サイトの表示が遅い気がする・・・。画像は圧縮した方がいいって聞くけど・・・
そんな方におすすめなのが、「EWWW Image Optimizer」というプラグインです。
このプラグイン、導入するだけで勝手に画像を圧縮・最適化してくれるという超優れものです。
画像の容量が無駄に大きいとサイトスピードが遅くなり、SEO的にもよくありません。
そこで今回、EWWW Image Optimizerの使い方と設定方法を解説していきますので、自分のサイトに導入してサイトスピードをアップさせましょう。
全体で5分もかからず導入できます。
EWWW Image Optimizerのインストール
早速、プラグインの新規追加から「EWWW Image Optimizer」をインストール、有効化します。


※「EWWW Image Optimizer Cloud」ではなく無印版をインストールします。
プラグインのインストール・有効化方法が分からない方は、こちらの記事を参照してください。


EWWW Image Optimizerの設定方法
EWWW Image Optimizerの初期セットアップ
最初に「EWWW Image Optimizer」のセットアップをしていきましょう。
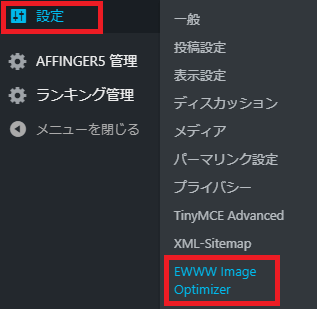
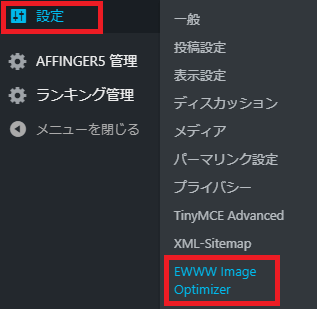
WordPressダッシュボードのメニューから「設定」⇒「EWWW Image Optimizer」をクリックします。


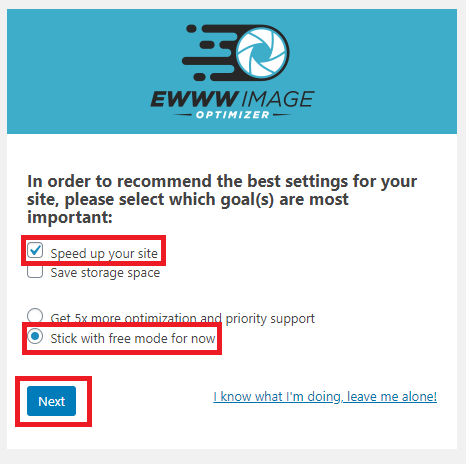
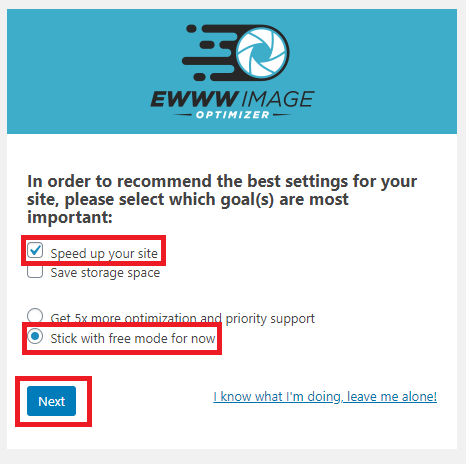
初期設定画面が表示されますので、「Speed up your site」と「Stick with free mode for now」にチェックをいれて、「Next」をクリックします。


※直訳すると「サイトのスピードアップを優先します」、「フリー(無料)モードで使います」という意味です。
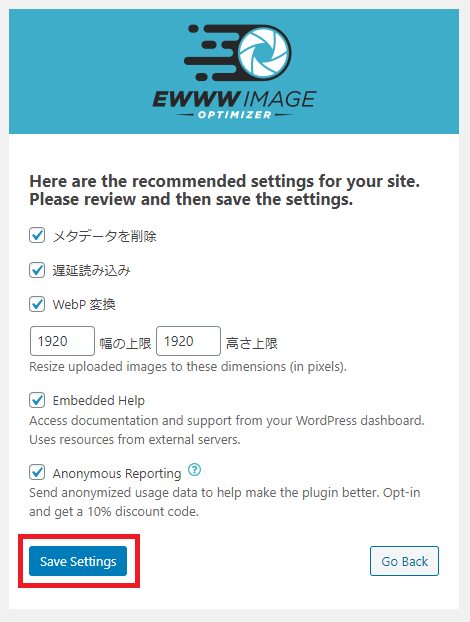
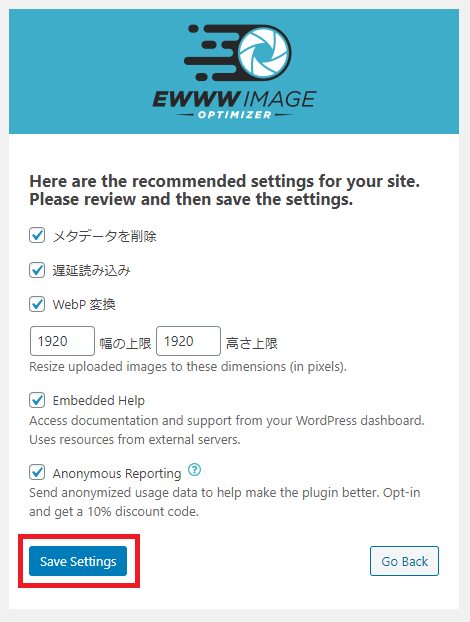
次の画面はそのままでOKなので、「Save Settings」をクリックします。


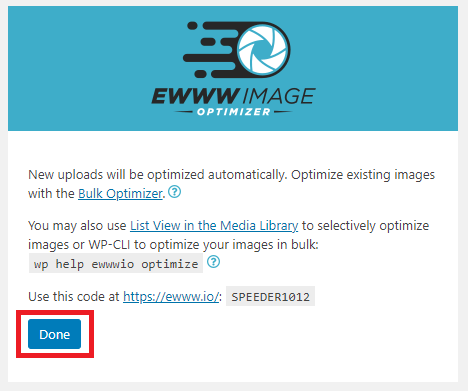
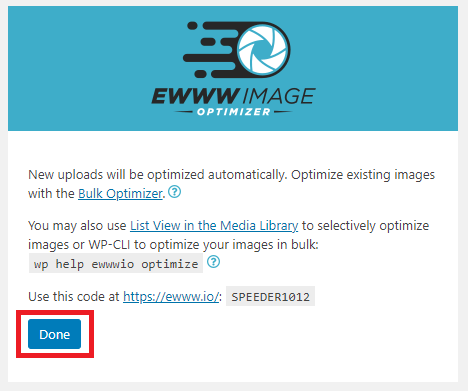
次の画面で「Done」をクリックします。


ここまでで、初期セットアップは完了です。
EWWW Image Optimizerの基本設定
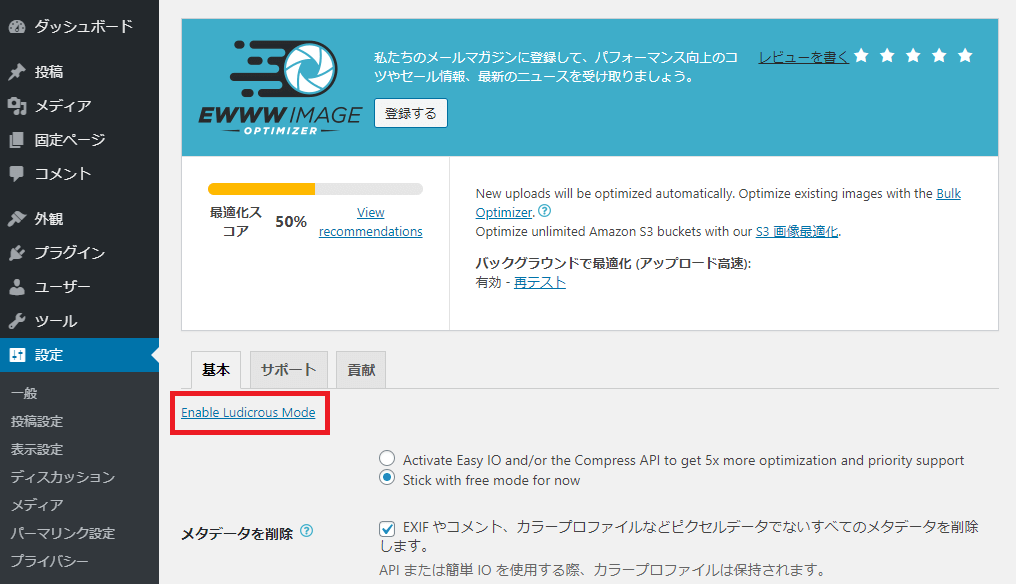
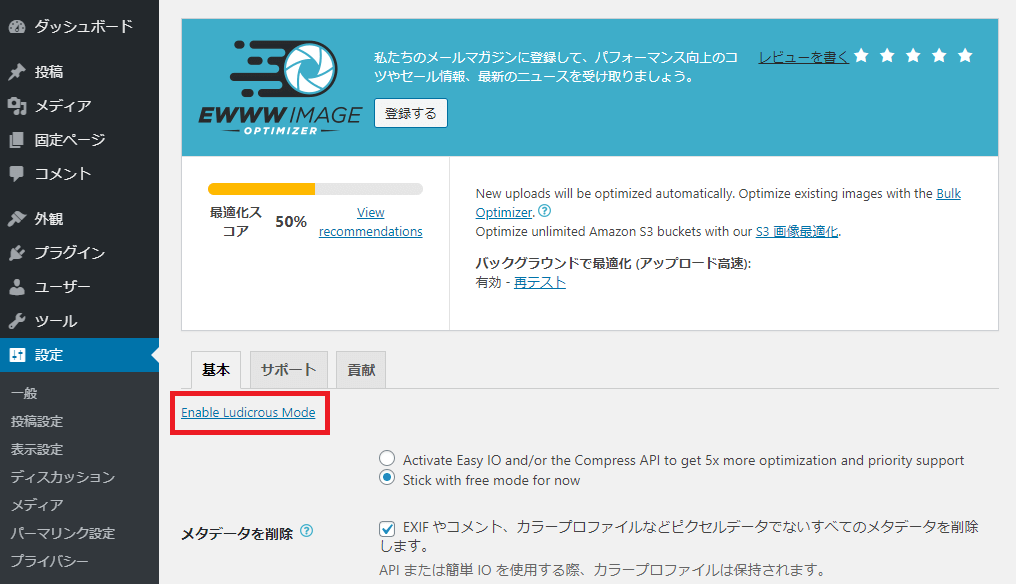
初期セットアップが終わると、全体設定画面に戻ってきます。
残りはデフォルトでもよいのですが、一つだけ設定しておいた方がいいものがありますので、「Enable Ludicrous Mode」をクリックします。


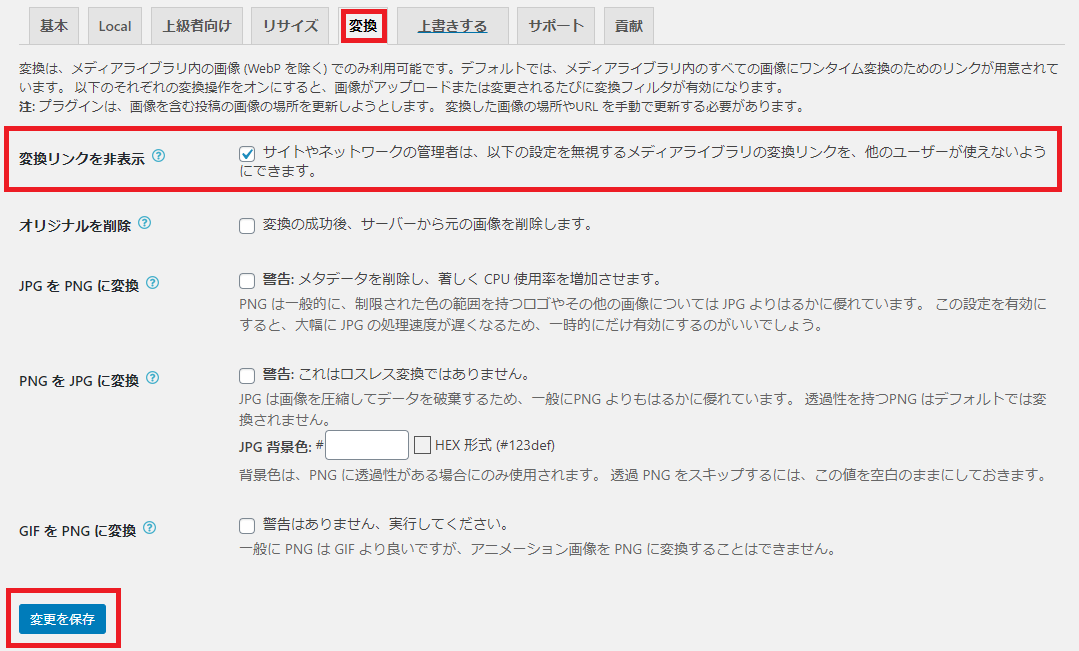
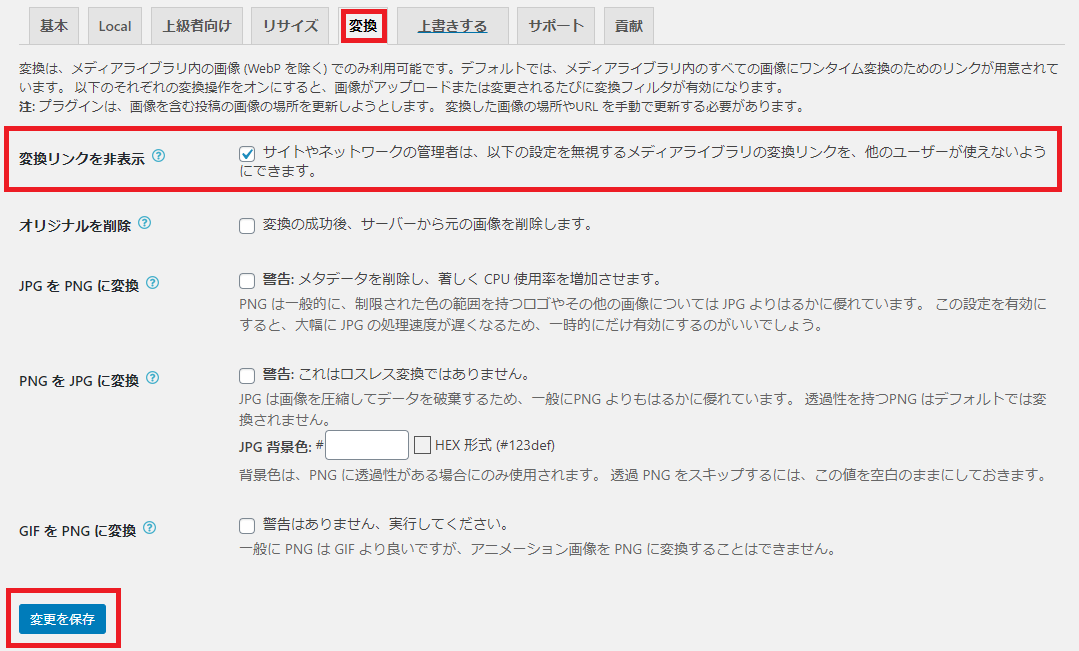
「変換」タブを選び、「変換リンクを非表示」にチェックをいれて、「変更を保存」をクリックします。


分かりずらい日本語ですが、画像の拡張子を誤って変換してしまわないようにする設定なので、チェックしておくのがオススメです。
繰り返しになりますが、その他はデフォルトでOKです。
EWWW Image Optimizerの使い方
EWWW Image Optimizerの使い方は、次の2通りです。
- 画像アップロード時の自動圧縮・最適化
- 画像の一括最適化
それぞれ見ていきましょう。
①画像アップロード時の自動圧縮・最適化
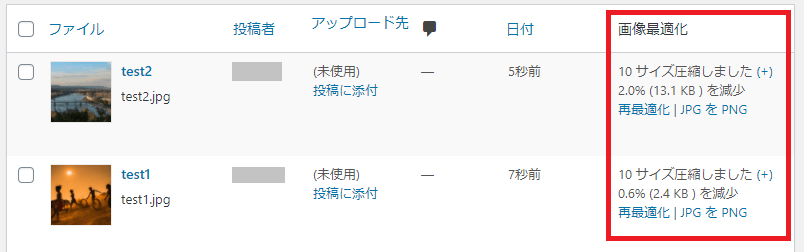
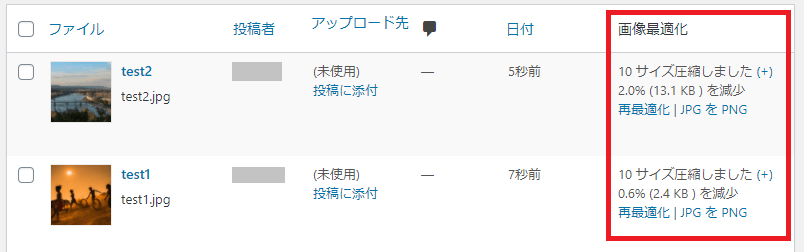
「EWWW Image Optimizer」は、有効化しておくだけで画像をアップロードするたびに自動で圧縮・最適化してくれます。


赤枠のとおり、画像が圧縮・最適化されていることが分かります。
そのため、一度インストール・有効化してしまえば、その後は特に意識する必要はありません。
ただ、インストール・有効化前にアップロードした画像については、以下で解説する「一括最適化」で対応する必要があります。
画像の一括最適化
「EWWW Image Optimizer」のインストール・有効化前にアップロードした画像は、「一括最適化」機能を使って圧縮・最適化します。
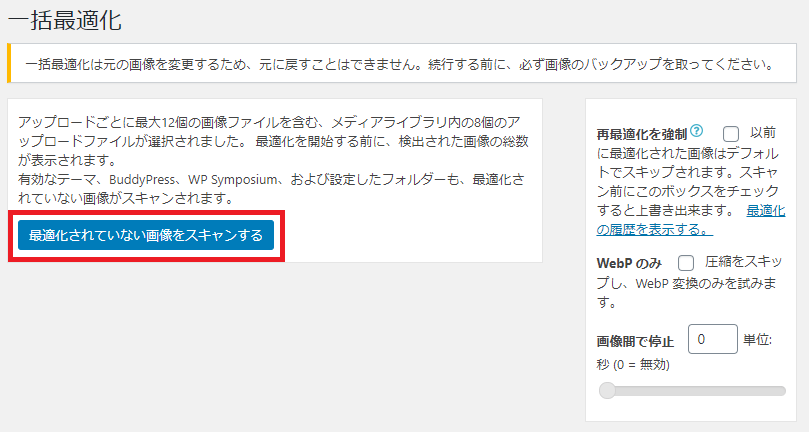
WordPressダッシュボードのメニューから「メディア」⇒「一括最適化」をクリックします。


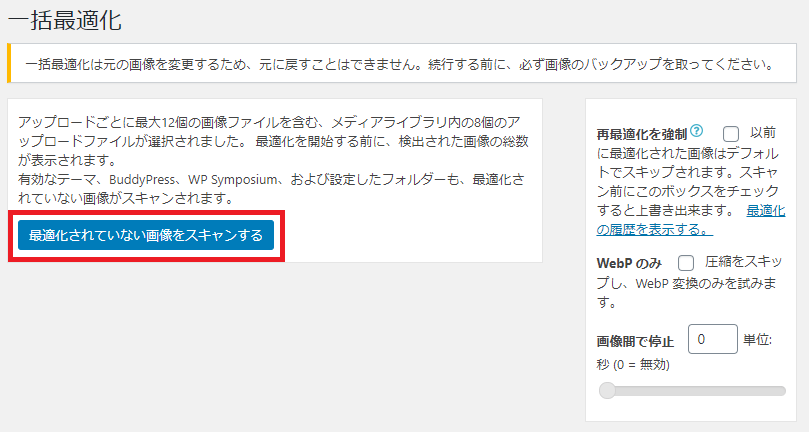
「最適化されていない画像をスキャンする」をクリックします。


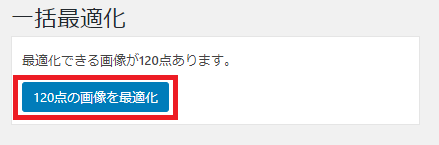
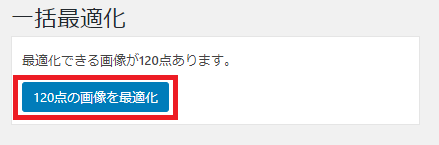
「●点の画像を最適化」をクリックします。


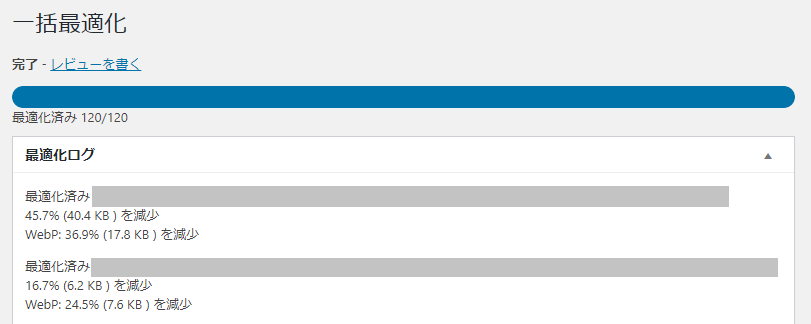
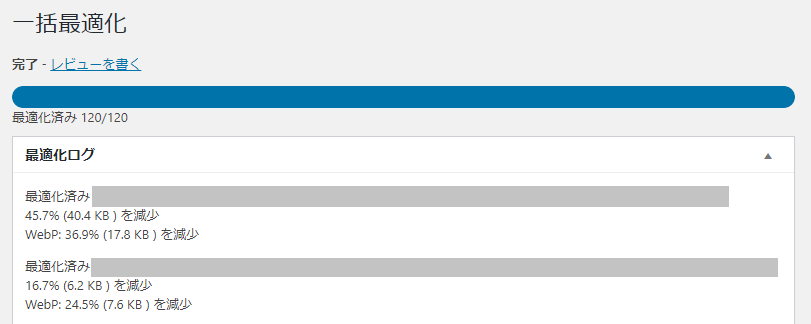
最適化が始まり、「完了」が表示されれば最適化の完了です。


以降は、EWWW Image Optimizerを有効化しておけば基本的に一括最適化の作業は不要になります。
まとめ:EWWW Image Optimizerを使って画像を圧縮・最適化しよう
今回は、EWWW Image Optimizerの設定と使い方を解説しました。
入れておくだけで自動で画像の圧縮・最適化を行ってくれる大変便利なプラグインなので、しっかり導入しておきましょう。
なお、EWWW Image Optimizerのデメリットとして、圧縮率が若干低いことがあります。
そのため、より圧縮率を高めるために「TinyPNG」という無料のウェブサービスで事前に画像を圧縮しておくのがオススメです。


- アップロード前にTinyPNGで圧縮
- アップロード時にEWWW Image Optimizerが自動で圧縮
という2段階を踏むイメージです。
少し面倒に感じるかもしれませんが、慣れてしまえばそれほど手間でもありませんし、サイトの表示速度はSEO的にもとても重要なので、ぜひやっておきましょう。
今回は以上です。