このブログのメニューバーの色すごくいいな。カラーコードが知りたい!
ウェブサイトを見ていて気になる色を見つけた時に、カラーコードがすぐに分かると便利ですよね。
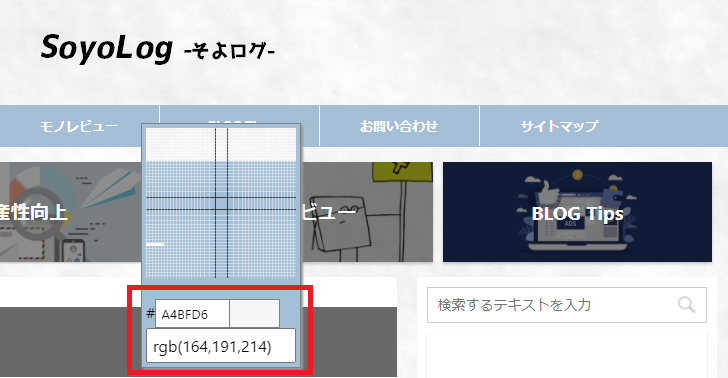
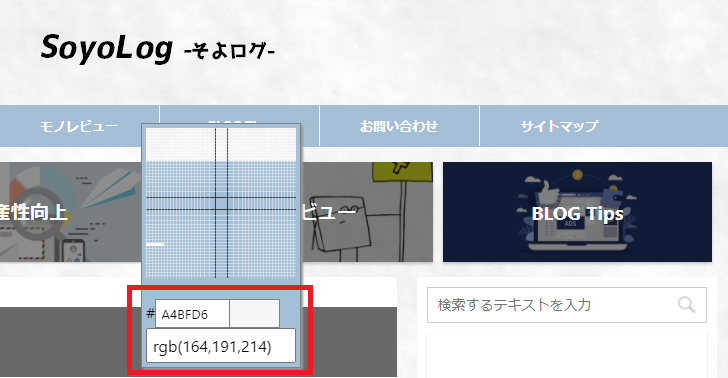
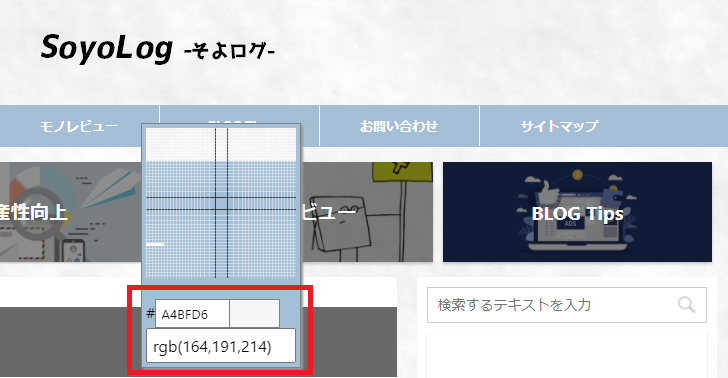
Google Chrome拡張機能の「ColorPick Eyedropper」を使えば、下の画像のようにカーソルを合わせるだけで使われているカラーコードが瞬時に分かります。


お気に入りの配色を見つけたときに、すぐに自分のブログなどに反映できるので非常に使い勝手がよいです。
以下で、導入方法から使い方までを画像付きで解説します。
Google Chrome拡張機能とは・・・
Googleが開発したウェブブラウザ「Google Chrome」において、ブラウザの機能を増やしたり便利にしたりすることができる追加プログラムのことです。一部有料のものもありますが、本記事で紹介する「ColorPick Eyedropper」を含め、無料でも便利なものがたくさんあります。
ColorPick Eyedropperのインストール方法
※以下、すべて「Google Chrome」ブラウザ上での画面説明になります。
- chromeウェブストアにアクセス
- 「colorpick eyedropper」と検索し、表示された拡張機能をクリック
- 「chromeに追加」をクリック
- 「拡張機能を追加」をクリック
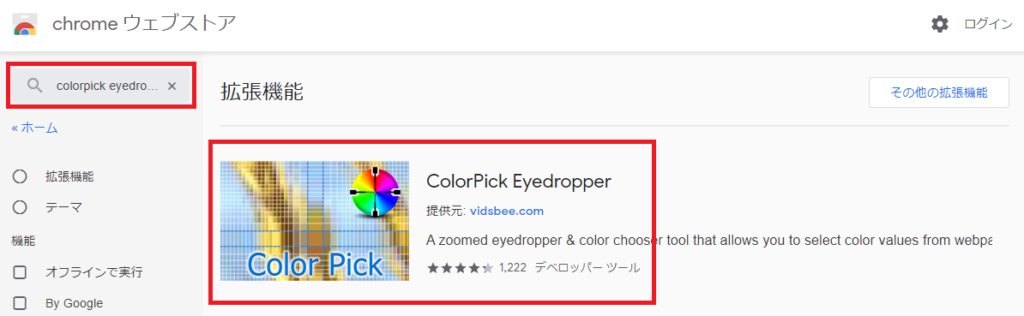
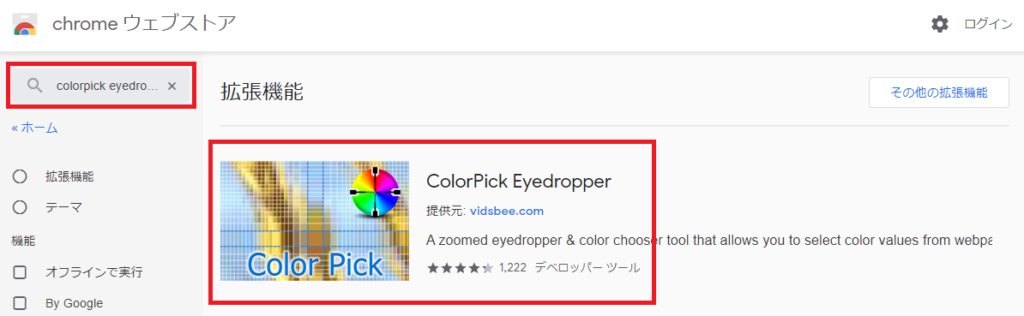
①chromeウェブストアにアクセス
②「colorpick eyedropper」と検索し、表示された拡張機能をクリック


③「chromeに追加」をクリック


④「拡張機能を追加」をクリック


ColorPick Eyedropperの基本的な使い方
まず「ColorPick Eyedropper」の基本的な使い方を解説します。
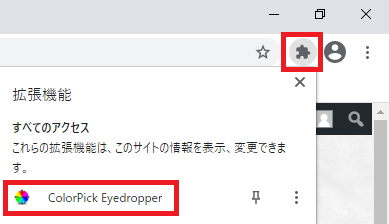
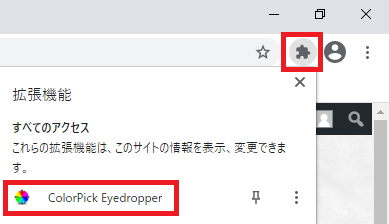
ColorPick Eyedropperを開く
拡張機能マーク(ジグソーピースマーク)をクリックして、さらにColorPick Eyedropperをクリックします。


調べたい色の上にカーソルを移動
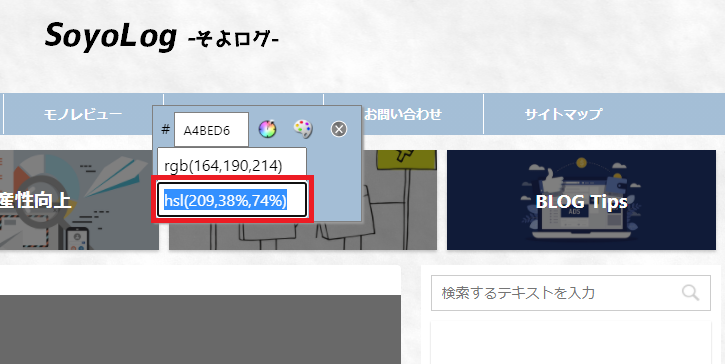
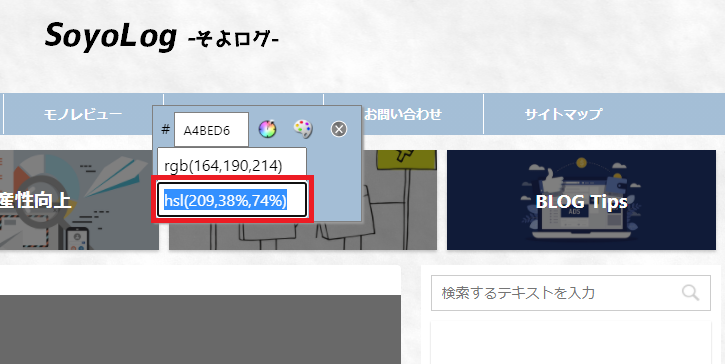
step1でアイコンをクリックすると、画像のように十字カーソルに変わりますので、調べたい色の上にカーソルを移動します。
そうすると、カーソルを合わせた場所のカラーコードが表示されます。


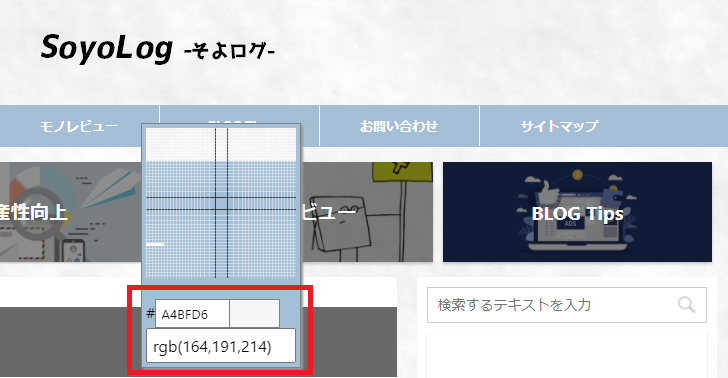
クリックで色を取得
さらに、調べたい色の上でクリックすると、カラーコードの文字列が選択できるようになりますので、コピーなどして使うことができます。


「×」をクリックで終了
step3で表示されたウィンドウの「×」をクリックすれば、ColorPick Eyedropperを終了します。


ColorPick Eyedropperの設定
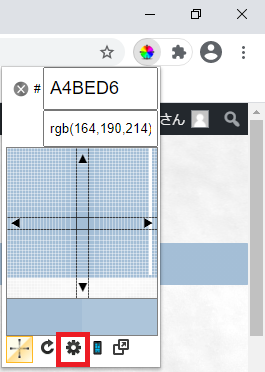
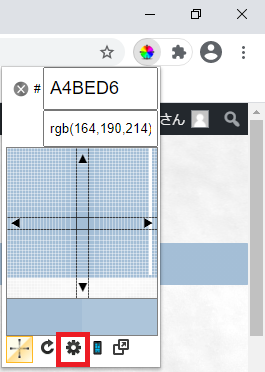
「ColorPick Eyedropper」の設定は、「ColorPick Eyedropper」アイコンをクリックした直後に右上に表示されるウィンドウの歯車マークから行います。


基本的にはあまりいじらない方が得策ですが、おすすめの設定を2つだけ紹介します。
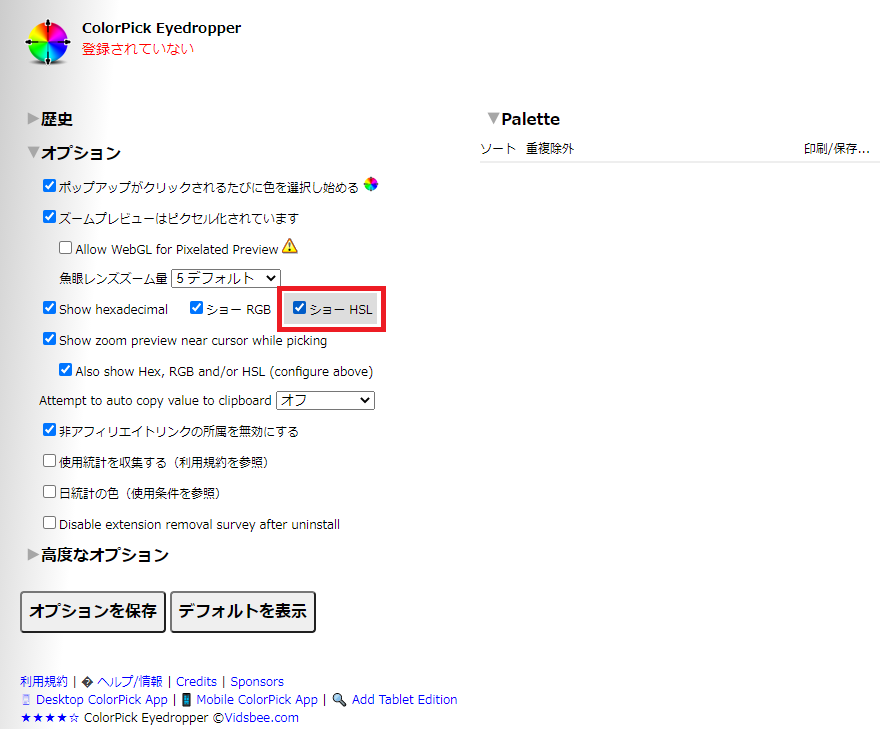
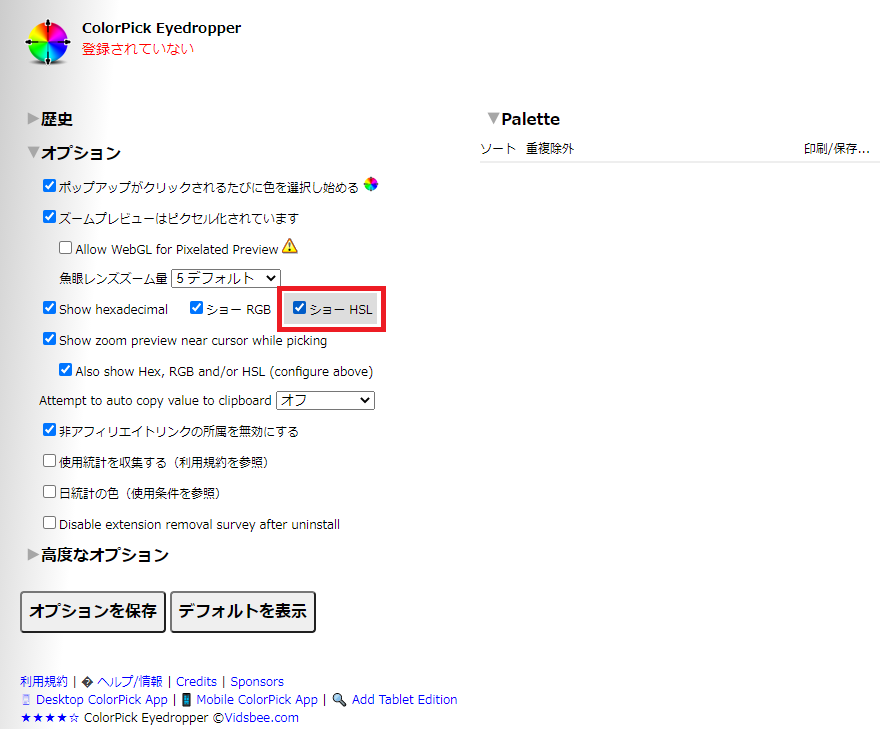
①カラーをHSL形式でも表示
デフォルトではチェックがついていませんが、「ショーHSL」にチェックを入れるとHSLの値でもカラーを取得できます。




②カラーを取得と同時にクリップボードにコピー
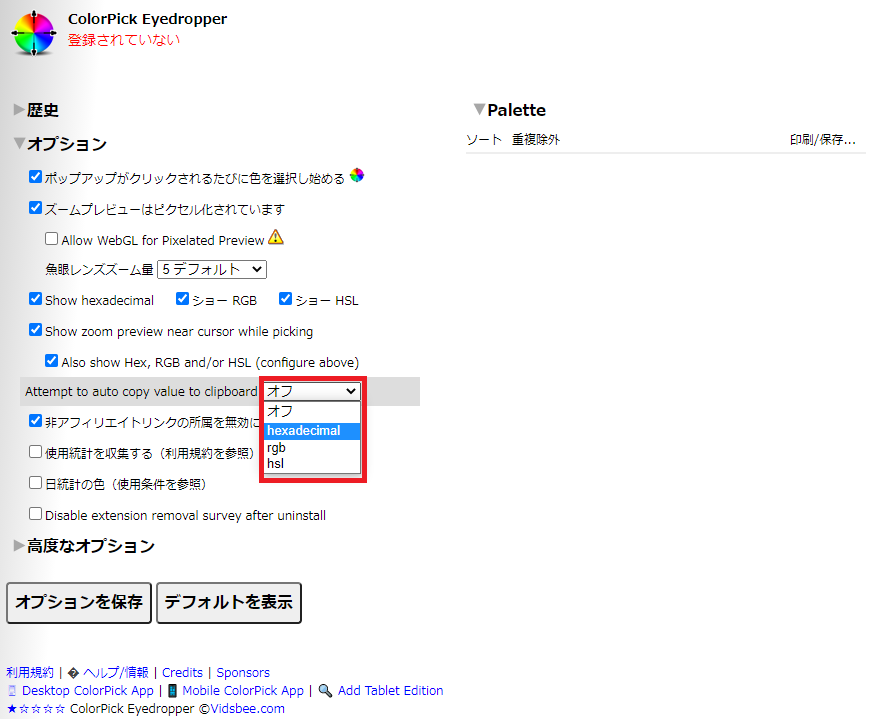
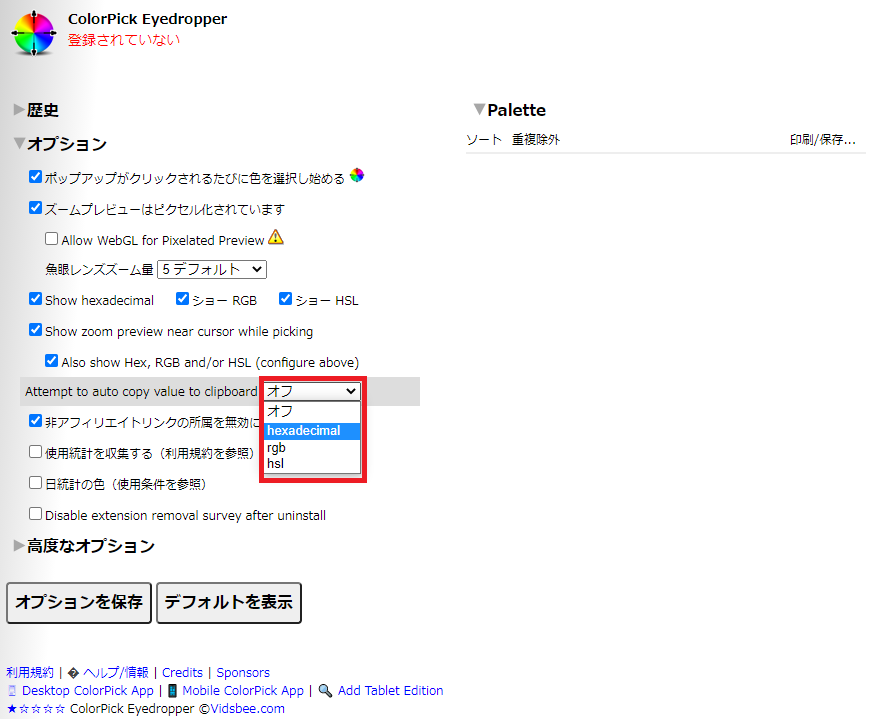
「Attempt to auto copy value to clipboard」はデフォルトではオフになっています。
これを「hexadecimal」、「rgb」、「hsl」のいずれかにすると、ウェブサイト上で調べたいカラーをクリックすると同時に、選んだ形式でクリップボードにカラーコードがコピーされるようになります。


まとめ:ColorPick Eyedropperを使ってサイトのカスタマイズに役立てよう
いかがでしたでしょうか。
わざわざデベロッパーツールなどを開かなくても、簡単にカラーコードが分かるのでとても便利です。
気になる色を見つけた際にすぐにチェックできるので、ぜひ使ってみてください。
ちなみに、カラーコードではなく「フォントの情報」を調べたい場合は、「WhatFont」が使えます。
「WhatFont」の使い方はこちらの記事で解説しています。


今回は以上です。