- Advanced Editor Toolsがどんなプラグインなのか知りたい。
- Advanced Editor Toolsの設定方法や使い方を教えてほしい。
今回はこんなお悩みにお答えします。
Advanced Editor Tools(旧:TinyMCE Advanced)は、記事の投稿画面での装飾(デザイン)機能を強化するプラグインです。
インストールするだけで記事カスタマイズの幅が簡単に広げられるので、とてもオススメです。
本記事では設定方法から使い方までを図を使いながら具体的に解説していきますので、ぜひ導入して記事執筆を効率化してみてください。
Advanced Editor Toolsとは
Advanced Editor Tools(旧:TinyMCE Advanced)は、記事の投稿画面での装飾(デザイン)機能を手軽に強化できるプラグインです。
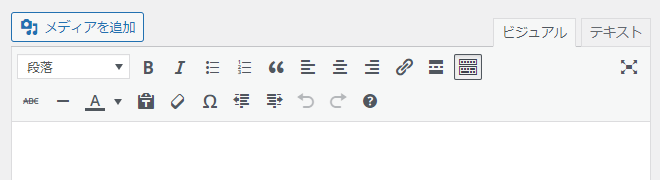
通常、WordPressの投稿画面はデフォルトで以下のようなものです。

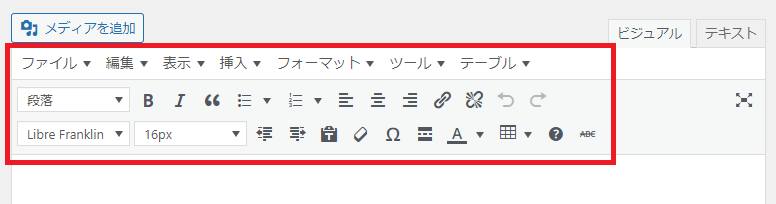
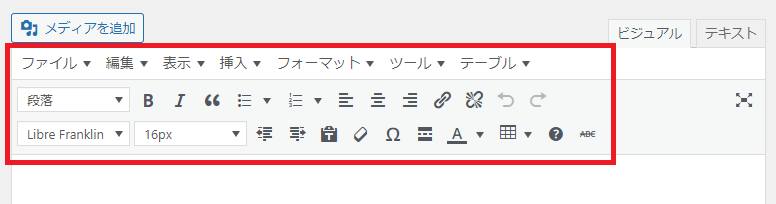
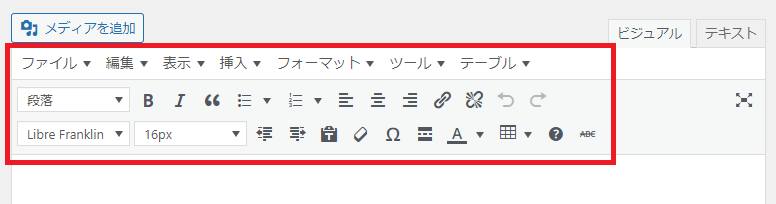
これにAdvanced Editor Toolsを導入すると、以下のように装飾ボタンを強化することができます。

Advanced Editor Toolsのインストール
WordPressダッシュボードの「プラグイン」⇒「新規追加」から「Advanced Editor Tools(previously TinyMCE Advanced)」をインストール、有効化します。


プラグインのインストール・有効化方法が分からない方は、【初心者向け】WordPress(ワードプレス)のプラグインのインストール方法を解説を参照してください。
Advanced Editor Toolsの設定方法
WordPressダッシュボードの「設定」から「Advanced Editor Tools(previously TinyMCE Advanced)」をクリックします。


Classic Editor(クラシックエディタ)を例に解説しますが、Gutenberg(ブロックエディタ)も同様です。
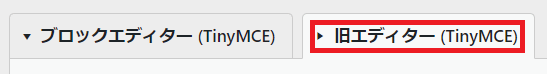
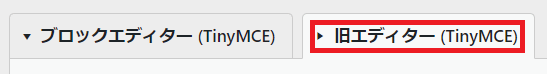
タブを「旧エディター(TinyMCE)」に切り替えます。(ブロックエディタ(TinyMCE)は後述)


エディターメニューを有効化する
「エディターメニューを有効化する」にはデフォルトでチェックが入っています。これは、「ファイル・・・」から続く上メニューのことです。


ボタンアイコンにない操作をプルダウン式で選べたりするので、邪魔でなければチェックを入れておくのがオススメです。
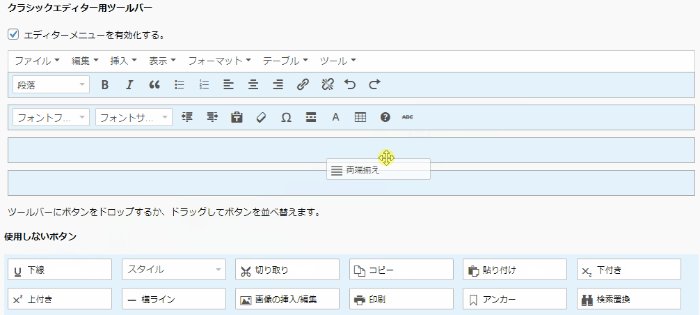
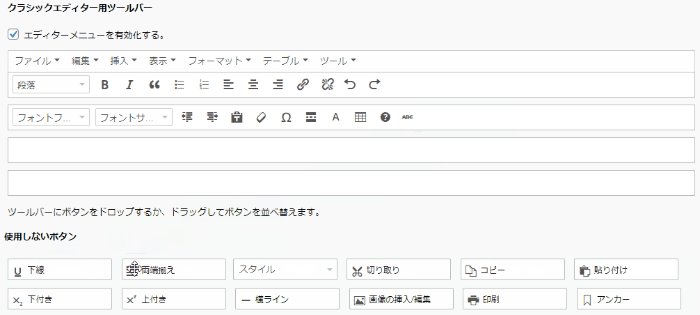
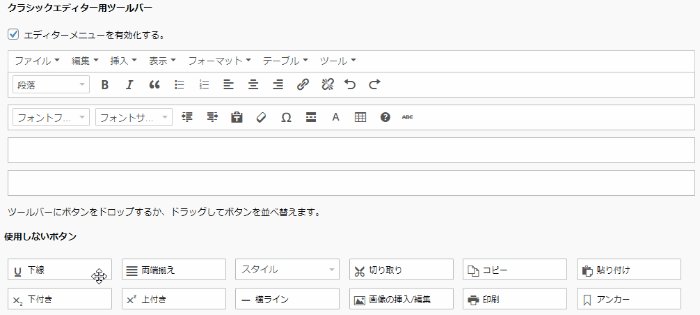
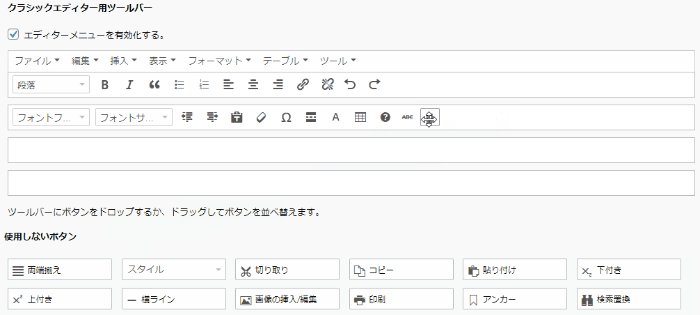
使用するボタン・使用しないボタンを入れ替える
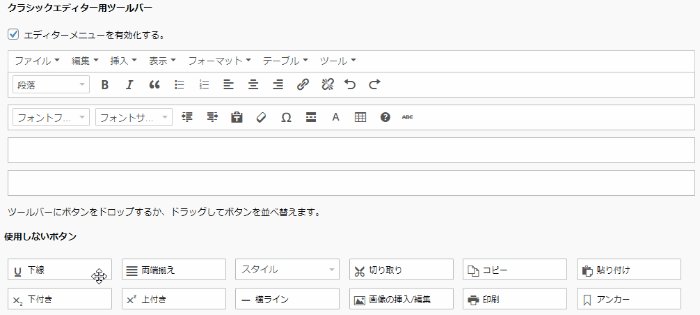
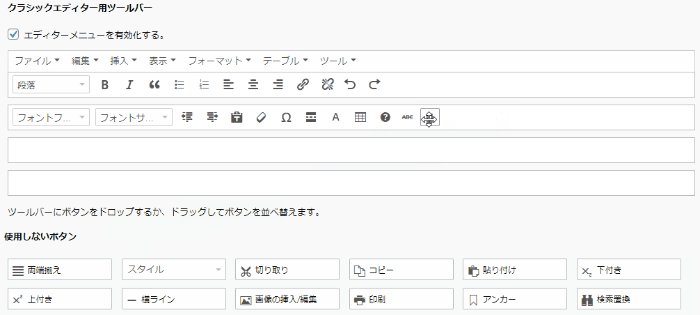
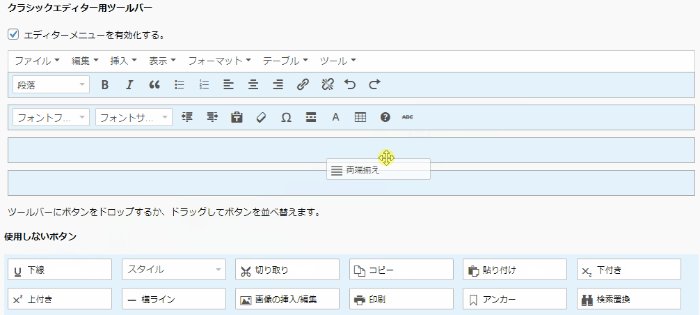
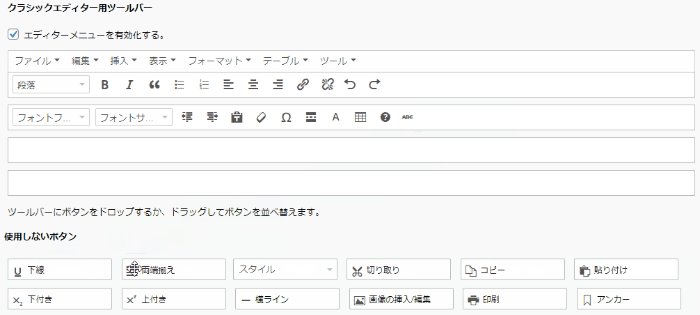
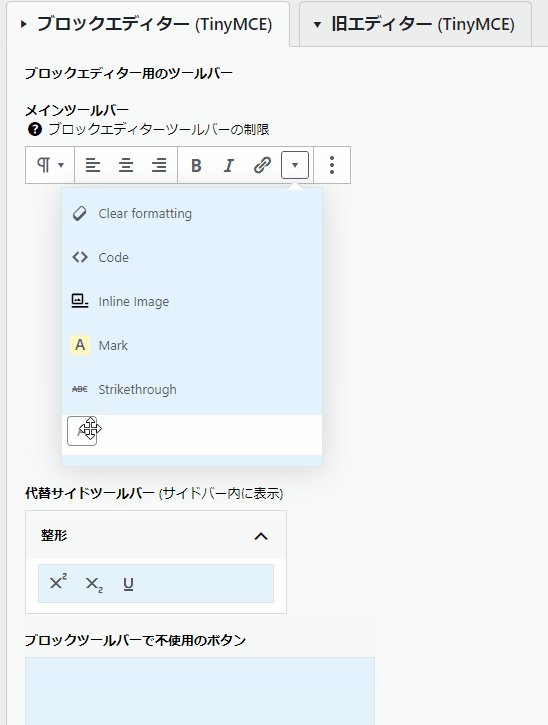
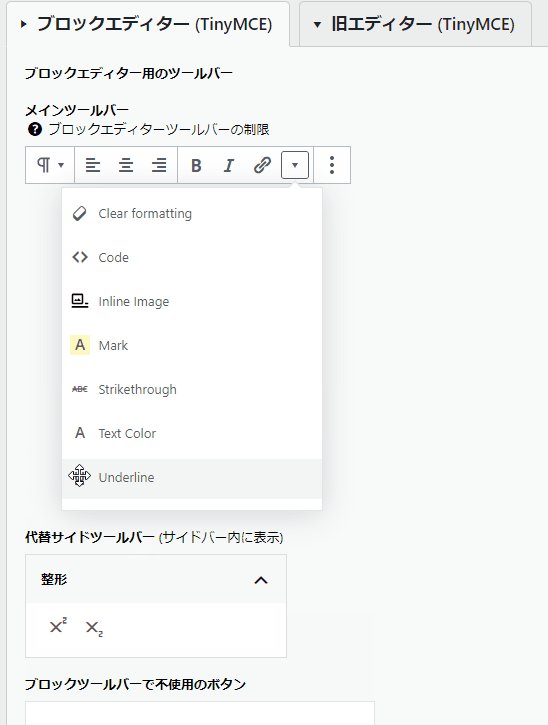
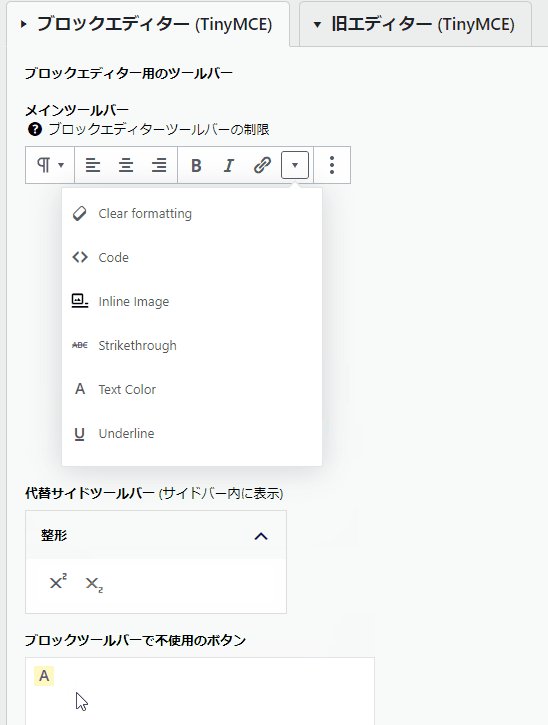
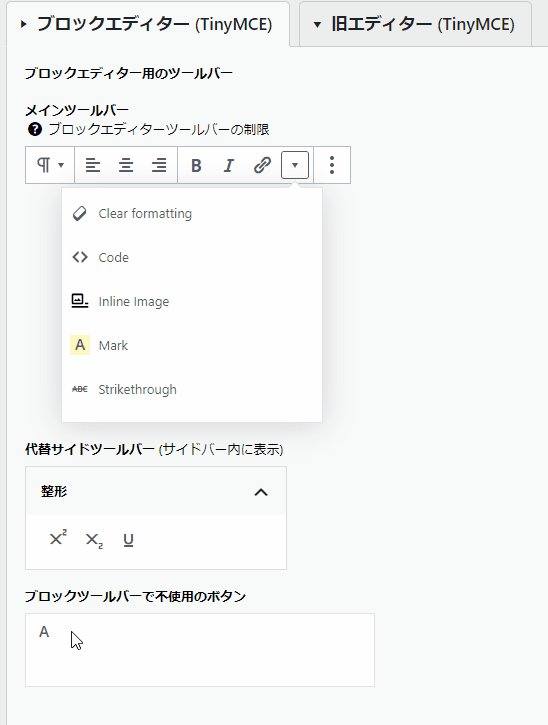
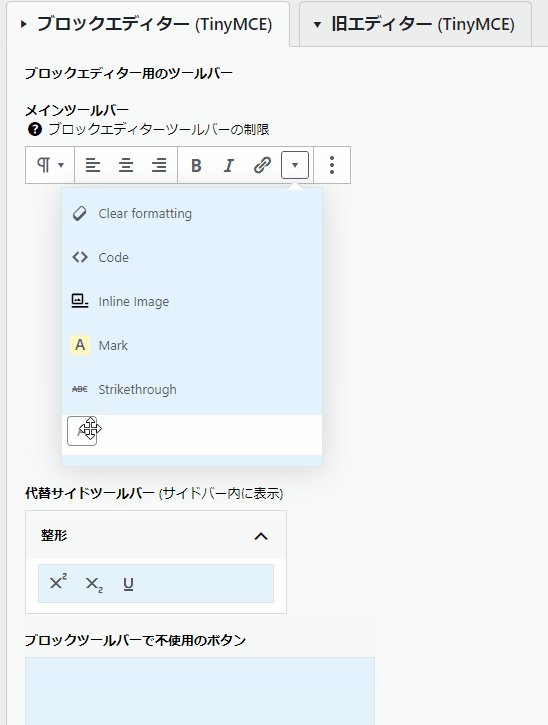
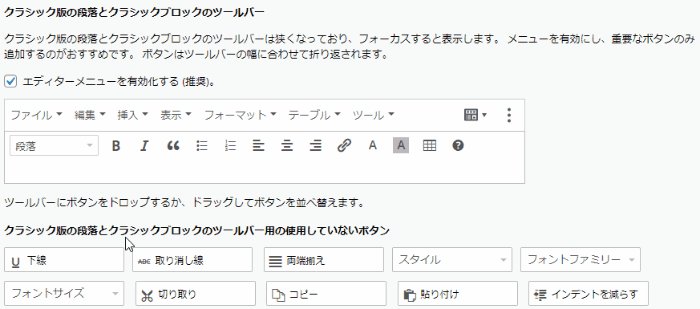
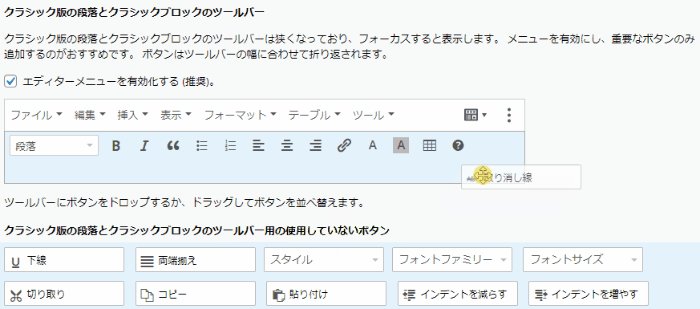
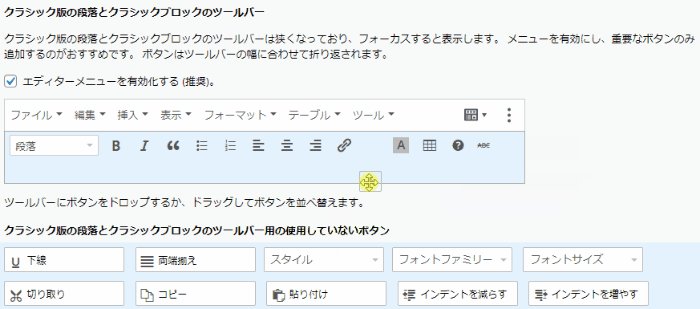
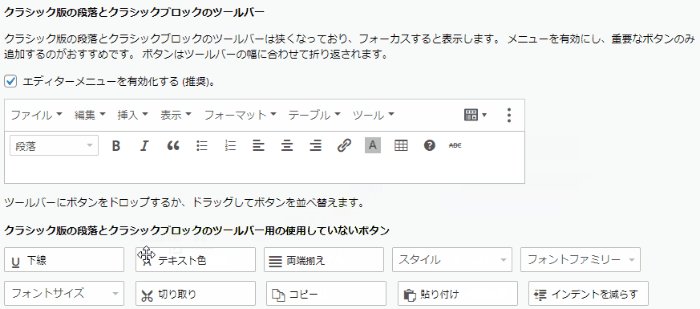
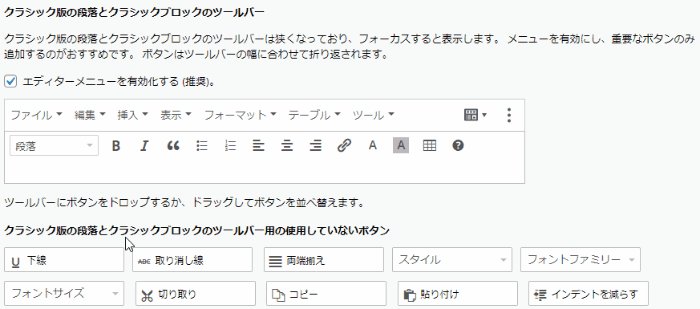
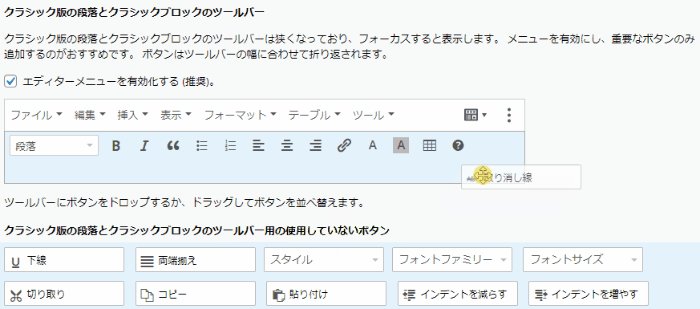
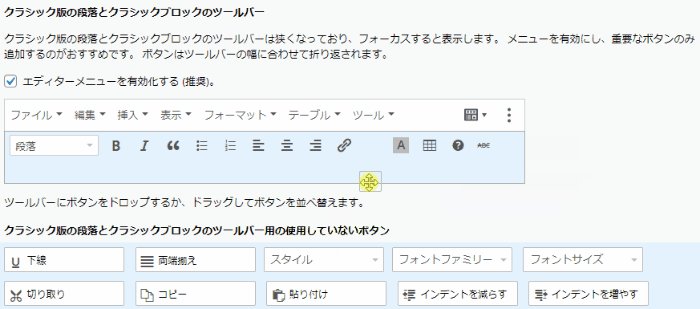
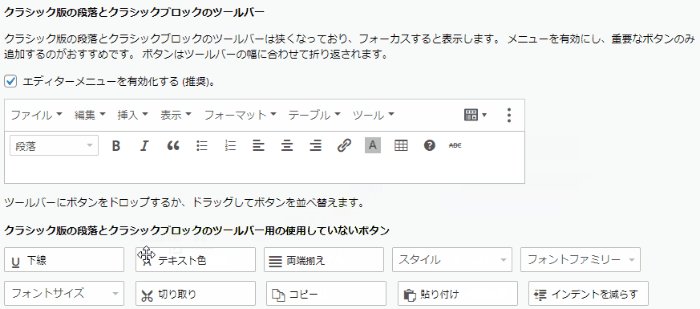
下のGIF画像を見ていただくのが早いですが、ドラッグ&ドロップで使用するボタン・使用しないボタンを自由に配置できます。


Advanced Editor Toolsをインストールした時点ですでに便利なボタンは何個かメニューに追加されていますが、自分のお好みにカスタマイズしましょう。
- 不要なアイコンを削ってミニマムに使う
- アイコンの順番を並べ替えて使いやすいようカスタマイズする
という使い方もオススメです。
全てのボタンをよく使うわけでもないので、「使いそうだな」と思うものを中心に配置しましょう。
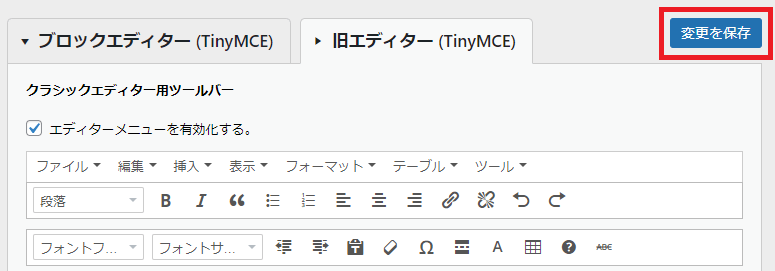
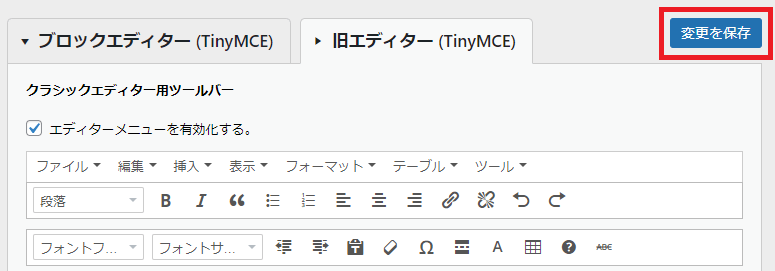
編集が終わったら、右上の「変更を保存」をクリックします。


Gutenberg(ブロックエディタ)の方向け
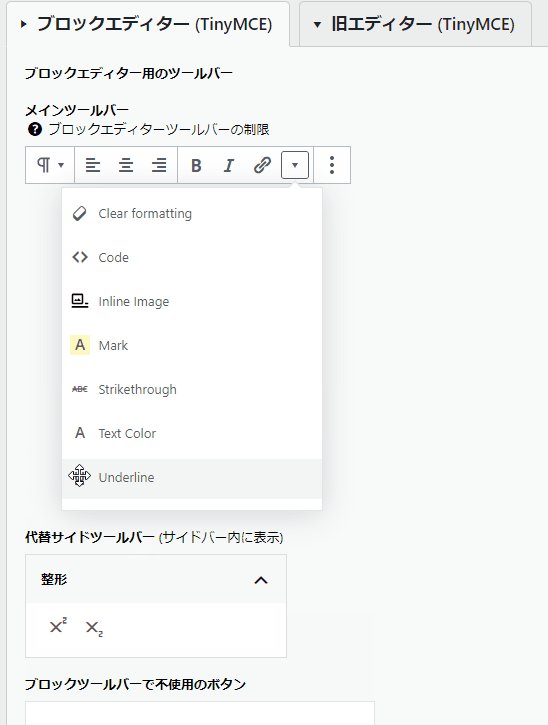
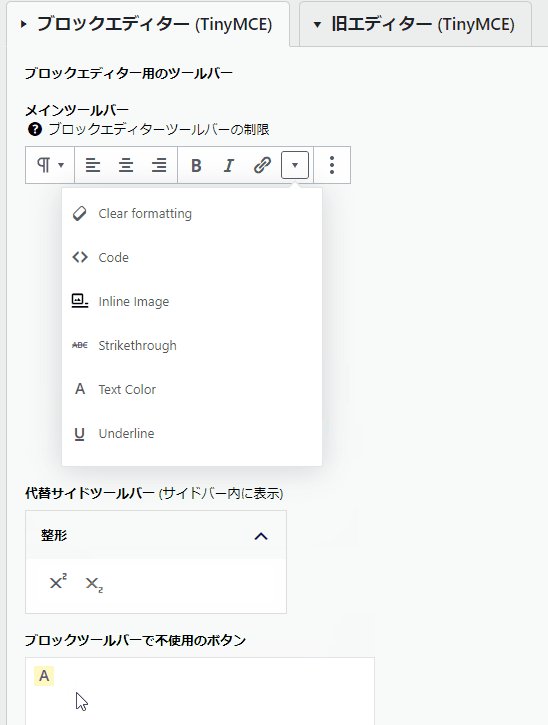
タブを「ブロックエディター(TinyMCE)」に切り替えます。


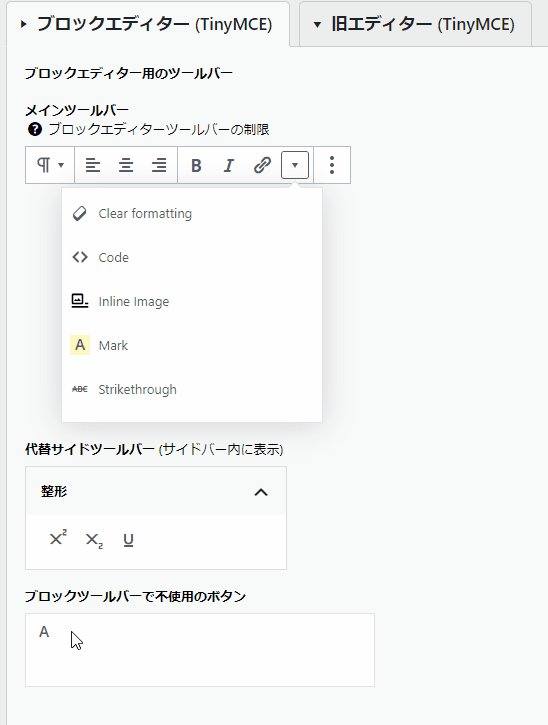
ブロックエディタの場合、編集できるメニューが増えますが、ドラッグ&ドロップでボタンを自由に配置できることは同じなので、こちらも自分の使いやすいようにカスタマイズしましょう。
【ブロックエディター用のツールバー】


【クラシックブロックのツールバー】


Advanced Editor Toolsの使い方
細かい使い方は特にありません。
設定後に記事投稿画面を開くと、ボタンが拡張されていることが分かります。


あとは記事を書く中で、自分の使いやすいようにカスタマイズしていきましょう!
まとめ:Advanced Editor Toolsを使って記事執筆を効率化しよう!


本記事ではAdvanced Editor Toolsの設定方法と使い方を解説しました。
ボタンを色々と設置しておきたい人、使うボタンだけ厳選しておきたい人、どちらのニーズにも手軽に答えてくれる分かりやすいプラグインですね。
ぜひ導入して、記事投稿画面をお気に入りにカスタマイズしてみてください。
今回は以上です。








