今回はこんなお悩みにお答えします。
まずは、以下のボックスをクリックしてみてください。
このように、クリックすると非表示テキストが現れる仕組みを「アコーディオン」と言ったりします。
このアコーディオンですが、本来であればHTML、CSS、JavaScriptなどの知識があるか、あるいは専用のプラグインを入れないと実装できません。
しかし、AFFINGER5ならなんとボタン1つで実装可能です!
ということで、今回は本文の表示・非表示をクリックで開閉する方法の取り入れ方を解説します。
アコーディオン(スライドボックス)の入れ方
AFFINGER5では、アコーディオンのことを「スライドボックス」と呼んでいます。
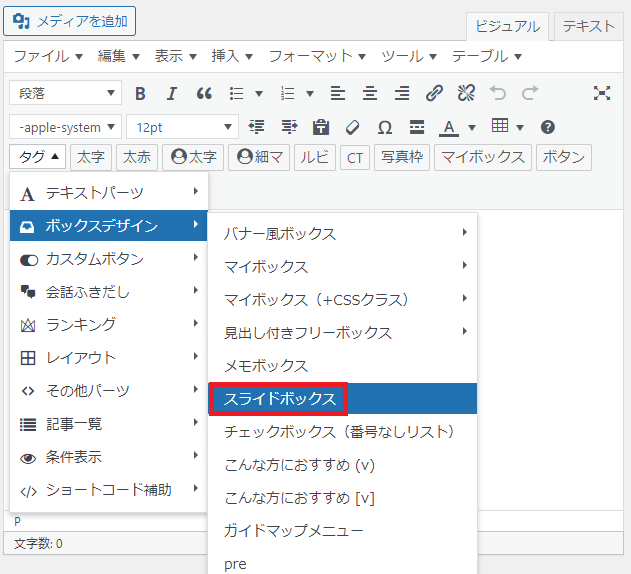
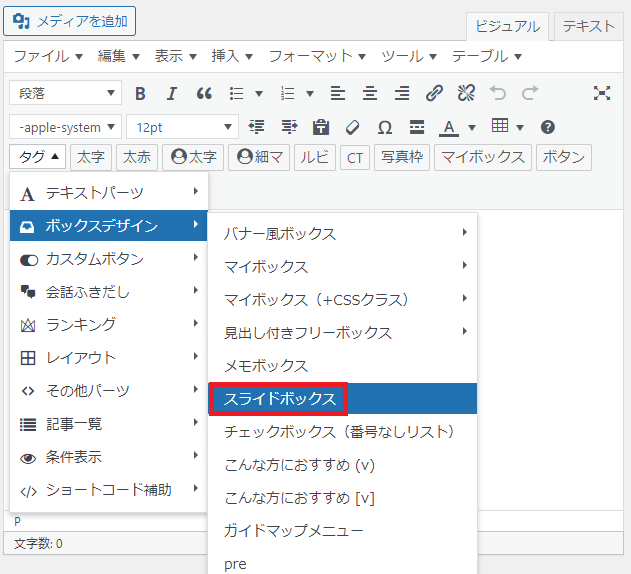
投稿画面で「タグ」⇒「ボックスデザイン」⇒「スライドボックス」をクリックします。


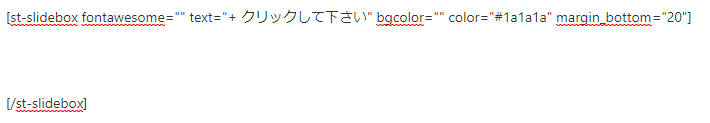
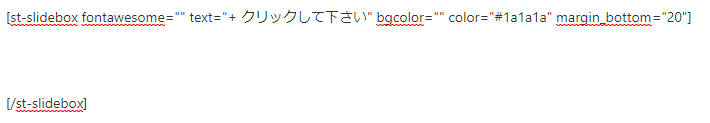
そうすると、本文に以下のように挿入されるはずです。


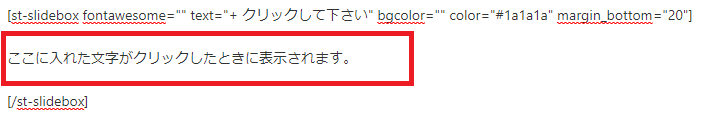
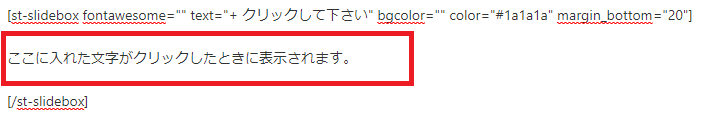
間の空白の部分に入れた文章が、クリックしたときに表示される文章です。
普通に記事を書くときのように太字にしたり文字色を変えたりできますし、画像などを挿入すれば画像を隠すこともできます。


その他の項目の意味は以下のとおりで、簡単なカスタマイズが可能になっています。
- fontawesome=””:FontAwesomeを導入している場合のみ表示されます。i class=”xxx”の「xxx」の部分を入力するとFontAwesomeアイコンを表示できます。
- text=”+クリックで表示”:ボックスが閉じているときのテキストです。「+クリックで表示」の部分は好きな文章に書き替えてOKです。
- bgcolor=””:背景色です。16進数カラーコード(例:#111111)で指定しましょう。
- color=”#1a1a1a”:ボックスが閉じているときのテキスト色です。こちらも16進数カラーコードで指定します。
- margin_bottom=”20″:スライドボックス下の余白です。数字が大きいほど余白が大きくなります。
アコーディオン(スライドボックス)のSEOへの影響は?
テキストを非表示にしてしまうと、SEOへの悪影響がないのか気になりますよね。
結論から言うと、9割9分問題はないと思われます(なぜ10割でないのかは理由③参照)。
理由①:Googleが問題ないと述べている
Mobile website UIs: Using “hamburger-menus” and “accordions” on mobile websites is fine.
— Google Search Central (@googlesearchc) June 14, 2018
モバイルウェブサイトのUI(ユーザーインターフェース=画面のこと):モバイルウェブサイトで「ハンバーガーメニュー」と「アコーディオン」を使用することは問題ありません。
「モバイルウェブサイトで」という主語が気になるかもしれませんが、この点も問題ありません。
GoogleはMFI(Mobile First Index,モバイルファーストインデックス)、すなわち検索エンジンの評価対象をPC版ページではなくモバイル版ページに変更する方針を掲げており、これは2021年3月末までに原則全サイトについて強制的に行われます(Google検索セントラルブログ)。
すなわち、今後ページ評価はすべてモバイル版ページをベースにして行われるので、アコーディオンがあっても問題ないという結論になります。
理由②:Googlebotが見ているHTMLソースに非表示テキストが含まれる
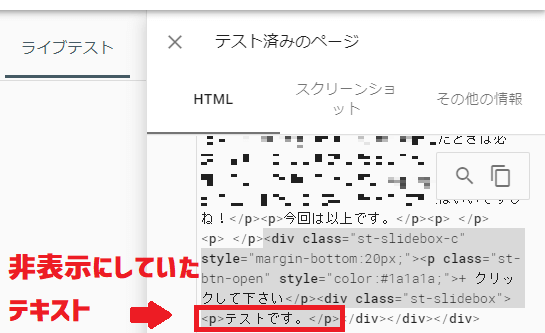
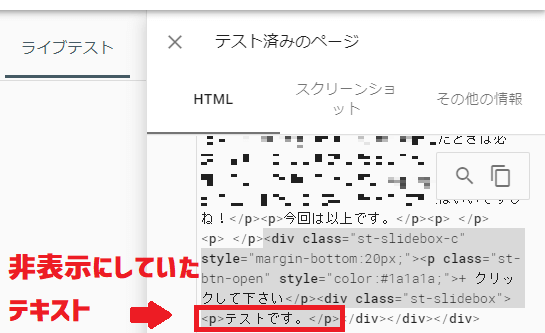
サーチコンソールのURL検査ツールで「公開URLをテスト」(ライブテスト)をすると、Googlebot(Googleのクローラー)が見ているHTMLソース(レンダリング後のHTMLソース)を確認できます。
【関連記事】サーチコンソールのURL検査ツールとは?使い方と使うべきタイミングを解説
実際にAFFINGER5のスライドボックスについてテストすると、非表示テキストがHTMLソースに表示されるので、Googlebotは非表示テキストを認識できる=インデックスされる、ということになります。


※サーチコンソールのモバイルフレンドリーテストでも同様の結果が得られます。
理由③:「display:none」への懸念
アコーディオン(スライドボックス)の非表示テキストは、CSS上、「display:none」と指定方法により隠されており、これは端的に要素の非表示を意味します。
この点をとらえて「非表示テキストはインデックスはされるがランク評価の対象外になるのではないか」といった懸念もちらほら見られます。
しかし、特に根拠があるわけでもなさそうなのと、理由①のとおりGoogleがモバイルユーザビリティの観点からアコーディオンを認めていることを踏まえれば、あまり気にする必要はないものと思われます。
そもそも非表示にするテキストですから補足的な情報だと思いますので、重要キーワードが非表示テキストの中にしかない等の事情がない限り、取り立てて問題視する必要はないでしょう。
まとめ:アコーディオン(スライドボックス)を使って見やすいページを作ろう


今回はAFFINGER5でのアコーディオン(スライドボックス)の作り方を解説しました。
うまく使えば必要なユーザーにのみ詳細な情報を伝えられるので、記事の見た目もスッキリさせることができます。
是非、活用を検討してみてください!
今回は以上です。