ブログ記事を見やすくするうえで、文章の段落間に余白を設けるのはとても重要ですよね。
ですが、その余白を設けるために<p> </p>を使っていませんか?
実はこれ、HTMLの文法的には誤りであるという指摘があります。
(使っているブログのテーマによっては、意識せずとも発生しません)
そこで今回は、<p> </p>が誤りと言われる理由、SEOへの影響、改善策を解説していきます。
<p> </p>を使っている方は、本記事を読んで直すべきかどうか検討してみてください。
<p> </p>はHTML文法としてはグレー
まず、<p> </p>が何を意味しているのかを理解していきましょう。
<p> </p>は、「<p></p>」と「 」の二つの要素に分けて考えます。
<p>~</p>:HTMLにおいてパラグラフ(Paragraph)=段落を意味するタグ
:HTMLにおいてノンブレークスペース(non-break-space)=半角スペースを意味する
※厳密には半角スペースではないのですが、ここでは詳細説明は割愛します。
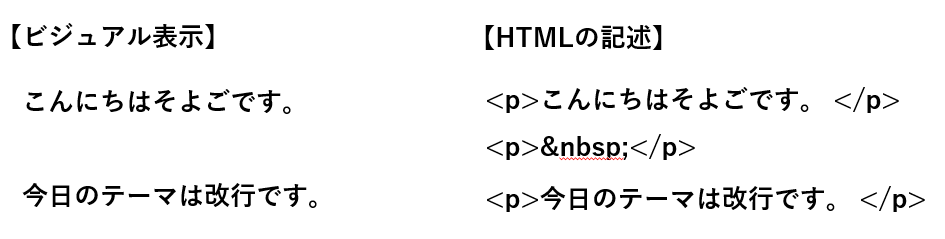
上記を合わせて考えると、「<p> </p>」は半角スペースだけの段落を意味することになります。

イメージはこんな感じ。
一見OKのように見えますが、HTMLの文法としてこのようなスペースだけの段落を作るのはNGとの意見も多いです。
理由としては、HTMLはあくまで「文書構造」を表すもので、見た目の指定はCSSの役割であるというものです。
<br/>の連続もHTML文法としてはグレー
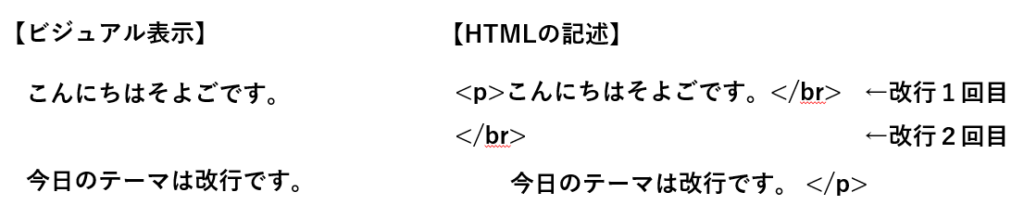
<p> </p>の代わりとして、改行タグ<br/>を連続して使う方もいます。
<p> </p>との違いは、同パラグラフ内の改行で余白を作り出している点です。

この方法も、余白を作り出すために意味のない改行を続けているという点で、文法的にはグレーです。
<p> </p>や連続<br/>はSEOには影響しない
<p> </p>や連続<br/>は、文法的には議論がありますが、SEOには影響しません。
HTMLが正しい記述ルールに沿って書かれているかを、Valid(バリッド)なHTML、HTMLバリデーションなどと言ったりしますが、これがSEOに影響しないとGoogleのジョン・ミュラー氏が述べています。
※Valid:「有効な」、「正当な」などの意味
That post was from the webmaster team (folks making webpages here), not specific to websearch. We don’t use valid HTML as a ranking signal. It probably helps with some structured data formats and to make content accessible on more devices though.
— 🍌 John 🍌 (@JohnMu) May 17, 2018
・・・私たちは、正しい記述ルールで書かれたHTMLであるかどうかを、検索ランキングの決定指標として使っていない。ただ、構造化データ記述や、より多くのデバイスから正しく閲覧可能なコンテンツ作りには役立つだろう。
このように述べているため、仮に<p> </p>や連続<br/>を使っていたとしても、必ずしも修正する必要はありません。
他方で、今回の余白の問題に限った話ではありませんが、正しい記述ルールでHTMLを書くこと自体は、様々なデバイスからの閲覧を問題なく可能とするうえでは有用だろうとも述べています。
段落間の余白は追加CSSで調整する方法
<p> </p>や連続<br/>を使わずに余白を調整する方法としては、追加CSSがあります。
AFFINGER5を利用している方は、以下のコードを追加CSSにそのまま貼り付ければOKです。
/*段落間の余白*/
p, .post h5 {margin-bottom: 60px;}
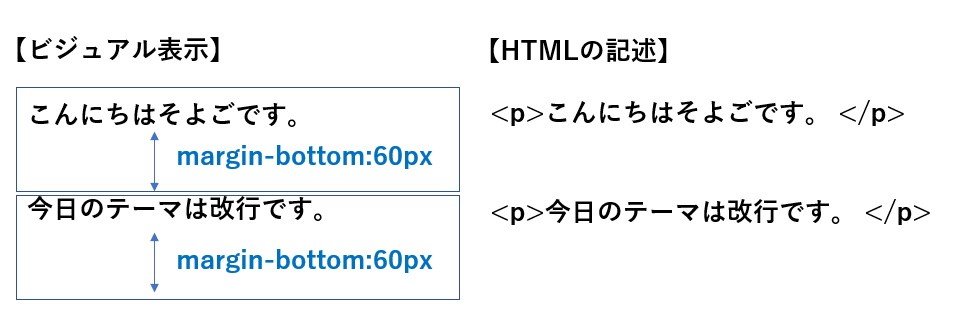
この追加CSSは以下のようなことをやっています。

ざっくり説明すると「段落(<p>)の下には一律で60px余白をあけますよ」と指定してあげています。
こうすることで、HTMLの記述が非常にシンプルな記述になります。
AFFINGER5以外の方も考え方自体は同じですが、クラス指定(コードの「p, .post h5」の部分)が異なるので自分で調査が必要です。
まとめ:正しいHTML記述を心がけよう
今回は、<p> </p>を使って段落間の余白を作り出すことの是非を解説しました。
最後にまとめておくと次のとおりです。
- <p> </p>や連続<br/>を使って余白を作るのはHTMLの文法的にはグレー
- ただし、SEOへの影響はない
- 追加CSSでmargin-bottomを設定することにより、余白を作ることは可能
上位記事にも<p> </p>を使っている例はたくさんあるので、無理に直す必要はないでしょう。
追加CSSで指定するデメリットとしては、うまく調整しないとバランスが崩れる点です。
それでもなるべく正しいHTML文法を心がけたいという方は、この方法も検討してみて下さい。
今回は以上です。