AFFINGER5で「吹き出し」を入れる方法が知りたいんだけど・・・
本記事では、上のような「吹き出し」の入れ方を画像付きで解説します。
目次
吹き出しの効果
吹き出しを入れるとこんな効果が得られます。
- 前後のテキストを区切ることができ、視覚的に読みやすくなる
- 読者目線での悩みをストレートに表現できる
また、こんなところで吹き出しを使うと効果的です。
- 読者の悩みを提示するとき(記事の冒頭で使うのが鉄板)
- 長い文章が続くとき
- シンプルに強調したいとき
アイコン登録
吹き出しに表示されるアイコンを登録します。
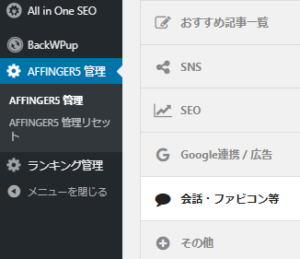
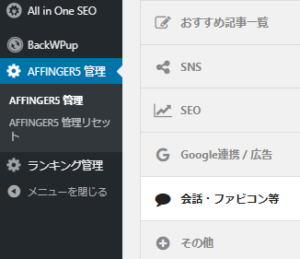
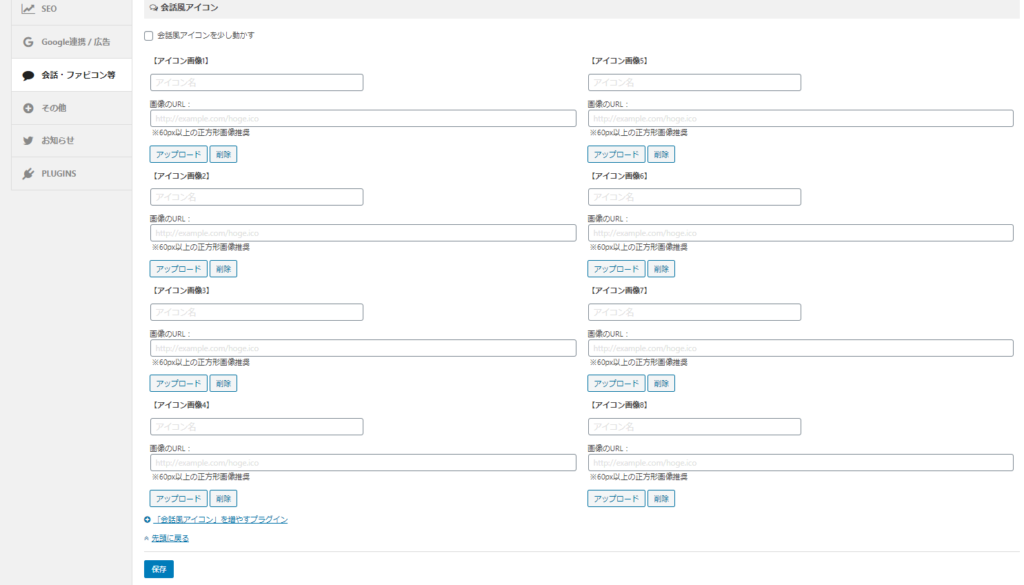
WordPressダッシュボード > AFFINGER5 管理 > 会話・ファビコン等


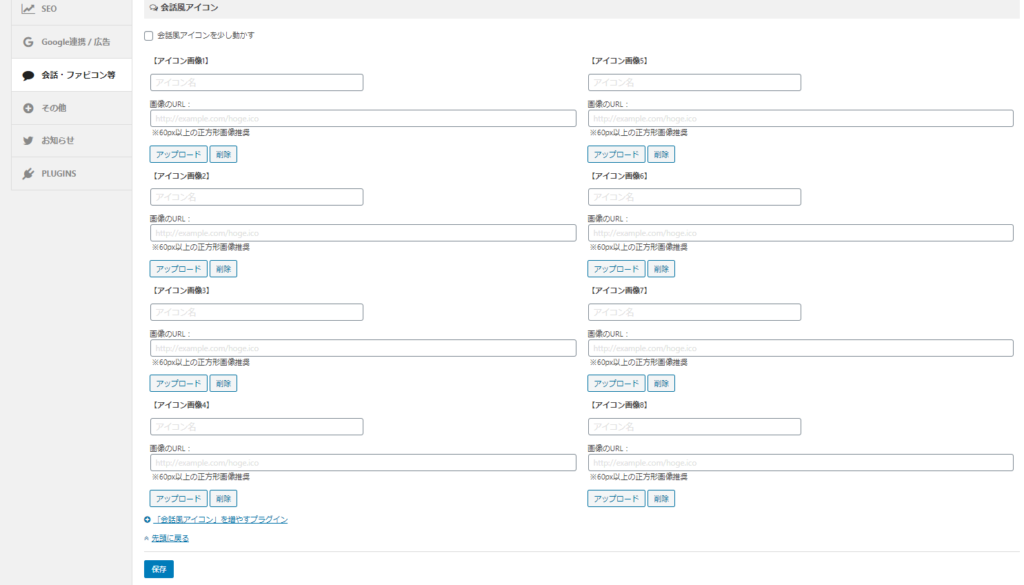
①アイコン画像をアップロード
「会話風アイコン」に、アイコン画像1~8の計8個をアップロードできます。
「アップロード」をクリックのうえ、ファイルを選択します。(アップロードしたことのある画像なら、「メディアライブラリ」から選択できます。)


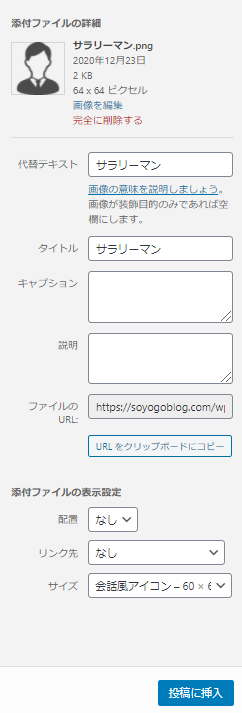
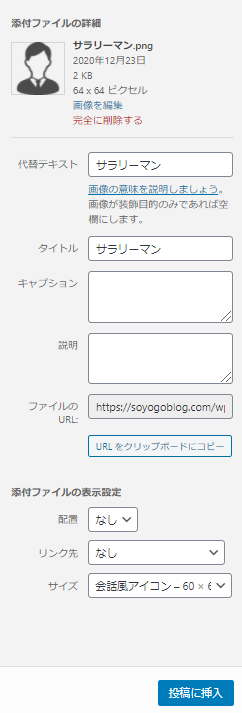
②アップロードファイルの設定
ファイルをアップロードしたら、画面右に添付ファイルの詳細が表示されます。
- 「代替テキスト」(画像が読み込みエラーで表示されない場合に表示されるテキスト)を入力しましょう
- 「サイズ」は「会話風アイコン」を選択しましょう
⇒終わったら、「投稿に挿入」をクリック!


③変更を保存
AFFINGER5管理画面に戻るので、「保存」をクリックしましょう。
ちなみに・・・
- ①の画面で「アイコン名」を入力すると、アイコン画像の下に名前が表示されます。
- ①の画面で「会話風アイコンを少し動かす」にチェックを入れるとアイコンにアニメーションがつきます。
記事に吹き出しを挿入
実際に記事に「吹き出し」を入れていきます。
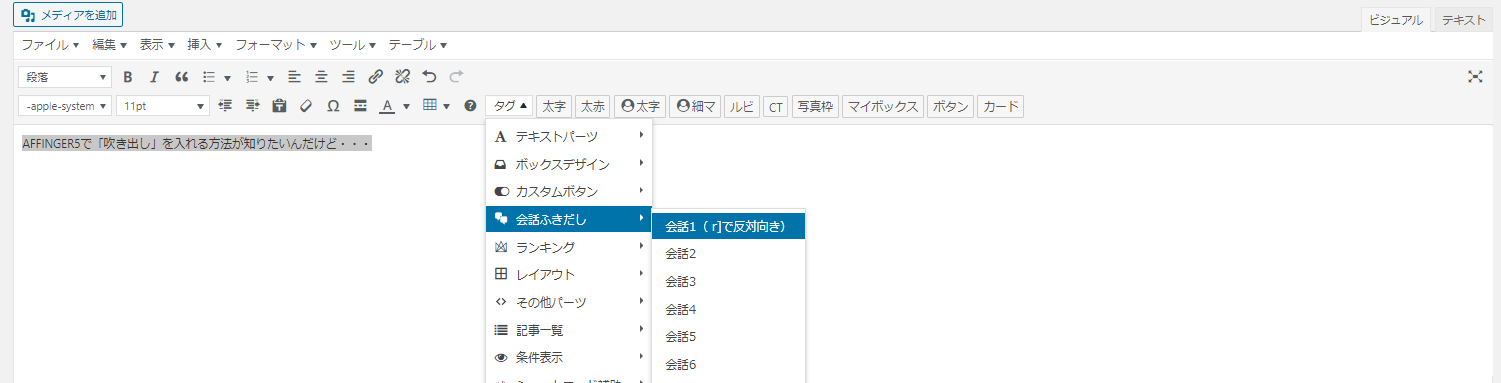
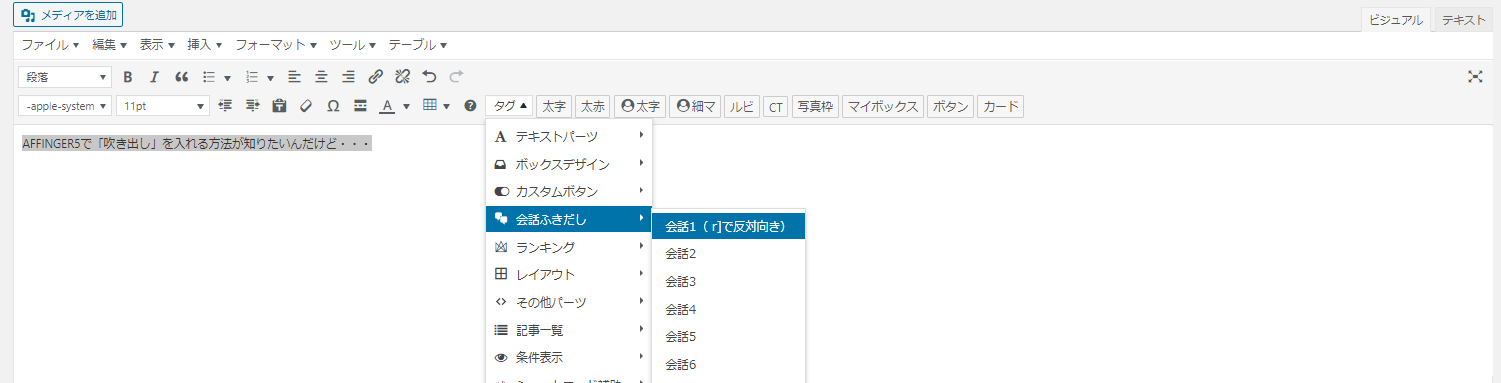
投稿編集の画面を開いて、文章を入力します。「吹き出し」にしたい文章を選択して・・・
タグ > 会話ふきだし > 会話1


会話1~8はアイコン1~8に対応しています。
画面どおりになっていない人は、次のプラグインが入っていません!
- Classic Editor
- Advanced Editor Tools (previously TinyMCE Advanced)
必須のプラグインですので先にインストールしましょう。
手順は以上です!簡単ですね。
今回の内容は以上です。