TinyPNGというサービスで画像サイズを圧縮できるって聞きました!使い方を教えて!
今回はこんな方に向けて、TinyPNGの使い方を解説していきます。
「TinyPNG」は、ブラウザ上で画像を圧縮できるウェブサービスです。
会員登録しないと枚数制限が・・・みたいなこともないので、ガンガン使っていけます。
対応ファイルはPNGとjpg(jpeg)。
ウェブサービスなので、macユーザーもwindowsユーザーも問題なく利用可能です。
有名なブロガー、インフルエンサーさんも必須ツールに挙げていますね。
ブログの画像圧縮は必ずやっておきたいですね。
僕もネットの『TinyPNG』で画像圧縮していますが、プラグインよりも圧縮率が高くておすすめ。
毎回の手間はかかりますが、その手間がブログのスピードを大幅に変えます。
圧縮してないという人は、ぜひやりましょう☺️ https://t.co/69XZ5QKl5w
— NOJI@ブロガー (@NOJI_BLOG) July 5, 2020
【保存版】ブロガーが使うべき必須ツール
・WordPress
・エックスサーバー
・Macのメモアプリ
・記事テンプレ
・RankTracker
・ShutterStock
・Adobe illustrator
・GoogleAnalytics
・Search Console
・TinyPNG俺が常に使っているツール。特にイラレはデザインスキルも学べるので自己投資に最適😌
— コロブ 文章屋 (@korobl0g) April 17, 2020
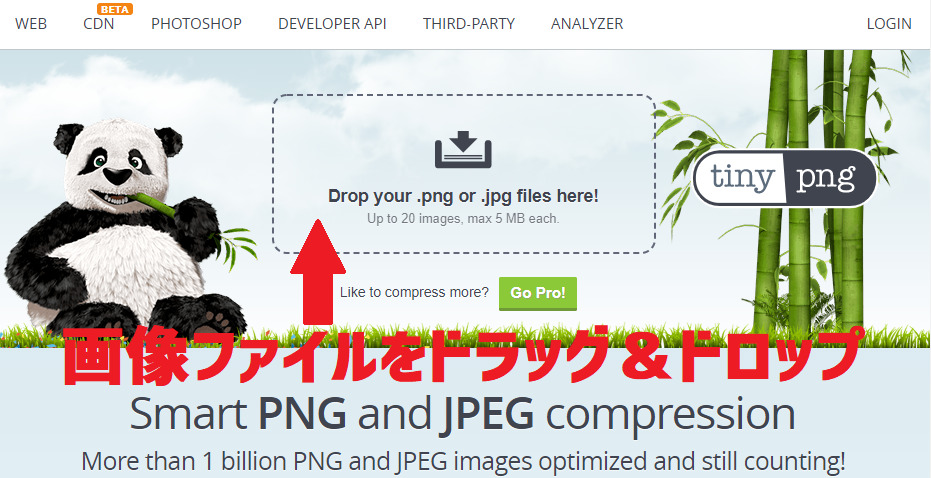
画像が重いとサイトスピードに影響するので、TinyPNGを使って画像を圧縮しましょう!
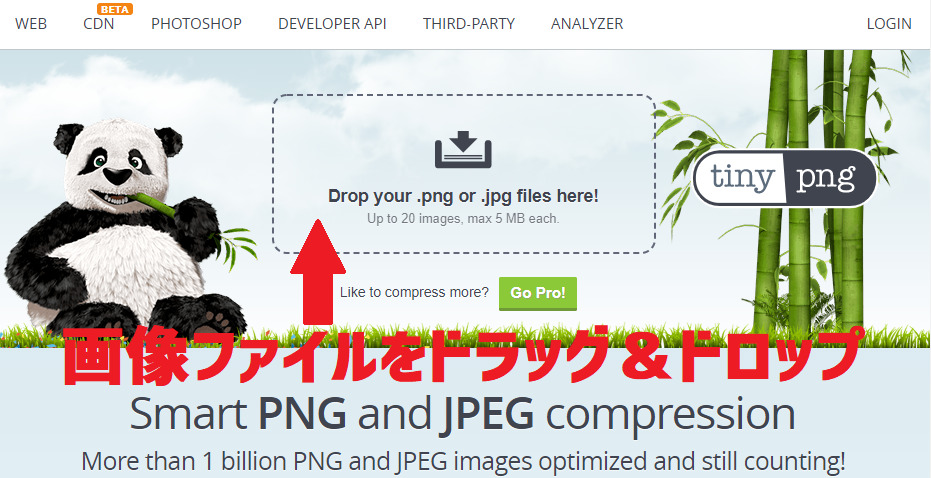
TinyPNGの使い方


- 同時に20ファイルまで圧縮可能です。
- 1つのファイルの最大サイズは5Mです。
- ファイル形式はPNGかjpg(jpeg)です。



20ファイル圧縮しても、また少し経てば20ファイル圧縮できるので、実質無制限です!


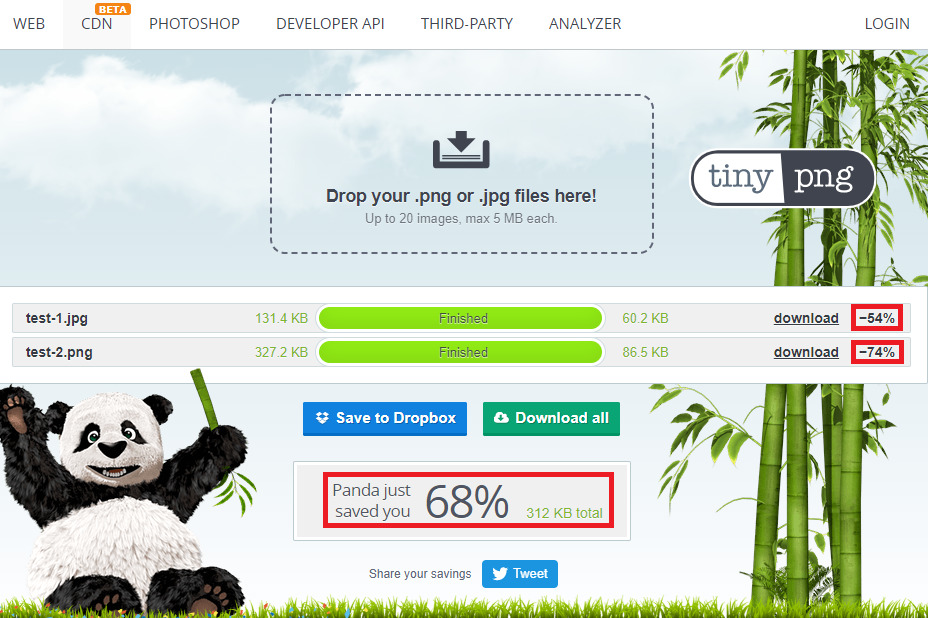
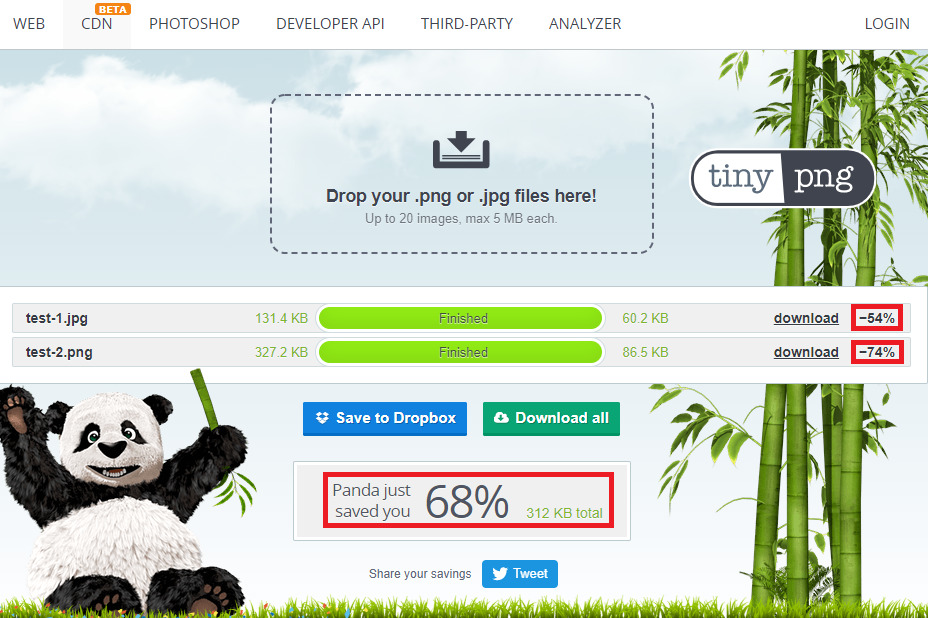
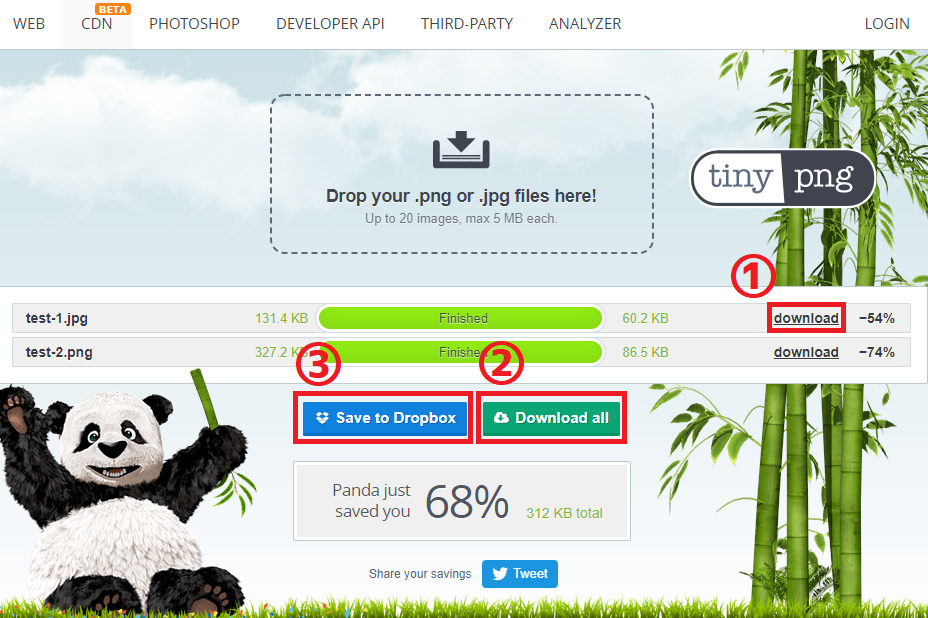
今回は、全体でなんと68%の圧縮に成功しました!個別ファイルの圧縮率もそれぞれ表示されます。
肉眼ではほぼ分からないレベルまでしか圧縮されないので、見た目が劣化する心配はありません。


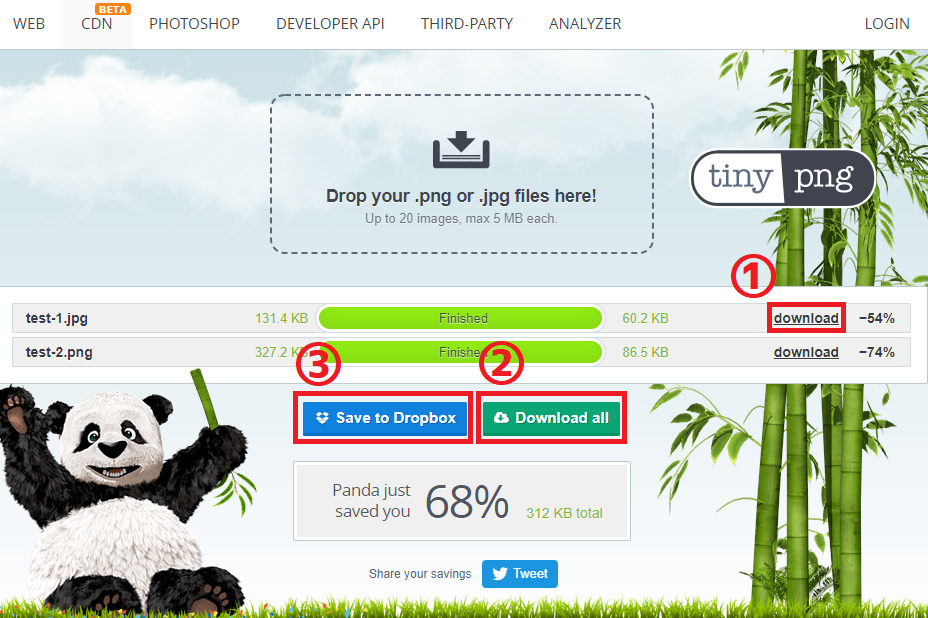
ダウンロード方法は3通りです。お好みでどうぞ。
- 画像ファイルを個別にダウンロード。
- 画像ファイルをまとめてzip形式でダウンロード。
- Dropboxを使っている場合、Dropboxにまとめてダウンロード。
まとめ:TinyPNGを使ってサイトスピードを上げよう
本記事では、TinyPNGを使った画像圧縮の方法を解説しました。
特に難しいこともないですが、サイトスピード高速化に効果は絶大です。
今まで使っていなかった方は、ぜひ活用してみてくださいね!
今回は以上です。