本記事では、「remove.bg」という画像の背景切り抜き(透過)ができるウェブサービスをご紹介します。

「remove.bg」を使えば、人物や動物、物などをAIが自動で判別し、背景を切り抜いてくれます。
誰でも簡単・即時に画像の切り抜き(透過)ができる本サービスですが、利用するうえでの注意点もあるので、解説していきます。
remove.bgとは
「remove.bg」とは、ブラウザ上で利用できる、画像の切り抜き(透過)サービスです。

スマートフォンやタブレットからも利用可能であり、手軽に背景切り抜き(透過)画像が作れます。
切り抜き対象はAIが自動で判別し、切り抜きが完了した画像は透過PNGとして保存できます。
remove.bgの使い方
それでは実際に、以下の画像を用いて「remove.bg」の使い方を解説していきます。

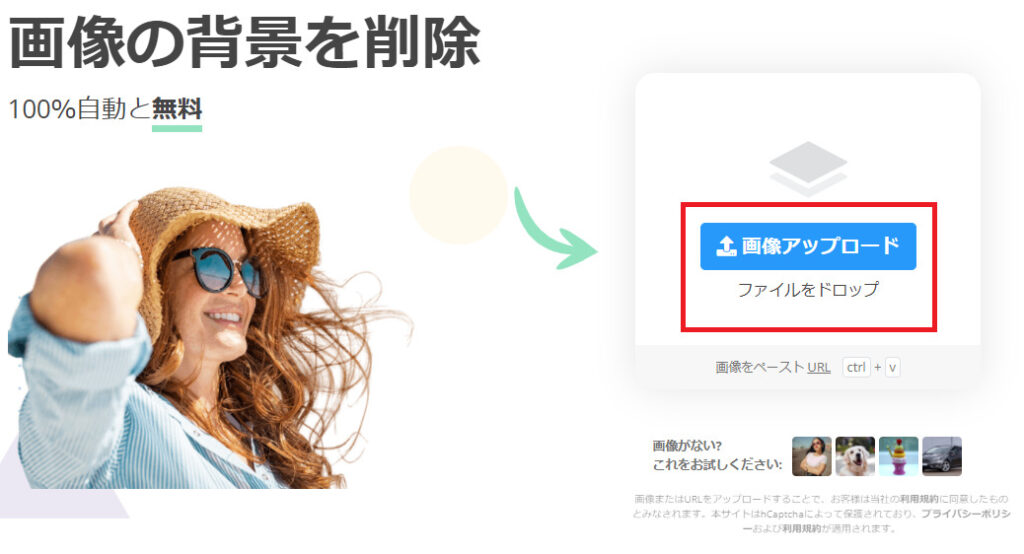
「remove.bg」にアクセスし、「画像をアップロード」からファイルを選択、またはドロップします。

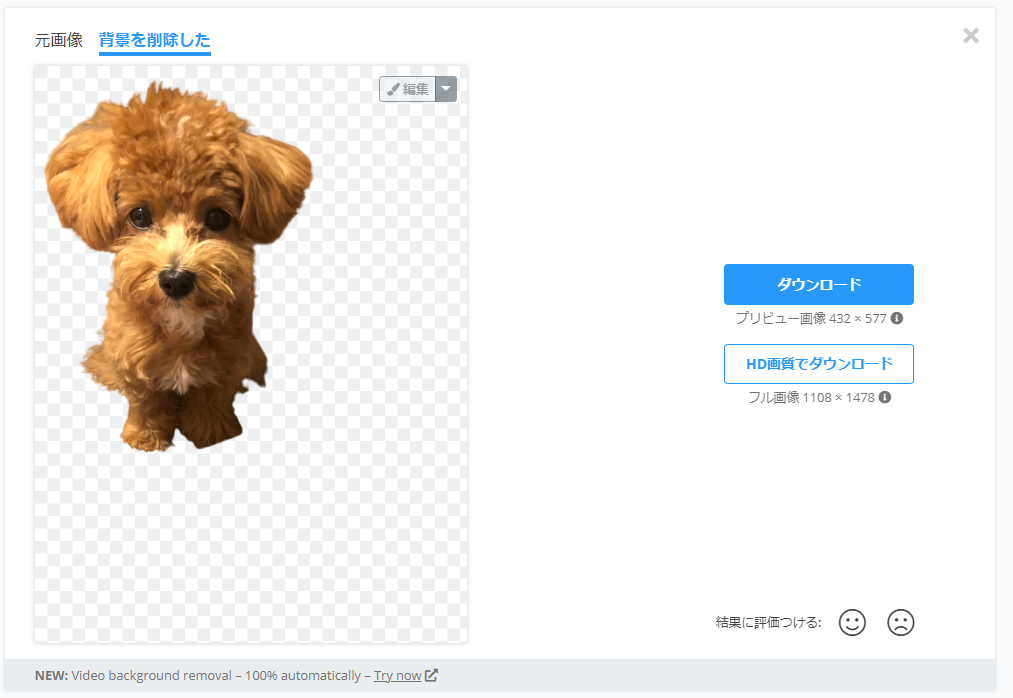
少し時間が経つと、自動で背景の切り抜きが完了します。

 そよご
そよご元画像は椅子などもあり、また全体的に似たような色合いですが、うまく切り取れていますね!切り抜きだけなら、これでもう完了です。
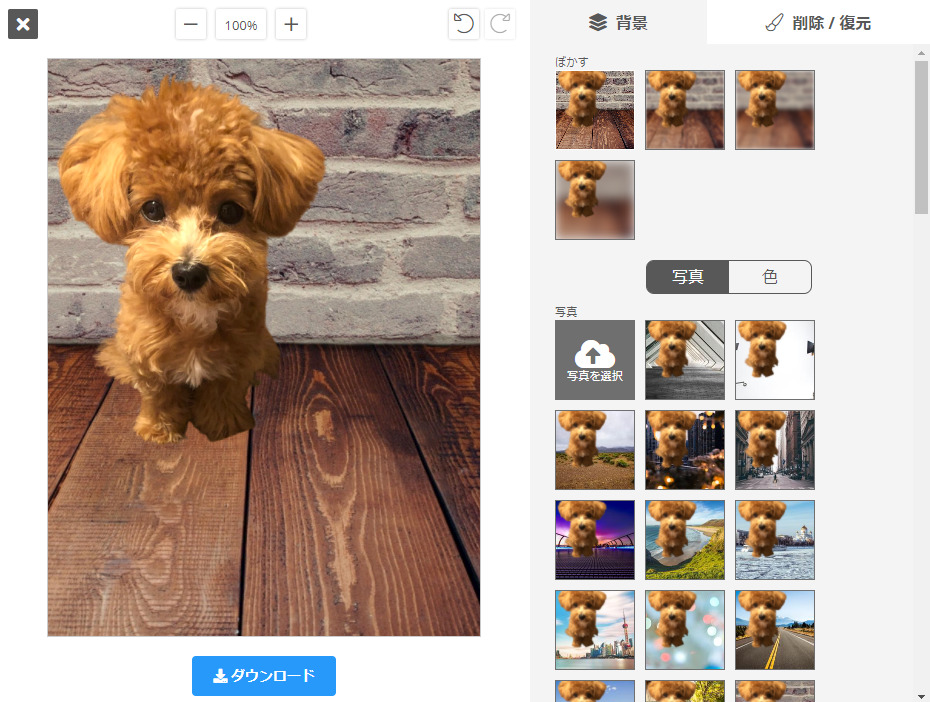
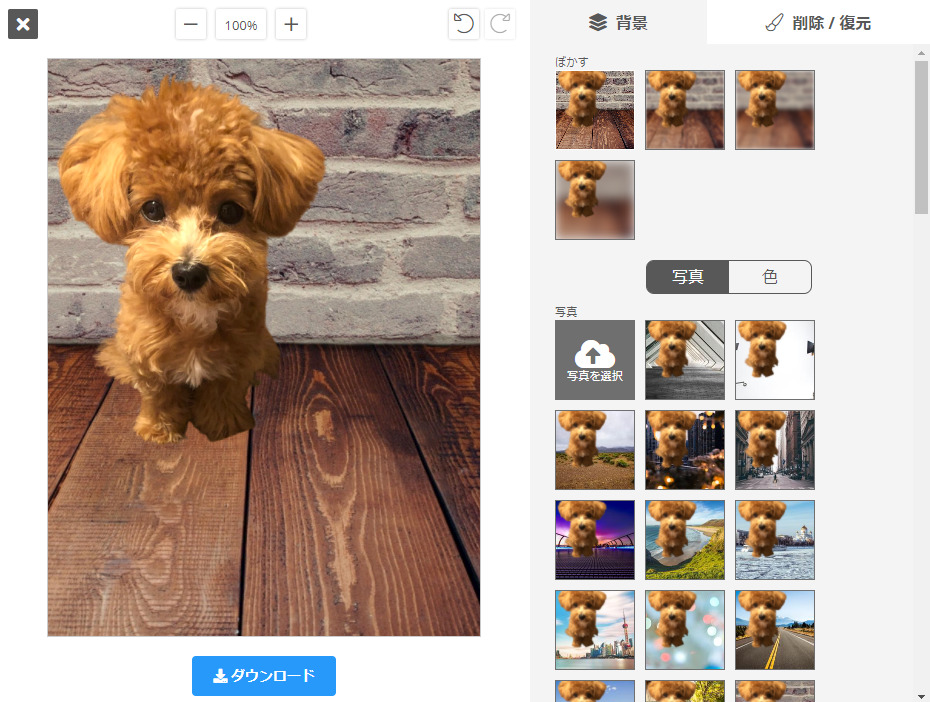
画像右上の「編集」ボタンをクリックすると画像が編集できます。


編集でできることは、次の2つです。
・背景の挿入、ぼかし
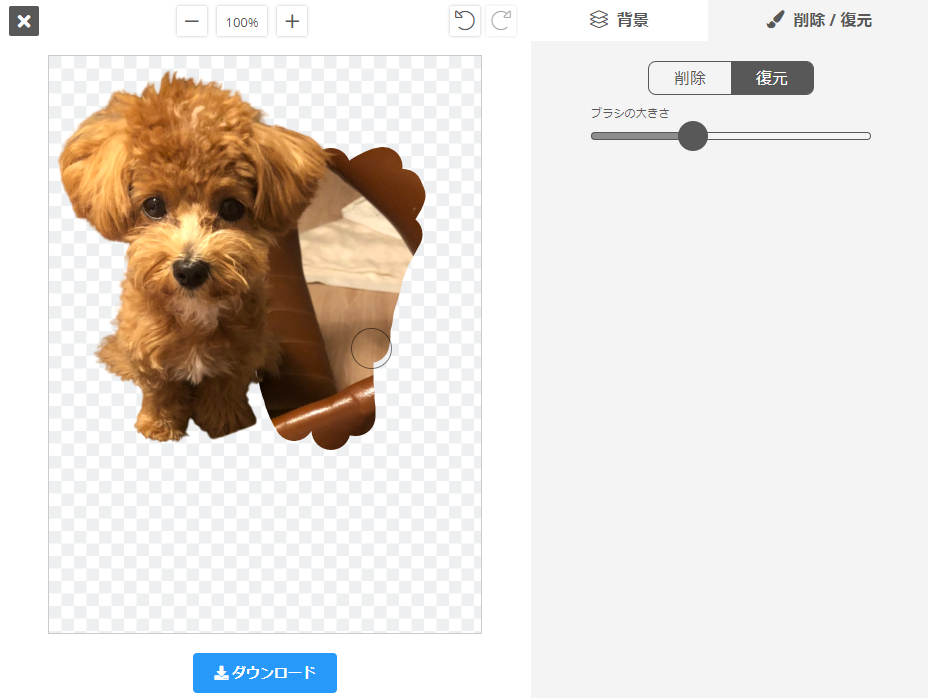
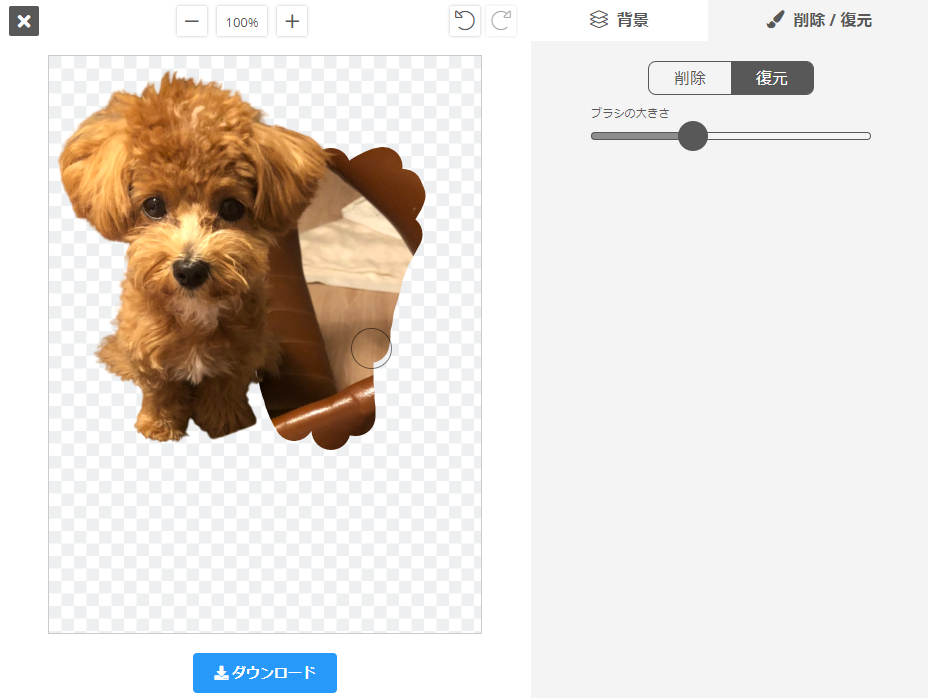
・削除/復元
テンプレート写真や、「写真を選択」から任意の写真を背景として挿入することができます。
「ぼかす」を選択することで背景をぼかし、被写体を際立たせることもできます。


また、「削除/復元」から、切り抜き範囲を微調整することができます。ブラシの大きさが選べますので細かい調整が可能です。


編集が終わったら、「ダウンロード」をクリックすることで画像を保存できます。


remove.bgの注意点
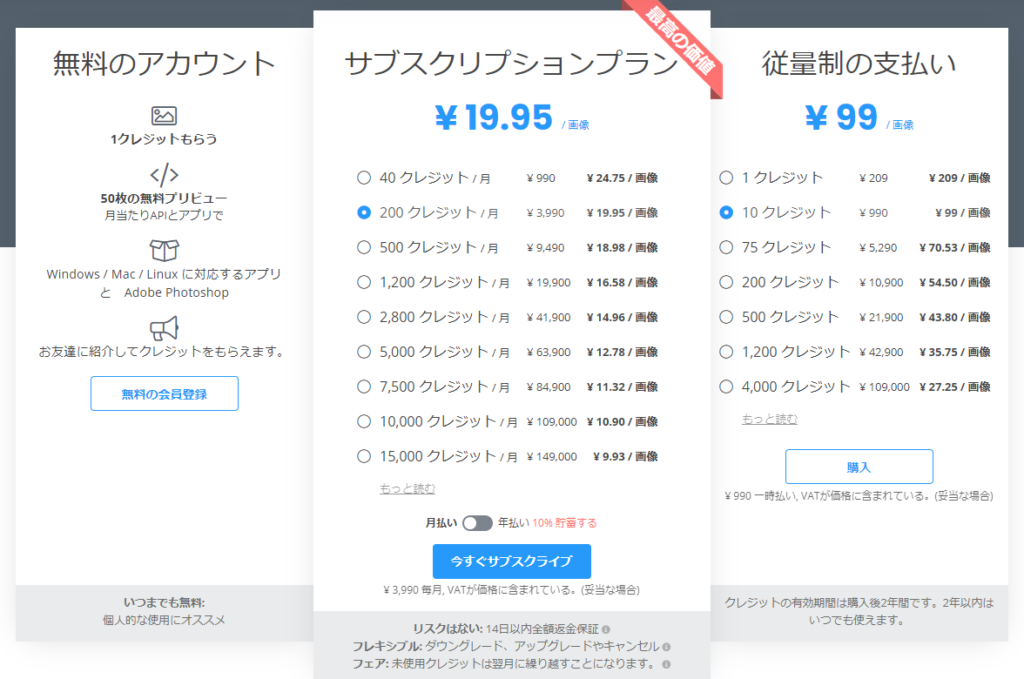
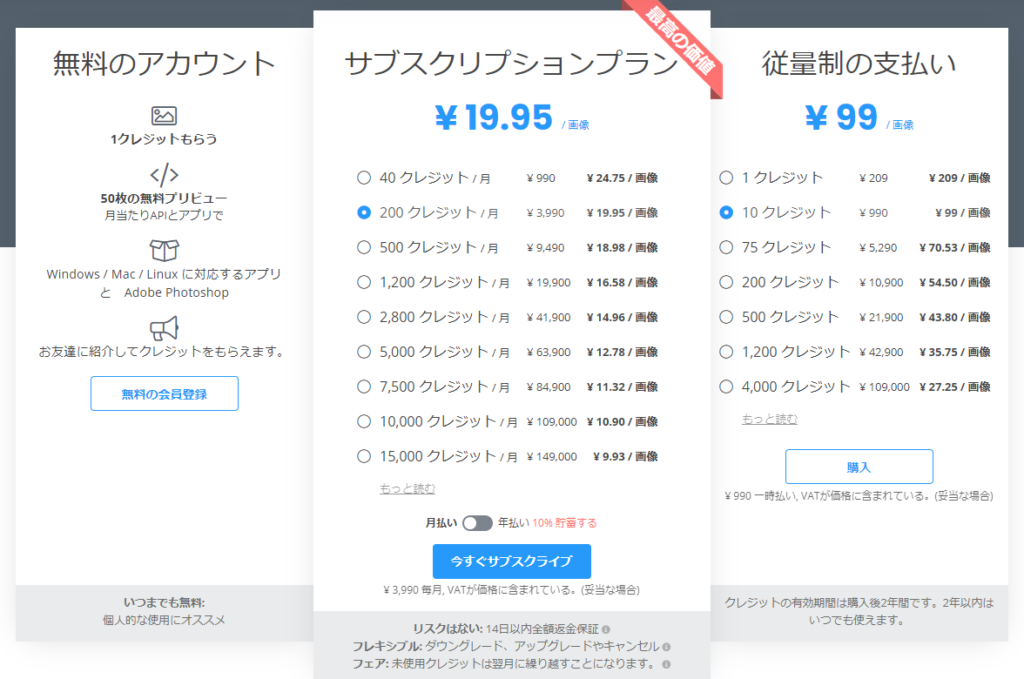
「remove.bg」を利用するうえでの注意ですが、無料プランと有料プランがあり、それぞれでできることが異なります。
| 無料プラン | 有料プラン | |
| 加工可能枚数 | 50枚/月 | 40~15,000枚/月 (または従量課金) |
| 画像サイズ | 0.25メガpx以下(500×500、625×400など) | 25メガpx以下(5000×5000、6250×4000など) |
| 商用利用 | 不可 | 可 |
とても便利なサービスなのですが、無料プランだと商用利用ができません。
そのため、商用利用したい場合は有料プランにアップグレードする必要があります。


出典:remove.bg(2021年1月28日時点)
有料プランには、従量制(買い切り制)とサブスクリプションプラン(月額制)があり、サブスクリプションプランの方がお得に使えます。
※1クレジット=1枚の画像加工
なお、「無料のアカウント」とありますが、ブラウザ上で利用するだけならアカウントを作る必要はありません。アカウントを作ると、ダウンロードアプリとして使えたり、「Adobe Photoshop」と連携できたりします。



広告を掲載するブログやYoutubeで使う場合、商用利用に当たる可能性があるので、有料プランにする方が無難です。
まとめ:手軽に画像の背景透過ができる便利ツール
今回は、「remove.bg」の使い方や注意点を解説しました。
個人利用なら無料で十分すぎるほど使えますが、商用利用不可である点には注意が必要です。
顔出しでYoutubeチャンネルを運営している方など、サムネイル制作で頻繁に人物切り抜きをする場合は、作業効率アップのために有料プランを使ってみてもよいでしょう。
ぜひ有効活用してみてください。