本記事では、AFFINGER5で、アイキャッチ画像を記事エリアの幅いっぱいに広げて使うカスタマイズ方法を解説します。
記事タイトル下のアイキャッチ画像ですが、なるべくインパクトを出していきたいですよね。
アイキャッチ画像を記事幅いっぱい(余白なし)にすることで、簡単にお洒落な感じにできます!
manablogさんや、もちろん当ブログでも採用しています。
AFFINGER5なら、簡単設定で終わりますよ。
目次
AFFINGER5でアイキャッチ画像を記事幅いっぱいにするカスタマイズ方法
まず、デフォルトだとこんな感じにアイキャッチ画像の左右に余白があります。

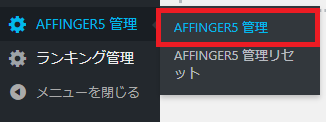
早速設定に入っていきますが、WordPressのダッシュボードから「AFFINGER5管理」に入ります。

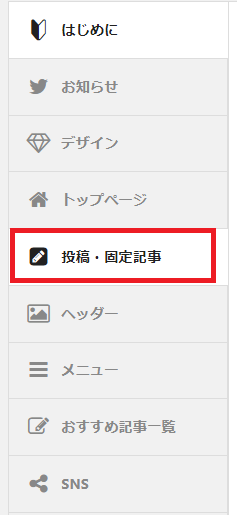
次に、AFFINGER5管理のメニューの「投稿・固定記事」設定に入ります。

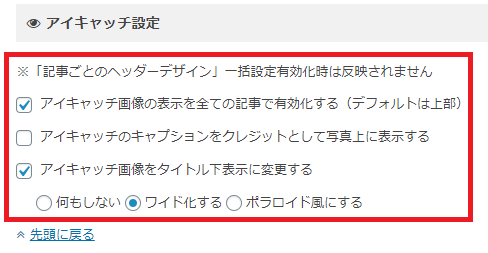
そして、その中の「アイキャッチ設定」を画像のとおり設定してください!

「アイキャッチ画像をタイトル下表示に変更する」にチェックを入れて、一度「save」してからでないと、「何もしない、ワイド化する、ポラロイド風にする」が選べないので注意です。
これで完了です!超簡単。
ちょっと分かりにくいかもしれませんが、アイキャッチ画像が記事エリアいっぱいの幅に広がっています。

おまけ:「アイキャッチ設定」の詳細
- アイキャッチ画像の表示を全ての記事で有効化する(デフォルトは上部)・・・チェックを入れると、すべての投稿記事でアイキャッチ画像が表示されます。
- アイキャッチのキャプションをクレジットとして写真上に表示する・・・「キャプション」とは、画像に添える説明文のこと。アイキャッチ画像設定でキャプションを入力している場合に、これにチェックを入れるとアイキャッチ画像の右下に説明文が表示されます。
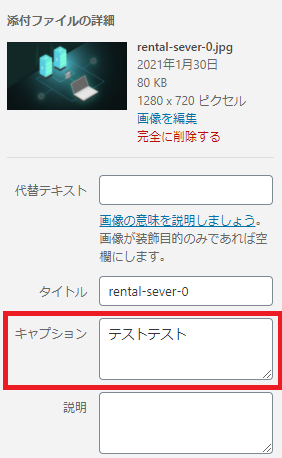
アイキャッチ画像の設定時にキャプションに説明文を入れると、

画像のとおり、右下に説明文が出力されます。

- アイキャッチ画像をタイトル下表示に変更する・・・チェックを入れると、アイキャッチ画像が記事タイトル下に表示されます。チェックを入れないと、記事タイトル上に表示されます。
ー何もしない:記事幅いっぱいにならず余白ができます。
ーワイド化する:記事幅いっぱいになります。
ーポラロイド風にする:下の画像のように、写真風になります。

いかがでしたでしょうか?
意外とこういった細かいカスタマイズがブログの「何となくいい感じ」を作り出しています。
AFFINGER5はこれ以外にも色々なカスタマイズが簡単にできますので、試してみましょう!
今回は以上です。