SEO対策を勉強しているけど、HTMLだとかタグだとか何を言っているかよくわからない
ブログデザインをお洒落にカスタマイズしたいけど、自分でやるのは正直ハードルが高い
もしこんな風に悩んだことがあるなら、今すぐに初級者向けでよいのでプログラミング(HTML、CSS)の基礎を学んでみることをオススメします。
なぜなら、HTMLやCSSといったブログに必要なプログラミング言語の仕組みは、あなたが思っているよりも物凄く単純で、簡単だからです。
私自身、エンジニアでも何でもない一般人ですが、プログラミングの基礎をかじったおかげでSEOやブログカスタマイズへの理解度が段違いに向上しました。
今回はブロガー、特にブログ初心者がプログラミング(HTML、CSS)を学ぶべき理由を解説します。
基礎を学ぶだけなら、今回ご紹介する無料の学習サービスだけでも十分に足りるので、あまり苦手意識を持たずに挑戦してみてください。
ブログ初心者がプログラミングを学ぶべき理由

ブログ初心者がプログラミング(HTML、CSS)を学ぶべき理由は3つです。
- SEO対策への理解が深まる
- 自分でブログデザインのカスタマイズが可能になる
- 競合サイトの調査・分析が可能になる
なお、HTMLとCSS以外は、ブログ運営のためだけにあえて学ぶ必要性は小さいです。
SEO対策への理解が深まる
「SEO」とは検索エンジン最適化(Search Engine Optimization)のことで、記事を検索結果の上位に表示させるために様々な施策を行います。
その中でも重要な施策の一つに、HTML構造の最適化があります。
Googleの検索エンジンは、普段私たちが見ているのと同じように記事を認識しているわけではなく、そのソースコードであるHTMLファイルを認識しています。
【HTMLファイルの記述例】
<h2>ブログ初心者がプログラミングを学ぶべき理由</h2>
<p><img class=”size-large wp-image-4271 aligncenter” src=”https://soyogoblog.com/wp-content/uploads/2021/02/blog-idea-2-e1614429494289-1024×576.jpg” alt=”” width=”974″ height=”548″ /></p>
<p>ブログ初心者がプログラミング(HTML、CSS)を学ぶべき理由は3つです。</p>
<div class=”maruno”>
<ol>
<li>SEO対策への理解が深まる</li>
<li>自分でブログデザインのカスタマイズが可能になる</li>
<li>競合サイトの調査・分析が可能になる</li>
</ol>
</div>
このHTMLファイルが、検索エンジンにもわかりやすいようにきちんと書かれていないと、記事の内容がGoogleに適切に評価されません。
SEO対策で特に重要なHTMLファイルの要素に、
- titleタグ(<title>)
- 見出しタグ(<h1>,<h2>・・・)
- metaディスクリプションタグ(<meta name=”description” content=” “>
といったものがあるのですが、これもHTMLの基礎が分かっていないとイマイチ何を言っているか分かりませんよね。
WordPressはとても便利なので、あまり意識をしなくてもSEO対策が簡単にできてしまうのですが、SEOをしっかり学んでいきたいという気持ちがあるなら、HTMLは必ず学んでおく必要があります。
自分でブログデザインのカスタマイズが可能になる
CSSという言語を学ぶと、自分でブログデザインのカスタマイズが可能になります。
WordPressブログであれば、使っているテーマによってある程度カスタマイズは可能ですが、標準の機能だけだとどうしても似通ったようなデザインになってしまいますよね。
そこで個性やこだわりを出すために必要なのが「追加CSS」です。
参考までに、私が自分で行ったブログデザインカスタマイズをご紹介します。
「マウスオーバー時に文字を縮小、背景色を変更する」カスタマイズ

もちろん本職ではないので専門的なカスタマイズはできませんが、これくらいであれば自分で出来るようになる可能性は十分にあります。
競合サイトの分析・調査が可能になる
HTML、CSSを学ぶと、競合サイトの分析・調査が可能になります。
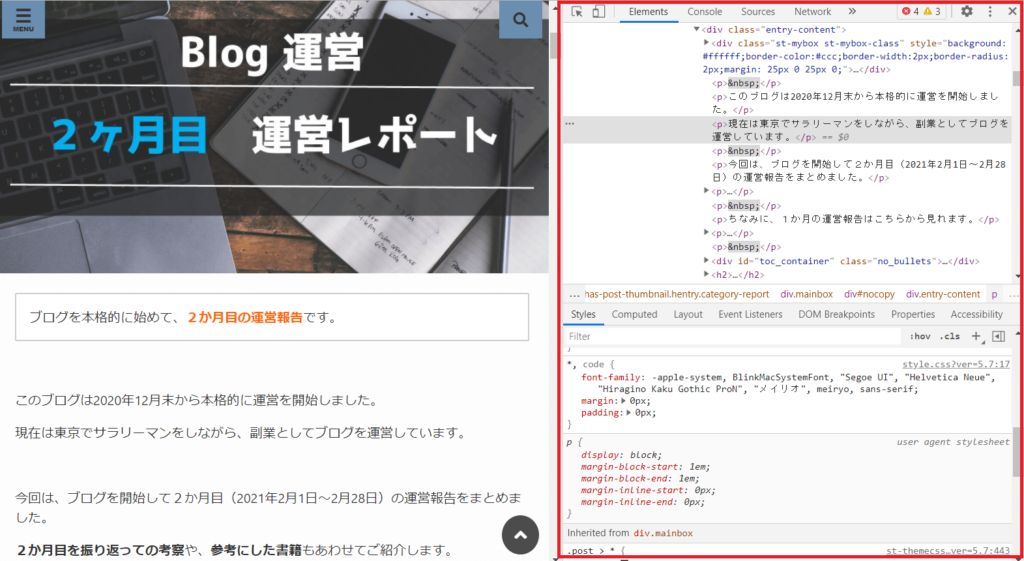
その理由は、デベロッパーツール(開発者ツール)の見方が分かるようになるからです。
デベロッパーツール(開発者ツール)とは、そのページのソースコードが表示されるモードです。
(画像の赤枠の部分)

「こんなの見たってなにもわからないよ!」と思うかもしれません。
ですが、HTMLとCSSの基礎的な知識さえあれば、意外にも簡単に読み解けてしまうのです。
デベロッパーツールが読み解けるようになると、競合サイトの見えない部分の調査・分析ができるようになります。
- どのようなデザインカスタマイズをしているのか
- アフィリエイトリンクなのか通常のリンクなのか
- メタディスクリプション(検索結果に表示される概要文)をどのように記述しているか
プログラミング学習に本腰を入れる必要なし

HTML、CSSの基礎を学ぶだけなら1週間とかからない
あくまで「ブログ運営に生かすためにプログラミングを学ぼう」という提案です。
言い換えると、「プログラミングに時間を割きすぎてブログ運営を疎かにするのは本末転倒」です。
基礎の考え方を学ぶのが重要なのであって、HTML、CSSの細かい知識までは必須ではありません。
もっと具体的に言うと、
HTML:HTMLの全体構造と「タグ」の仕組みを学ぶ
CSS:要素の指定方法を学ぶ
これだけでも、見えてくる世界が全く異なります。
基礎を学ぶだけなら、1週間とかかりません。
細かい知識や技術を記憶する(覚える)必要はない
あくまで考え方の基礎を理解するのが目的なので、細かい知識や技術を記憶する必要はありません。
プログラミングってどんなものなのか、まずは気楽に知ってみる、くらいのスタンスでOKです。
プログラミングの専門家になるわけではないですからね。
プログラミングが学べるウェブサービス

プログラミングの学習サービスは色々とありますが、初心者にオススメなのは以下の3つです。
- Progate(プロゲート)
- ドットインストール
- Udemy(ユーデミー)
このうち、Progate(プロゲート)とドットインストールは、無料でHTML・CSSの初級編が学べるので、最悪これだけでも是非やってもらいたいです。
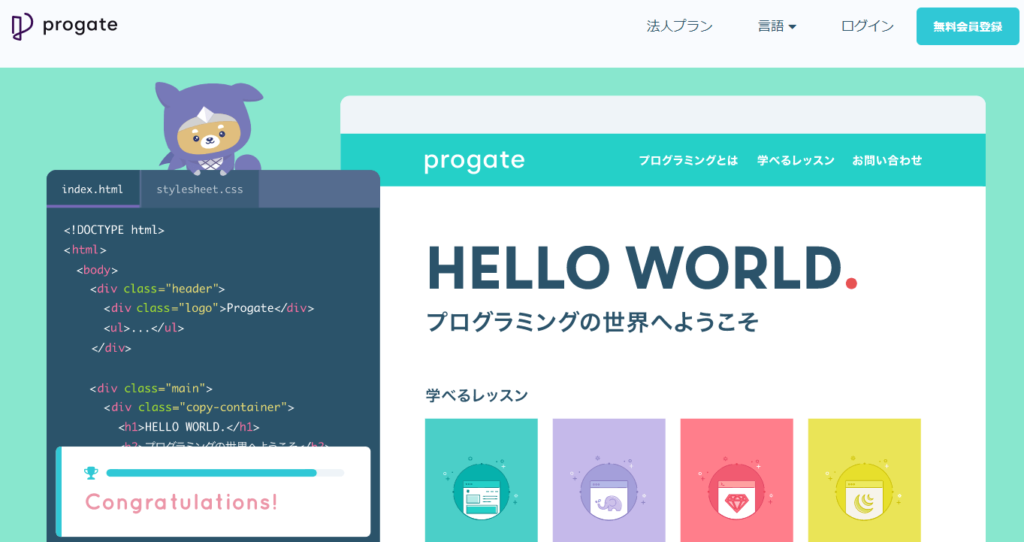
Progate(プロゲート)

Progate(プロゲート)は、ユーザー数200万を超える初心者向けプログラミング学習サイトです。
ユーザー登録だけですぐにプログラミングが学習が始められるため、初心者にはとてもオススメです。
特に、ブログを本格的にやっていきたいのであれば「HTML&CSS」の初級編の学習は必須です。
(その他の言語はブログ運営に限って言えばやらなくてもOKです)
有料プラン(月額980円)に加入すると全てのレッスンが受講可能になりますので、1か月だけ加入してHTML&CSSの中級編以降を集中的にやってみるのもアリですね。
 そよご
そよご私は結構ハマってしまい、一時期有料プランに加入してHTML&CSSコースをがっつりやりました。
ドットインストール


ドットインストールは、プログラミングを動画で学べる学習サイトです。
プログラミング学習といえばProgateかドットインストール、というぐらい有名なサイトです。
一つ一つの動画が約3分と短くまとめられているため、毎日コツコツやるのに向いています。
こちらもHTML、CSSの基礎だけなら無料で受講できます。
なお、完全なプログラミング初心者には、Progateの方をオススメします。
理由としては、Progateはコードの入力(プログラミング)も含めProgateのサイト上で完結する一方、ドットインストールはあくまで動画学習のため、自分のパソコンにプログラミング環境(テキストエディタ)を整えなければならないからです。



私も実際にどちらも利用しましたが、とっつきやすさなら圧倒的にProgateです。
もちろん、動画学習ゆえのメリット(隙間時間に学習できる等)もあるので、うまく使い分けましょう。
また、有料プラン(月額1,080円)で全ての動画レッスンが視聴可能になります。
Udemy(ユーデミー)


Udemy(ユーデミー) は動画学習商材の販売サービスです。
プログラミングに限らず、その他の学習ジャンルも幅広く配信されています。
ドットインストールと異なるのは、各講師が自ら講座動画を作って販売している点です。
そのため、HTML、CSSに限ってもいろいろな講座が展開されています。
買い切り制なので、一度買ってしまえば自分の好きな時にいつでも学習できるメリットがあります。
ただ正直、HTMLとCSSの基礎を学ぶだけならProgateとドットインストールの無料プランで足ります。
「プログラミングに興味がわいてもっと詳しく知りたくなった!」という場合は、講座の豊富さはピカイチですので、気になる講座を選んで買ってみるというのがよいでしょう。
まとめ:オンライン学習サービスを使ってプログラミングの基礎知識を身につけよう


本記事では、ブログ初心者がプログラミング(HTML、CSS)を学ぶべき理由を解説しました。
最後にまとめておくと次のとおりです。
- HTML、CSSの基礎を学んでおくとSEO、ブログカスタマイズ、競合調査に役立つ
- 知識や技術の記憶は不要。考え方を理解するのが大切
- HTML、CSSの基礎だけならプログラミング学習サービスの無料プランでも十分
- 興味がわいたらProgateやドットインストールの有料プラン、またはUdemyで学ぶ
「プログラミング」と聞くと、どうしても少し苦手意識がわいてしまいますよね。
ですが、HTML・CSSだけならいざやってみると「結構簡単な仕組みだったんだなぁ」と思うはずです。
基礎を学ぶだけでSEO、カスタマイズで差をつけられるので、是非チャレンジしてみてください。
今回は以上です。