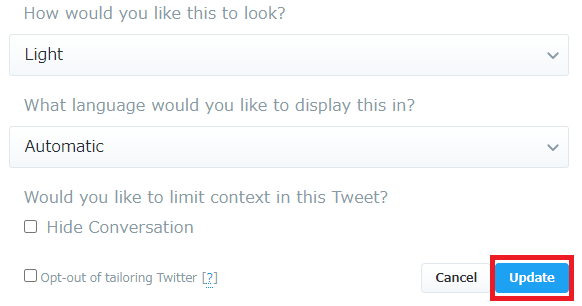
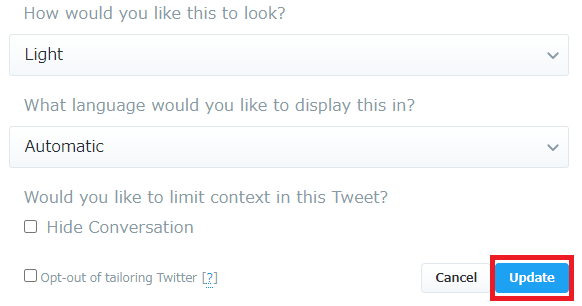
以下の画面で各種設定をした後、「Update」をクリックすることで、カスタマイズ後のコードを取得できるようになります。





それぞれの設定項目について、以下で見ていきましょう。
How would you like this to look? = ①背景色を変えるカスタマイズ
背景色を、Light:ライトモード、Dark:ダークモードの2種類から選べます。
【Light:ライトモード】
✅ブログ記事作成#今日の積み上げ
今日はちょっと早めの起床からの午前用事、午後出社です。
自分は夜活勢なので朝早い方はほんと尊敬しますね😳今日も一日頑張りましょう❗️
— そよご@初心者副業ブロガー (@soyogo_furukawa) January 28, 2021
【Dark:ダークモード】
✅ブログ記事作成#今日の積み上げ
今日はちょっと早めの起床からの午前用事、午後出社です。
自分は夜活勢なので朝早い方はほんと尊敬しますね😳今日も一日頑張りましょう❗️
— そよご@初心者副業ブロガー (@soyogo_furukawa) January 28, 2021
What language would you like to display this in? = ②言語を変えるカスタマイズ
言語が選べます。ツイート自体の言語が変換されるわけではなく、日時や「ツイートへのリンクをコピー」の言語が変わるのみです。
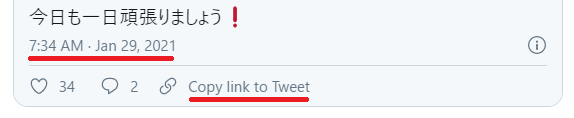
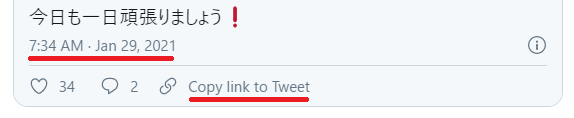
【AutomaticまたはEnglishの場合】


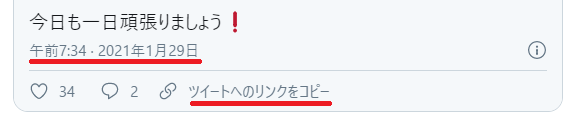
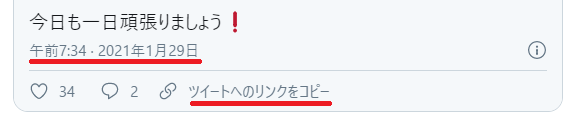
【Japaneseの場合】


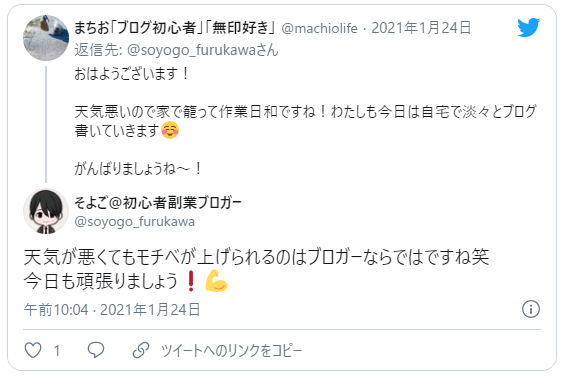
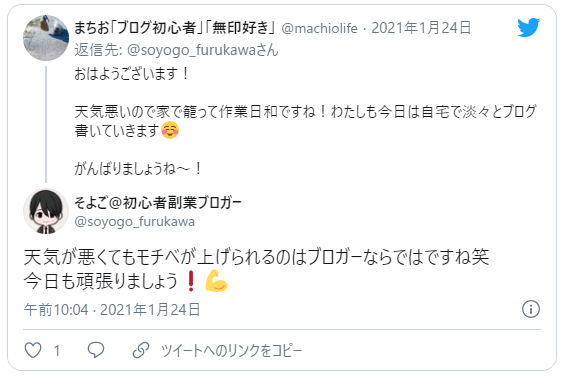
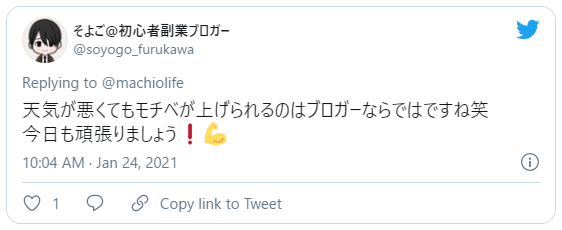
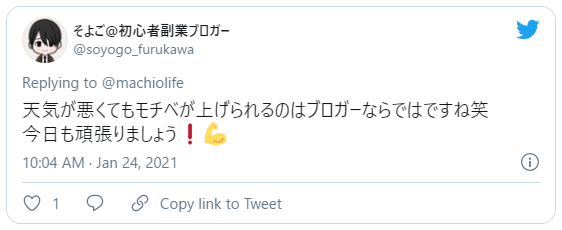
Would you like to limit context in this Tweet? = ③リプライ元ツイートの非表示カスタマイズ
「Hide Conversation」にチェックを入れると、リプライ(返信)においてリプライ元のツイートを非表示にできます。
【チェックなし】


【チェックあり】


コード編集によるカスタマイズ(④)
最後に、取得したコードを直接編集することによるカスタマイズを1つ紹介します。
④画像、動画、リンクーカードの非表示カスタマイズ
画像や動画、リンクカードを非表示にすることができます。
【通常】
画像の背景透過ができるサービス「remove .bg」の紹介です。
人物や動物、物をAIが自動判別して背景を切り抜いてくれます!
無料プランだと商用利用できない点に注意。顔出しYoutuberなど頻繁にサムネ制作する方にはアリですねhttps://t.co/IckY6tVXCq
— そよご@初心者副業ブロガー (@soyogo_furukawa) January 28, 2021
【非表示にカスタマイズ】
画像の背景透過ができるサービス「remove .bg」の紹介です。
人物や動物、物をAIが自動判別して背景を切り抜いてくれます!
無料プランだと商用利用できない点に注意。顔出しYoutuberなど頻繁にサムネ制作する方にはアリですねhttps://t.co/IckY6tVXCq
— そよご@初心者副業ブロガー (@soyogo_furukawa) January 28, 2021
非表示にするためには、取得した埋め込みコードに、以下のコードを追加する必要があります。
data-cards=”hidden”
コードの追加位置は以下のとおりです。
<blockquote class=”twitter-tweet” data-cards=”hidden” ><p lang=”ja” dir=”ltr”><a href=”https://twitter.com/hashtag/%E3%83%96%E3%83%AD%E3%82%B0%E6%9B%B4%E6%96%B0?src=hash&ref_src=twsrc%5Etfw”>#ブログ更新</a> <a href=”https://twitter.com/hashtag/%E3%83%96%E3%83%AD%E3%82%B0%E5%88%9D%E5%BF%83%E8%80%85?src=hash&ref_src=twsrc%5Etfw”>#ブログ初心者</a><br>毎日更新36日目✨<br><br>画像の背景透過ができるサービス「remove .bg」の紹介です。<br><br>人物や動物、物をAIが自動判別して背景を切り抜いてくれます!<br><br>無料プランだと商用利用できない点に注意。顔出しYoutuberなど頻繁にサムネ制作する方にはアリですね<a href=”https://t.co/IckY6tVXCq”>https://t.co/IckY6tVXCq</a></p>— そよご@初心者副業ブロガー (@soyogo_furukawa) <a href=”https://twitter.com/soyogo_furukawa/status/1354792587824009217?ref_src=twsrc%5Etfw”>January 28, 2021</a></blockquote> <script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″></script>
まとめ:ツイート埋め込みを上手く使って記事を補完しよう


いかがでしたでしょうか。
埋め込みツイートを利用することで、記事にメリハリが出て読みやすくなったり、インフルエンサーなど第三者の意見を上手く使ったりすることができるようになります。
初心者でも簡単にできるテクニックなので、記事作成に活かしていきましょう。
今回は以上です。








