本記事では、「HTML名刺」を使った被リンク獲得の方法について解説します。
ブログのSEO対策をする上で欠かせないのが「被リンクの獲得」です。
とはいえ、ブログを始めたばかりで被リンクを獲得するのは難しく、ドメインパワーもなかなか上がりません。
そこで本記事では、「HTML名刺」という無料のサービスを使った被リンク獲得の方法を解説します。
Twitterアカウントがあれば5分もあれば登録でき、特段のデメリットも見当たりませんから、まだ登録していない方は本記事を参考にしながら登録してみてください。
HTML名刺とは?
WEB上に無料で自分の名刺が作れるサービス

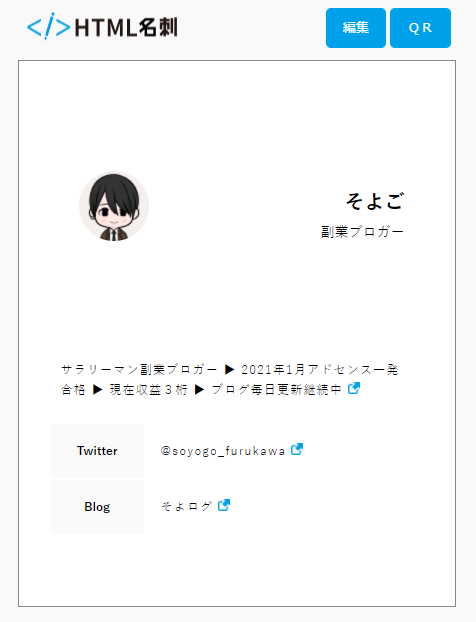
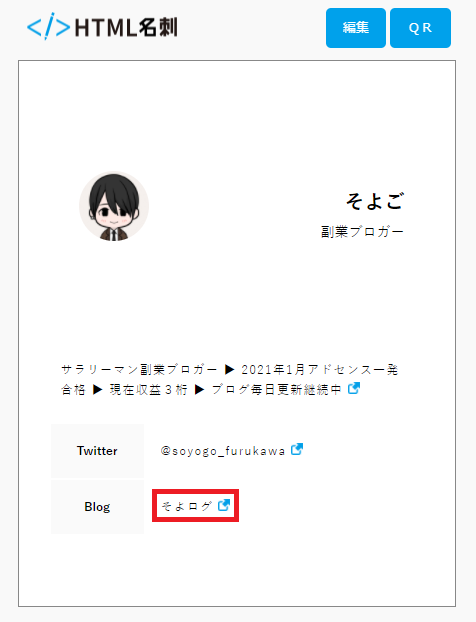
「HTML名刺」とは、画像のようにWEB上に自分の名刺(自己紹介ページ)を作ることができるサービスです。
Twitterアカウントがあれば5分もかからず無料で作成でき、Twitterやブログのリンクを張ることができます。
HTML名刺からの被リンクによるSEO効果(ドメインパワーへの影響)
そもそも被リンクとは、「外部サイトから自サイトへ向けられたリンク」のことです。
このときに、外部サイトが良質であればあるほど、そこからリンクが張られた自サイトの信頼性(Googleからの評価)も上がるという仕組みです。
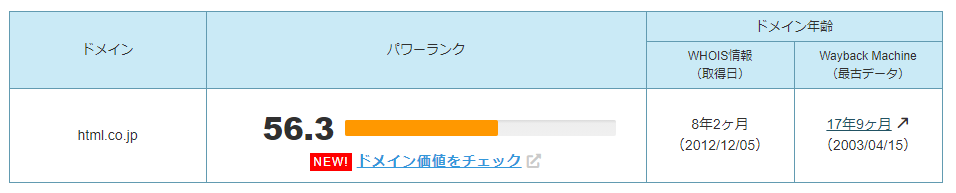
HTML名刺のドメインパワーは56.3(2021年2月7日現在)ですから、それなりの効果は期待してよいでしょう。

ただし、本来良質な被リンクとは、ある良質なサイトが、あなたのブログに良さを感じて紹介(シェア)する目的で張るリンクのことです。
 そよご
そよごよく考えてみれば、名刺を作っただけであなたのブログの価値が上がるなんておかしな話ですよね。
実際、被リンクの効果(SEO効果)はあると言われていますので登録するに越したことはありませんが、Googleもコンテンツの質を重視するアップデートを日々行っているため、記事の作り込みもしっかり並行しましょう。
HTML名刺の登録手順【5分で被リンク獲得】


では、ここから実際にHTML名刺の作成方法を確認していきましょう。



本ページを見ながら、作成を進めてみてください!
①HTML名刺にアクセスしてTwitterと連携
step
1HTML名刺の公式サイトにアクセスし、「自分の名刺を編集」をクリックします。


step
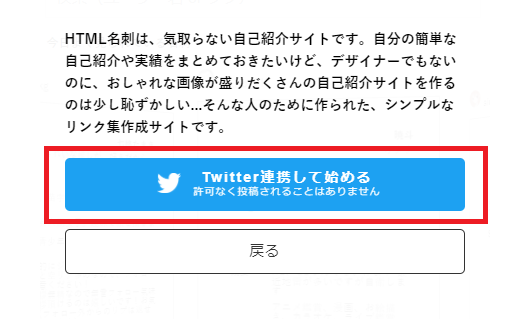
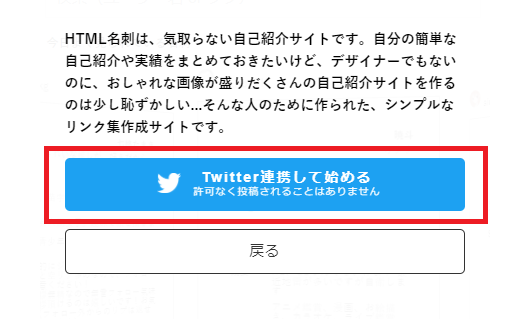
2「Twitter連携して始める」をクリックします。


step
3Twitterのユーザー名(またはメールアドレス)、パスワードを入力しログインします。


step
4ログインしたら、「連携アプリを認証」をクリックします。


②HTML名刺を編集
step
5手順①まででTwitter連携ができたら、「編集」をクリックします。


step
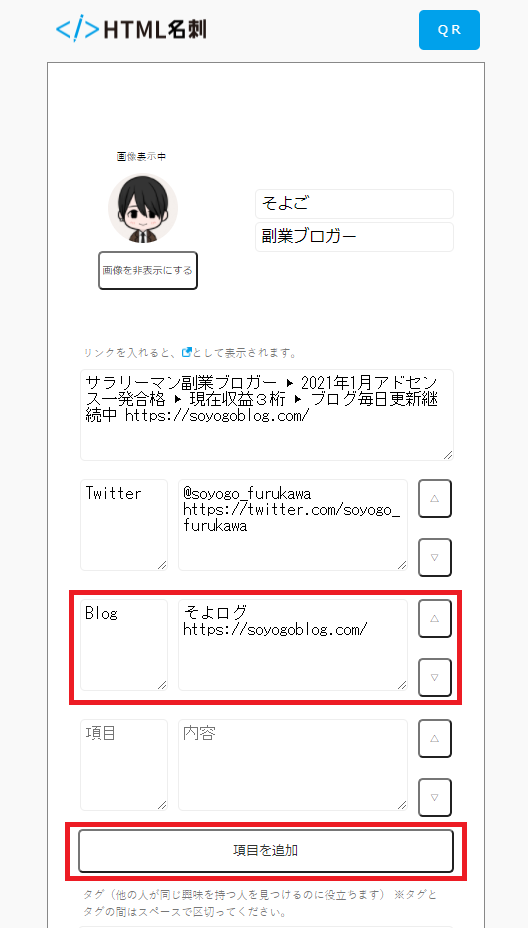
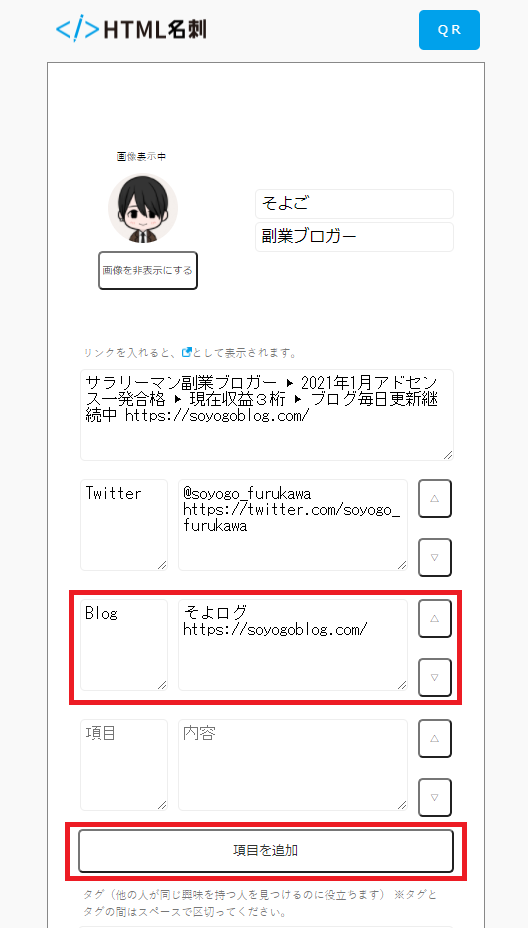
6自分のHTML名刺を編集します。
被リンク獲得のために、ブログのURLを入力しましょう。
(「項目を追加」から項目も追加できますので、Youtubeチャンネルなどを入れてもいいですね。)


step
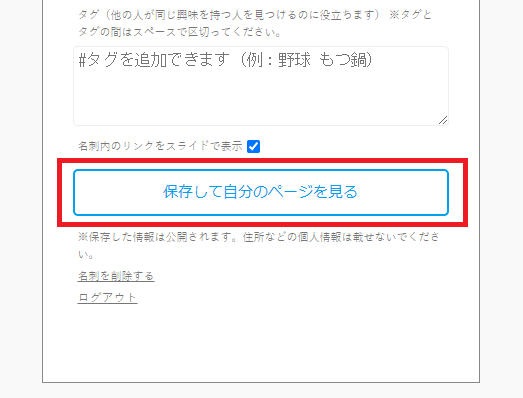
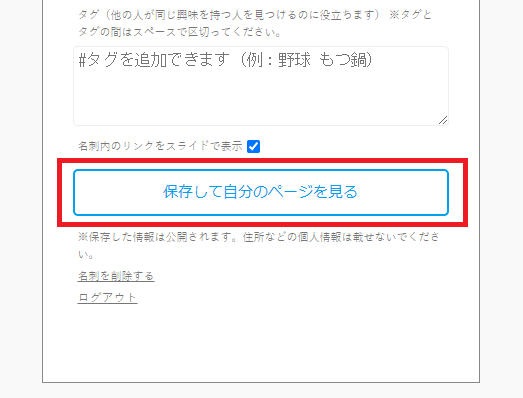
7編集が終わったら、「保存して自分のページを見る」をクリックします。


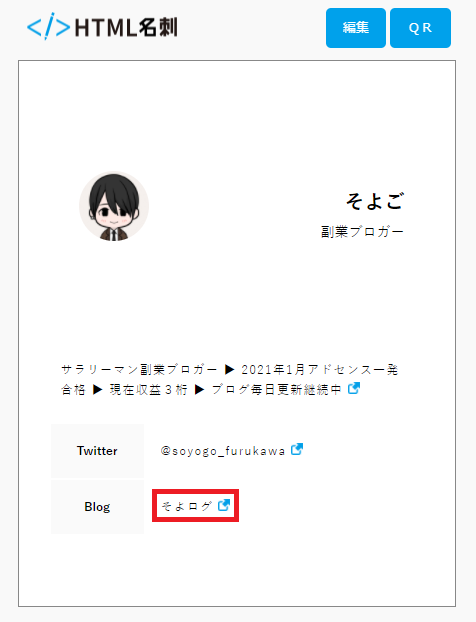
これで完成です!リンクが間違っていないかクリックして確認しましょう。


まとめ:HTML名刺で被リンクを獲得しよう


今回は、HTML名刺を使って被リンクを獲得する方法を解説しました。
記事(コンテンツ)内容が第一ですが、SEOにおいてこういった細かいテクニックも軽視できません。
なお、同じように無料で被リンクを獲得できる方法に「lit.link(リットリンク)」と「ペライチ」があります。
こちらも無料でできるため、まだの方は以下の記事を参考に登録してみてください。




今回は以上です。