strongタグはSEO的によくないと聞きましたが本当でしょうか。
strongタグを使わないでどうやって太字にしたらよいでしょうか。
今回はこんなお悩みにお答えします。
結論から言うと、単に太字にするだけならばspanタグの利用がオススメで、strongタグの多用は避けるべきです。
ただし、strongタグも正しく使えば問題ありません。
そこで今回はstrongタグのSEO影響、strongタグを使わない太字の実現方法について解説していきます。
strongタグとは
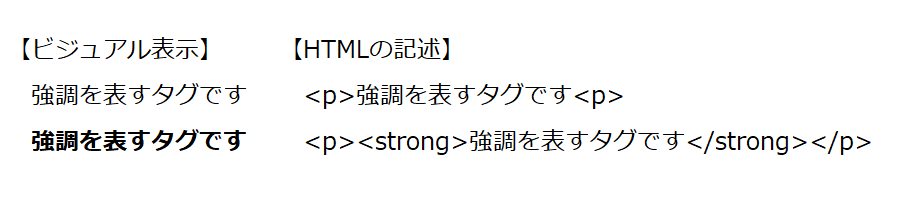
strongタグは、文字を太字にして重要性を表すタグです。

文字を太字にするだけでなく、検索エンジンに対しても強調したい部分であることを伝えます。
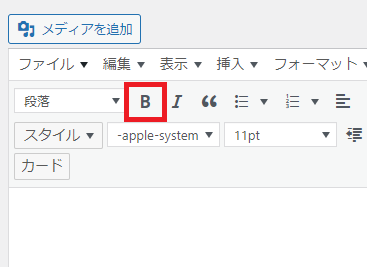
WordPressの編集画面では、「B」を選択するとstorngタグが挿入されます。(後述するbタグではないので注意です)

strongタグを使わない太字の実現方法
strongタグのほかに文字を太字にする方法は主に2つありますので、まずはこちらを解説していきます。
- bタグ
- spanタグ(font-weight:bold)
 そよご
そよごいずれも見た目に違いはありません。
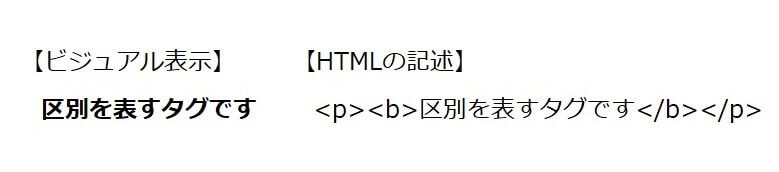
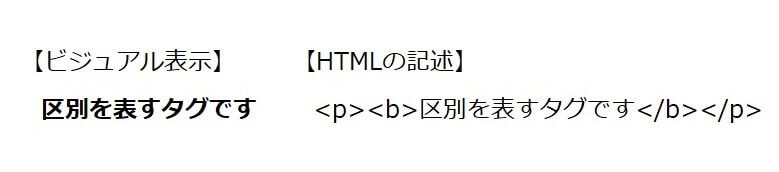
bタグ
bタグは、実用的な目的で目立たせる部分に使用するタグです。(「b」はbold:太字の意味)
strongタグが「強調」を表すのに対し、bタグは「区別」を表すといえます。


使い道としては、「商品名」などに使われるのが一般的です。
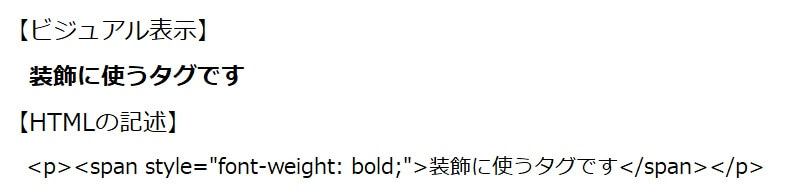
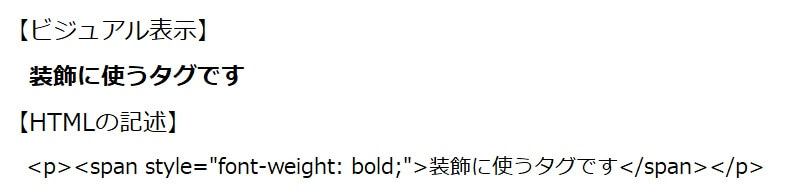
spanタグ(font-weight:bold)
spanタグは、デザインの調整などによく使われる意味を持たないタグです。
実際に太字にするには、以下のように「style=”font-weight:bold;”」という指定を加えてあげる必要があります。


strongタグもbタグもHTMLの中で強調や区別といった意味合い持つものでしたが、「単に見やすさの観点から太字にしたい」という場合はspanタグを用います。
strongタグ、bタグ、spanタグ(font-weight:bold)の使い分け
strongタグ、bタグのSEO効果は期待できない
strongタグ、bタグで強調ないし区別という意味を持ちますが、SEO効果はほとんど期待できません。
現在の検索エンジンは、記事(コンテンツ)の中から重要なキーワードを自ら判別可能であるため、サイト運営者が自ら重要なキーワードを指定したとしてもそれは重視されません。(Google Search Consoleヘルプ)
strongタグ、bタグは同等に扱われる
HTML5のルール上は、strongタグは強調、bタグは区別といった意味を持ちますが、GoogleのSEO評価上はそれらは同等のものとして扱われます。
動画の中で、Googleのマット・カッツ氏が「Googleはstrongタグとbタグの使い分けをSEOの観点から気にしていないのでどちらでもいい」といった趣旨を述べています。
全文が気になる真面目な方はこちら
Today’s question comes from Jean-Marc in Paris.Jean-Marc wants to know, in terms of SEO, what is the difference between strong and the b tag for emphasis on certain words of text. From the user perspective, both tags have the same effect, words are shown in bold. Which tag should we use, in which circumstances? OK, this sounded like a familiar topic. And I felt like I’d answered this one before. So I went and I searched, went through my mail. And I think we had answered it before. But it was in 2006. So I’m going to give you the state of the art answer as of 2006. I don’t think the answer has changed in any way, but let me just add that small caveat. Back then, whenever we checked, strong and b were treated the exact same in terms of ranking and scoring and how they’re indexed and all that sort of stuff. Likewise, there’s also the E-M, the em, and the i, stands for italics, and those were treated exactly the same. And you could use either one, and it wouldn’t make a difference in terms of Google ranking. So things might have changed since 2006. But I really kind of doubt it. I was always under the assumption that b and i have kind of been deprecated. But it looks like they’re still around in HTML5. It does seem like strong and em are sort of the new hotness that a lot of people prefer to use. But technically, one is talking about the presentation and is definitely saying bold. The other one is sort of a semantic label that says, well, treat this as strong. But in practice, every browser just goes ahead and makes it bold. So the short answer is, don’t worry about it. As far as I know, Google will treat the strong and the bold the same and the em and the italics the same. And so you don’t need to worry about it from that point of view. So whatever you want to do as far as deciding the semantics and whether you feel strongly about one way or the other, that’s totally fine. Because I don’t think that it will matter to Google.
【日本語訳(独自訳のためあくまで参考程度にして原文をお読みください)】
今日の質問はパリのJean-Marcからです。Jean-Marcは、SEOの観点から、特定のテキスト単語を強調するためのstrongタグとbタグの違いを知りたいと考えています。ユーザーの観点からは、両方のタグの効果は同じで、単語は太字で示されています。どのタグをどのような状況で使用する必要がありますか? OK、これはおなじみのトピックですね。そして、私は以前にこれに答えたような気がしました。そこで、私は過去のメールを検索して調べましたが、やはり私は以前それに答えたと思います。しかし、それは2006年のことでしたので、2006年以降の最新の回答をお伝えします。回答はまったく変わっていないと思いますが、ちょっとした注意点を付け加えておきます。当時(2006年)、私たちが確認したときには常に、strongとbは、ランク付けとスコアリング、およびそれらのインデックス付け方法などの点でまったく同じように扱われていました。同様に、E-M、em、およびiはイタリックを表し、これらはまったく同じように扱われました。そして、あなたがどちらを使ったとしても、それはグーグルランキングに関して違いをもたらさないでしょう。2006年以降、状況は変わったかもしれません。しかし、私は疑っています。私は常にbとiが非推奨になっていると思い込んでいました。しかし、HTML5にはまだ存在しているようです。strongタグとemタグは一種の新たな強調表現として多くの人に好んで使われるものと位置づけられたように思われました。しかし、技術的には片方は演出として太字にすることを述べていて、もう片方はセマンティックラベルとして強調として取り扱われるものです。しかし実際には、すべてのブラウザはただそれらを太字にします。結局のところ簡単な答えは、「心配する必要はない」です。私の知る限り、Googleはstrongタグとbタグを同じように扱い、emタグとiタグを同じように扱います。そのため、SEOの観点から心配する必要はありません。 したがって、いずれの方法をより強い表現と感じて、セマンティックスを決定するかの限りにおいては、どのような方法を取ろうが全く問題ありません。 それはグーグルにとって重要ではないと思うからです。
strongタグ、bタグを乱用するとスパム認定される可能性がある
strongタグ、bタグを乱用するとどこが重要なのか分からなくなり、場合によっては検索エンジンからスパム認定されます。
一般的には記事(コンテンツ)の中で数個程度と言われるため、10個以上多用するのは控えましょう。
単に太字にしたいならspanタグ(font-weight:bold)を用いる
強調や区別ではなく、単に「見た目」の問題で太字にしたいなら、<span style=”font-weight: bold;”>を用いましょう。
まとめ:strongタグの使い方には注意しよう


今回は、storngタグのSEO影響や使い分けについて解説しました。
最後にまとめておきます。
- strongタグは強調、bタグは区別、spanタグ(font-weight:bold)は単なる装飾を表す
- strongタグ、bタグの使い分けはSEO上はあまり意味がない
- strongタグ、bタグを多用するとスパム認定を受ける可能性がある
- 単に「見た目」の観点で太字にしたい場合はspanタグ()を使用するのがオススメ
結論としては、いずれのタグを使ってもあまりSEO上差異はないということですが、strongタグやbタグを多用した際だけペナルティリスクがあるので注意しましょう。
重要キーワード:strong
他と区別したい単語(商品名など):b
見た目の問題から太字にしたい箇所:span
以上のように使い分けができれば最もベターです。
今回は以上です。