画面のキャプチャを取りたいんだけど、スクリーンショットって結構面倒じゃない?便利な方法が知りたい!
今回はこんなお悩みにお答えします。
本記事の内容
- 「切り取り&スケッチ」とは
- 「切り取り&スケッチ」の使い方解説【画像付き】
- ペイントソフトも併せて活用しよう
ブログで記事を書くときなどに、画面のキャプチャを載せたい場合がありますよね。
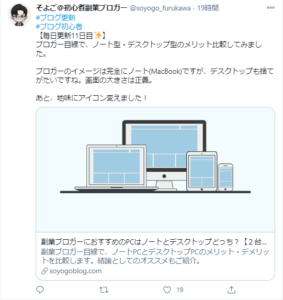
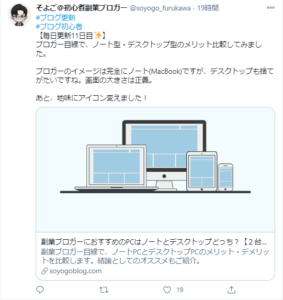
例えば、以下の記事では大量のTwitter画面のキャプチャを参考画像として載せています。


これらをいちいちプリントスクリーン(スクリーンショット)で対応していたら大変です。
そんな時に便利なのが、Windows10標準アプリの「切り取り&スケッチ」。
これを使えば、とても手軽にキャプチャ画像が作れます。
それでは、早速解説していきます。
「切り取り&スケッチ」とは
「切り取り&スケッチ」とは、windows10に標準インストールされているキャプチャアプリです
以前は、「Snipping Tool」と呼ばれていたものの進化版です。
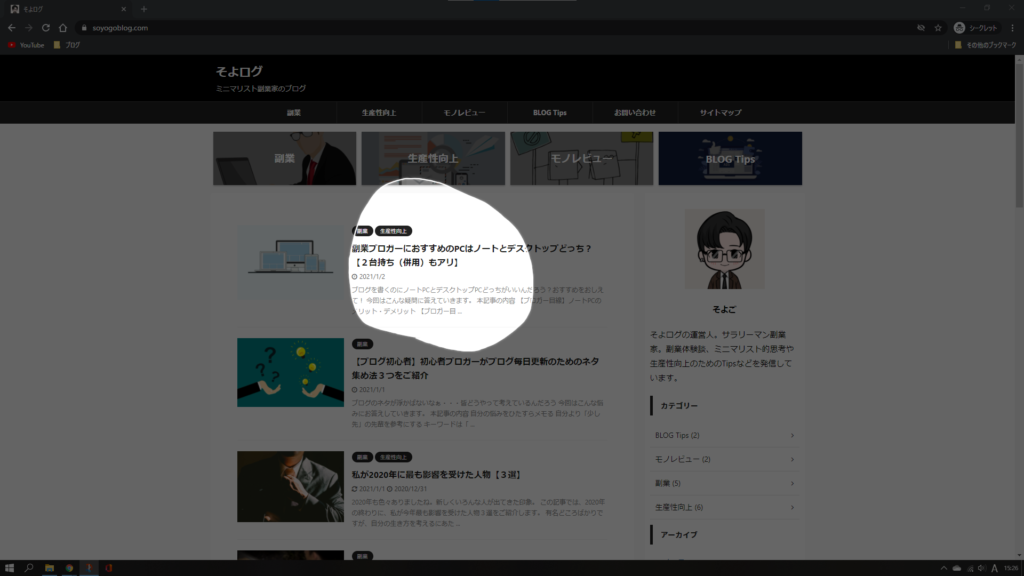
たとえばこんな感じに、Twitter画面の任意の場所を切り取ることができたりします。


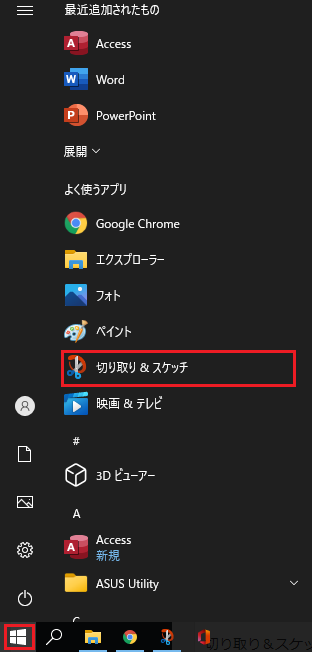
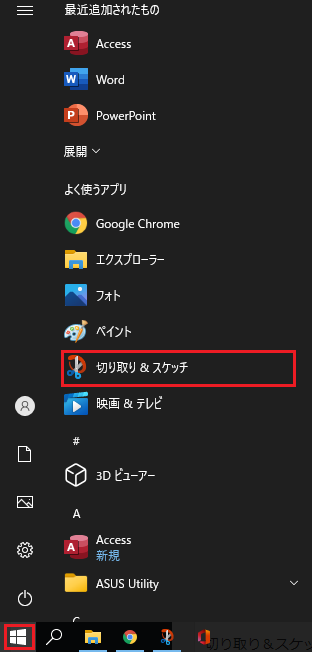
「切り取り&スケッチ」の開き方
スタートメニュー > 切り取り&スケッチ


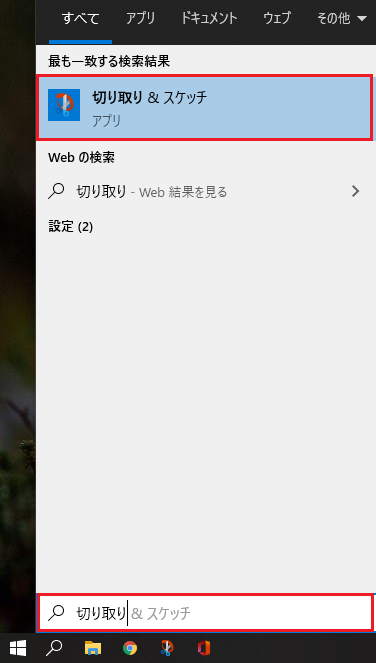
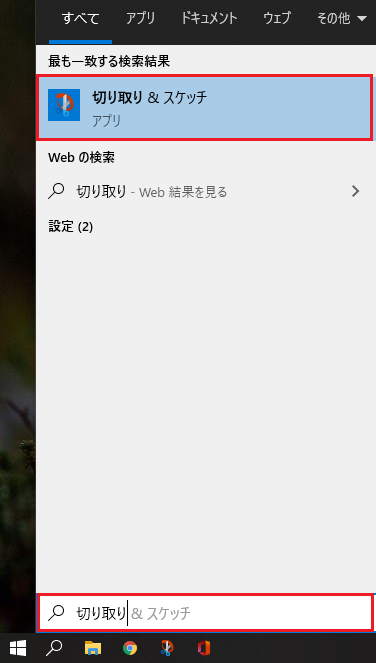
※見つからない方は・・・
検索窓に「切り取り」と入力 > 切り取り&スケッチ


検索窓自体が見つからない方は、非表示になっている可能性があります。
タスクバーを右クリック ⇒ 「検索(H)」 ⇒ 「検索アイコンを表示(W)」にチェックを入れれば表示されます。
「切り取り&スケッチ」の使い方解説【画像付き】
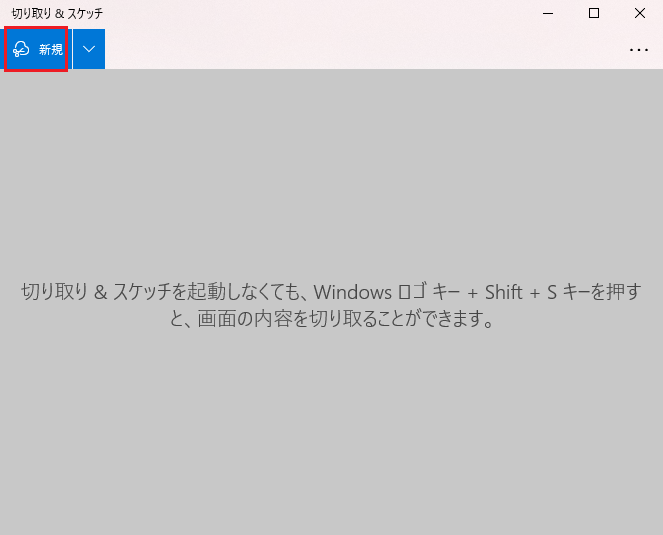
【基本編】
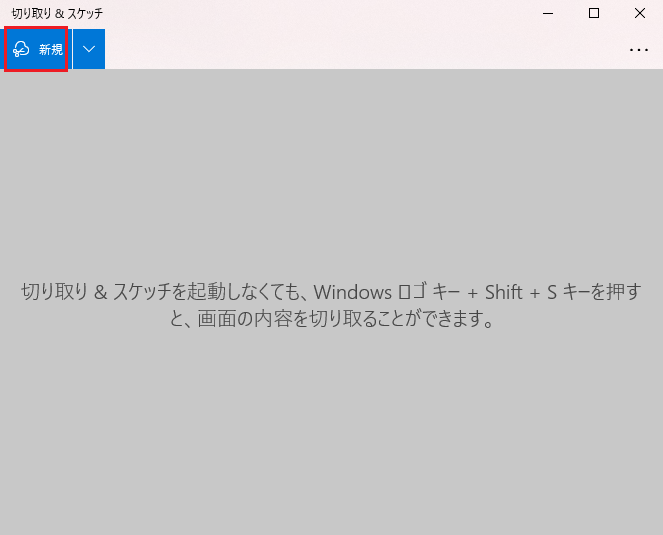
①「新規」をクリック


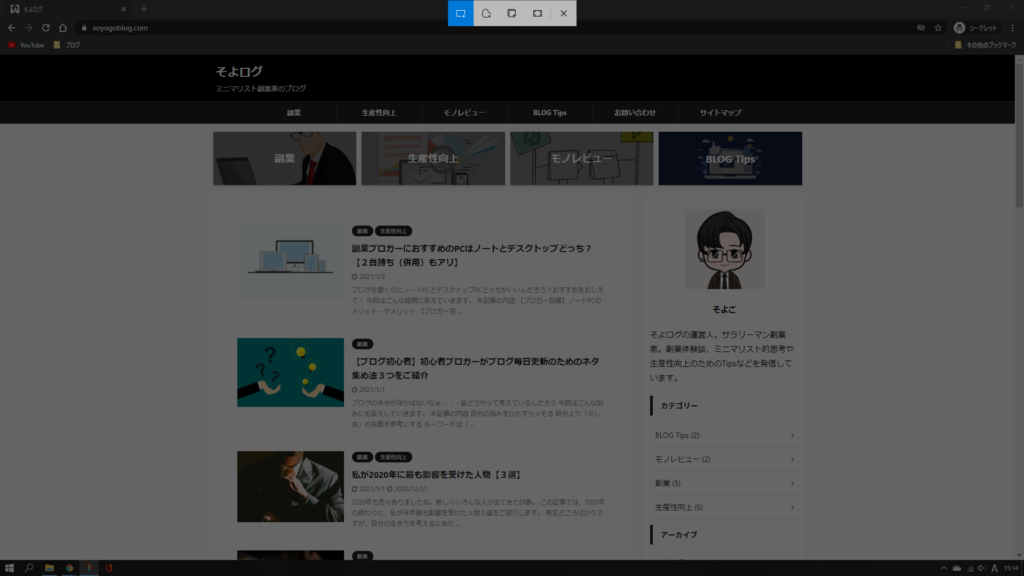
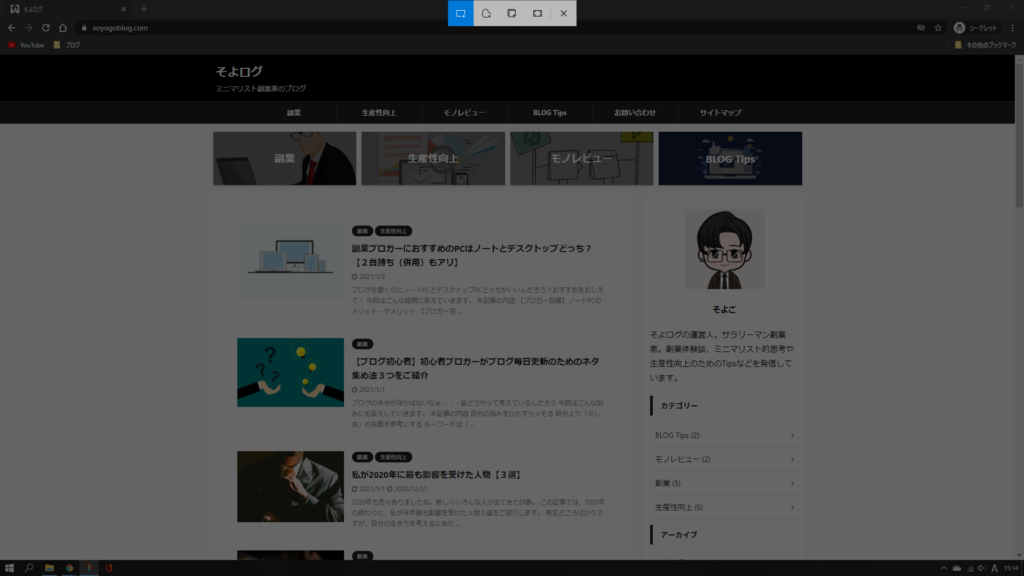
②画面が暗転するので、切り取りたい範囲をドラッグで選択


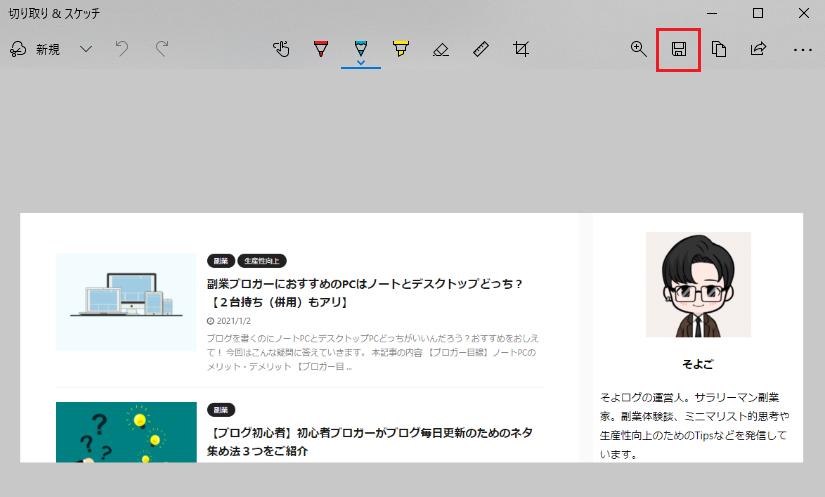
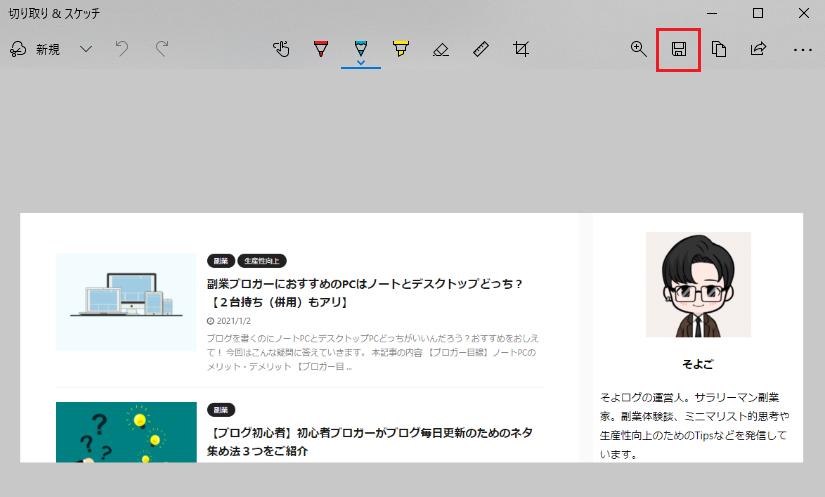
③右上の保存マークから「名前を付けて保存」


これだけです。簡単ですね!
【応用編】
<切り取り編>
①ショートカット
「windowsロゴ」+「Shift」+「s」
このショートカットで、瞬時に切り取りが開始できます。
便利なのでおすすめです!
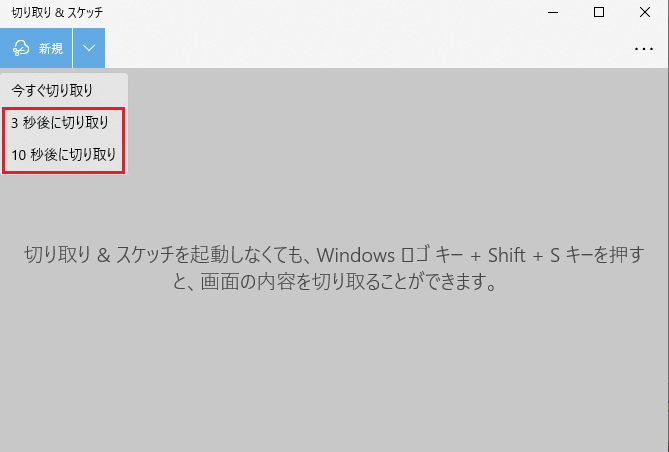
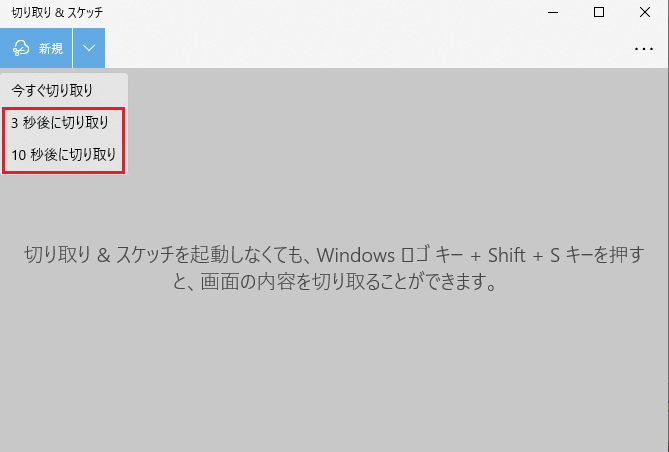
②3秒後、10秒後に切り取り
「新規」の右側のプルダウンから、「3秒後に切り取り」または「10秒後に切り取り」を選択します。


選んだ秒数に応じて、その秒数後に画面が暗転し、切り取りができるようになります。
例えば、スタートメニューを切り取りたい場合、スタートメニューをクリックしてから「切り取り&スケッチ」を起動すると、スタートメニューが閉じてしまいます。
このような時に、あらかじめ「3秒後に切り取り」を選択しておき、その後、スタートメニューを開くことで、メニューが開いた状態で画面が暗転し、切り取りができるようになります。
ただ、このように、クリックで閉じてしまうメニューなどのキャプチャを取りたい場合は、①のショートカットで対応する方法でもメニューが閉じないので、こちらの方がおすすめです。
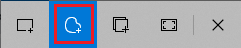
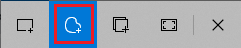
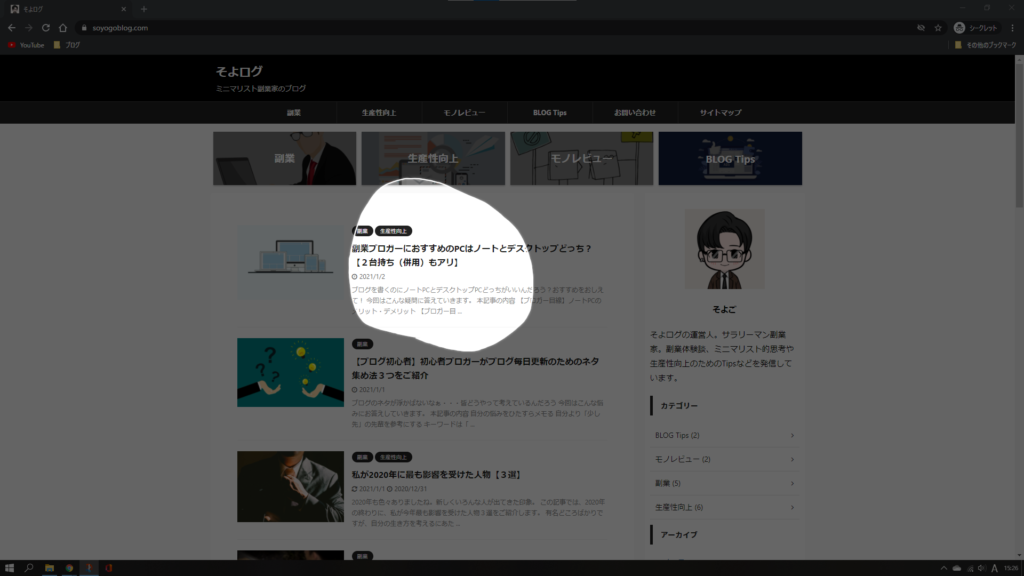
③フリーフォーム領域切り取り
画面暗転時の左から二つ目のアイコンを選択すると、フリーハンドでの切り取りができます。






あまり使わないですね。
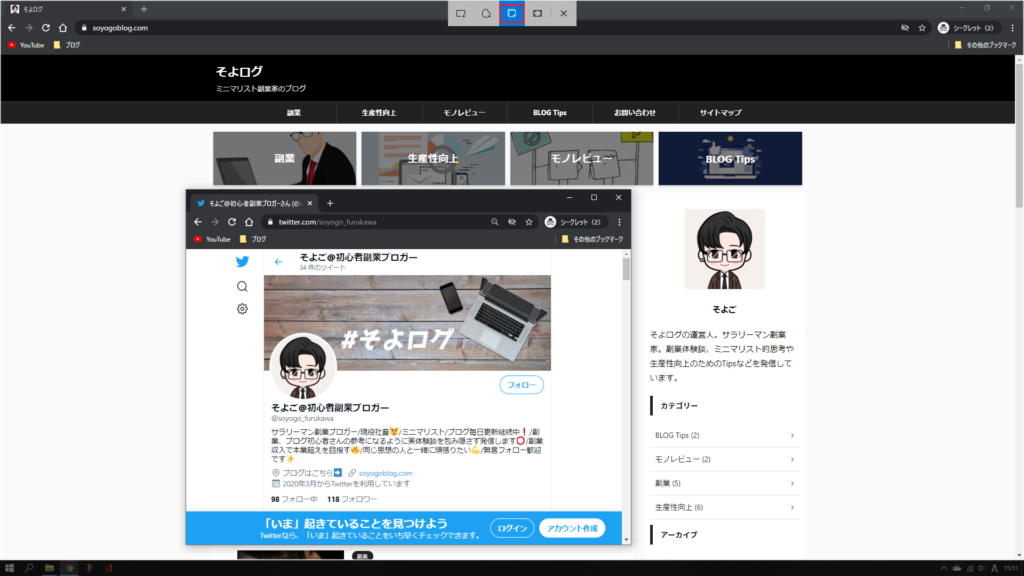
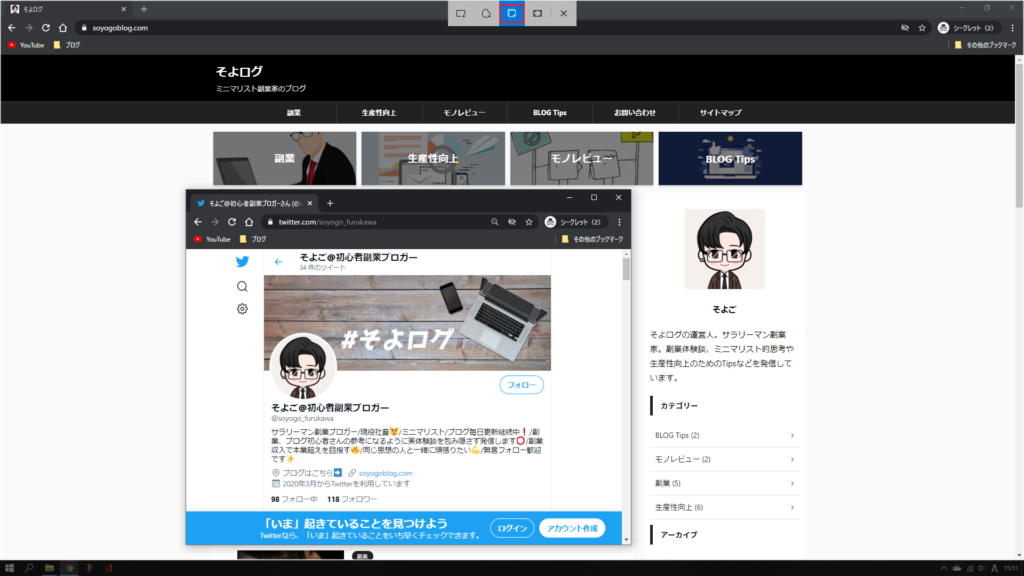
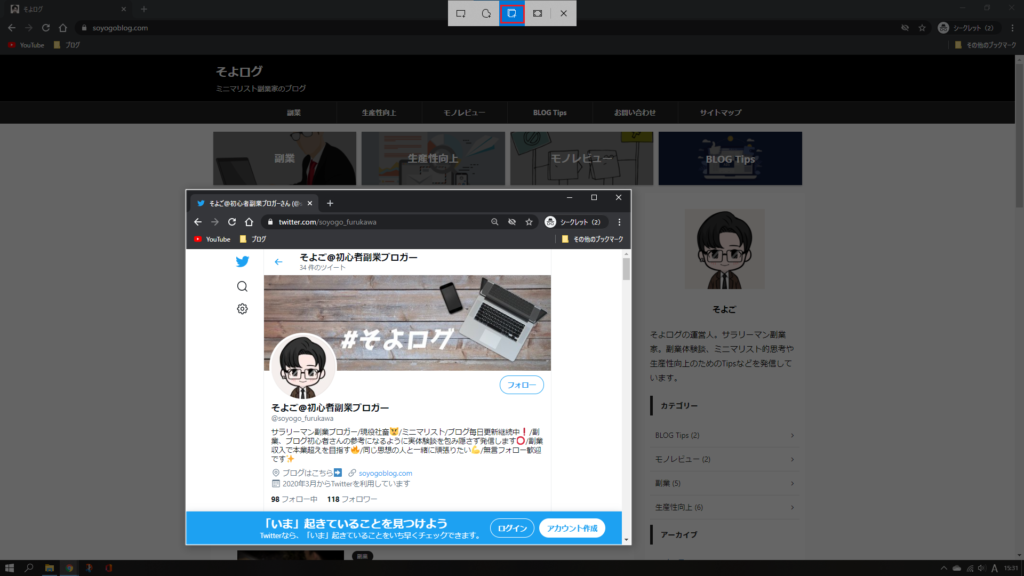
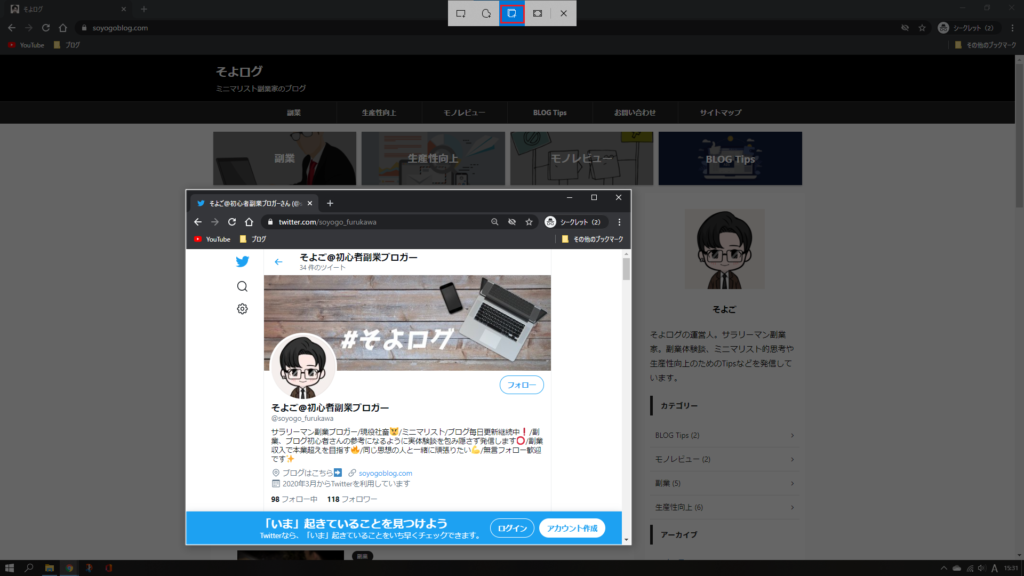
④ウィンドウの領域切り取り
画面暗転時の左から三つ目のアイコンを選択すると、アプリ毎の最大ウィンドウを切り取りできます。


やや分かりにくいのですが、例えばブラウザを二つ開いている場合に、
後ろの大きいブラウザにマウスカーソルを持っていくと、その範囲が選択され、


手前の小さいブラウザにマウスカーソルを持っていくと、手前の範囲が切り取り範囲になります。


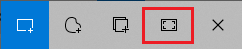
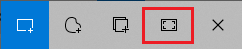
⑤全画面表示の領域切り取り
左から4つ目のアイコンを選択すると、いわゆる全画面スクリーンショットができます。


<スケッチ編>
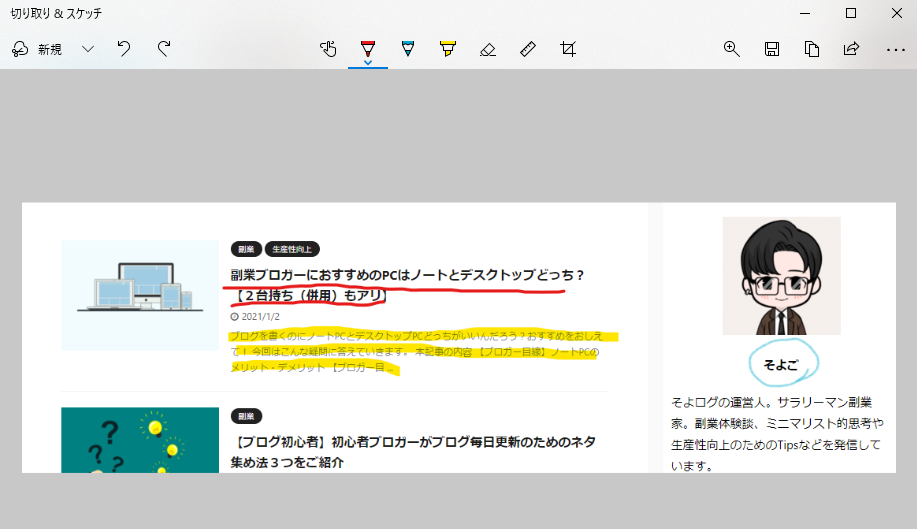
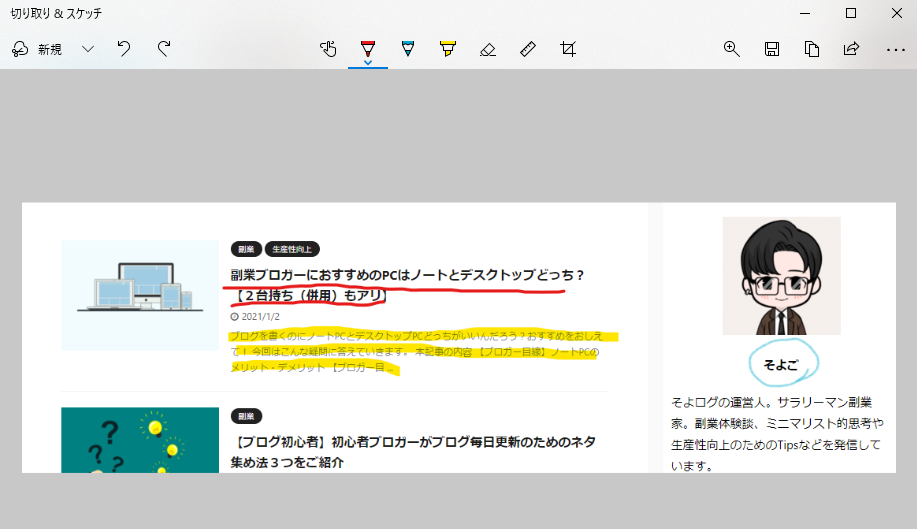
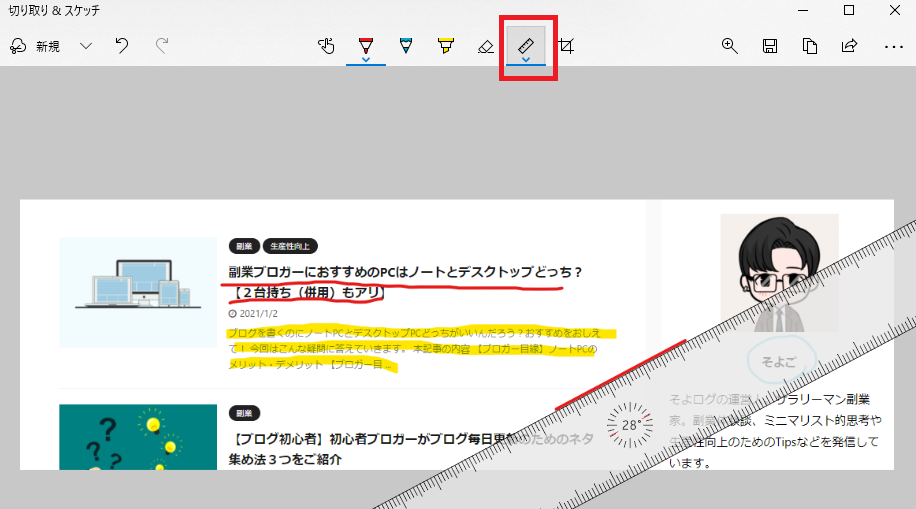
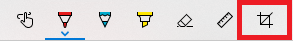
①ペン、鉛筆、蛍光ペン、消しゴム
ペン、鉛筆、蛍光ペン、消しゴムが選べます。
それぞれフリーハンドで、ペイントのようにスケッチできます。


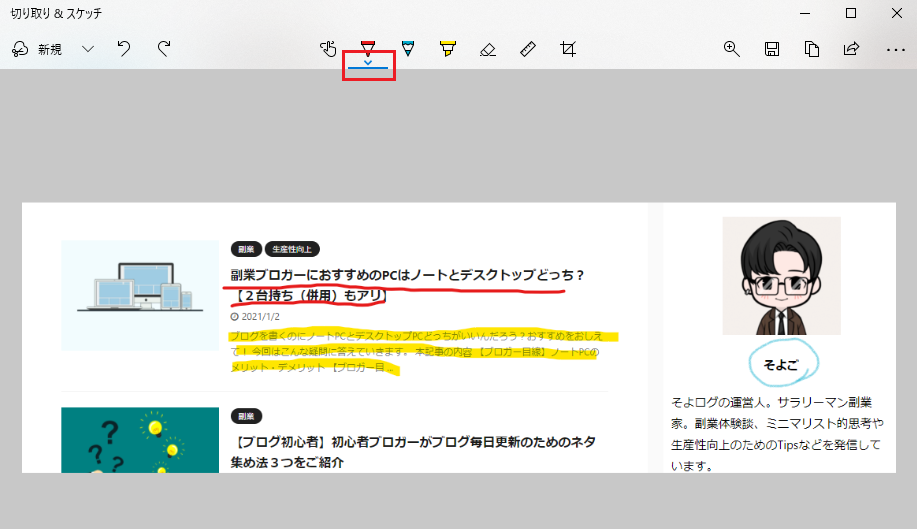
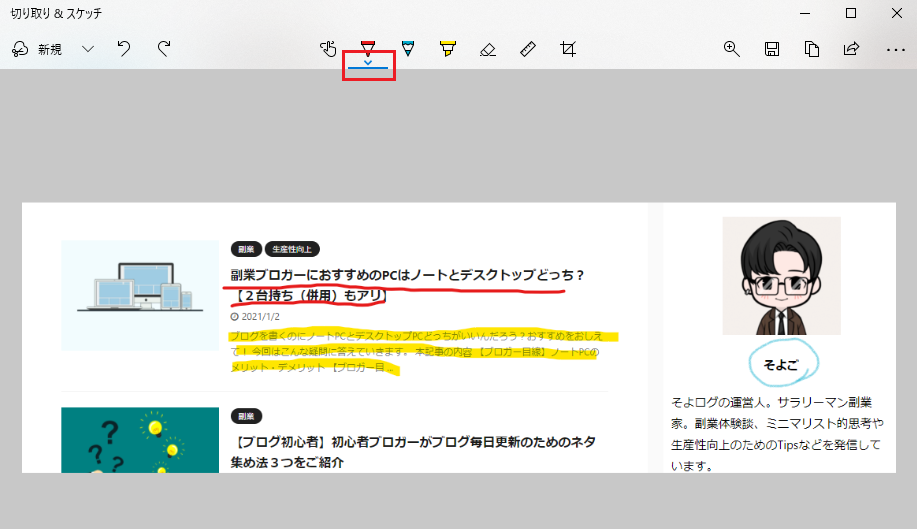
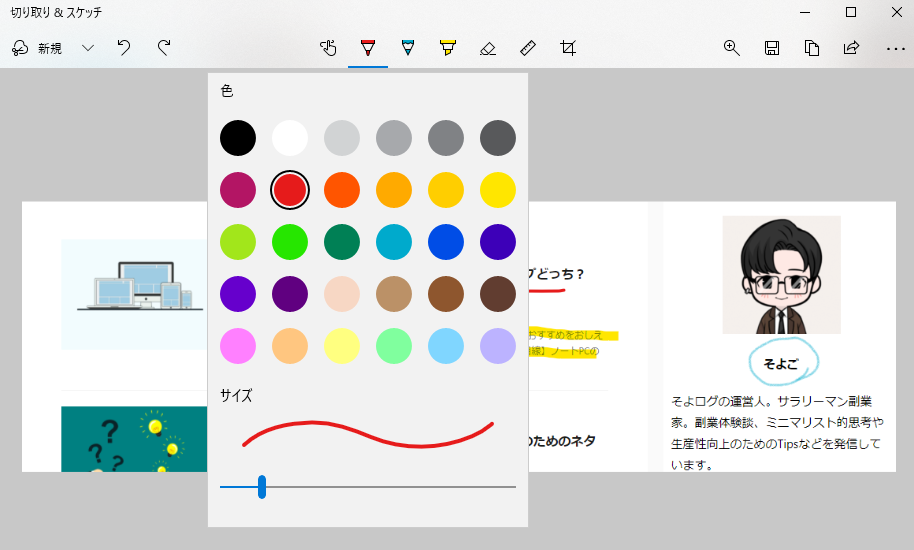
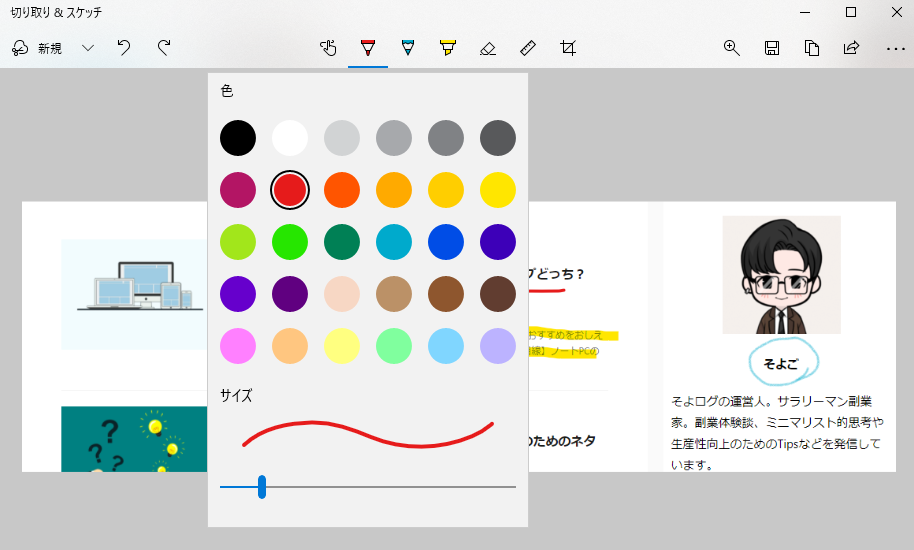
右クリック、またはアイコンの下にある展開マークをクリックすると、色、太さが選べます。




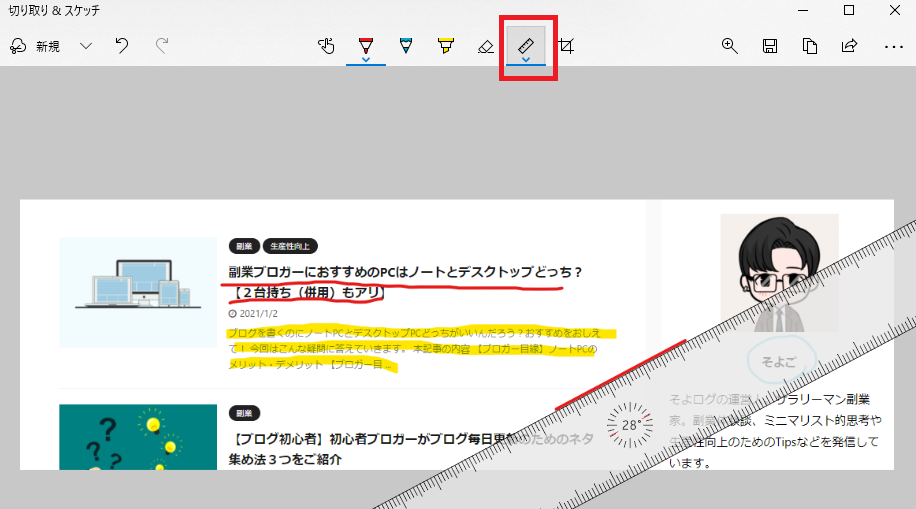
②定規、分度器
定規アイコンで定規が現れます。
定規に沿ってスケッチすることで、直線が書けます。


定規の位置はドラッグで、定規の角度はマウスのスクロールで変更できます。
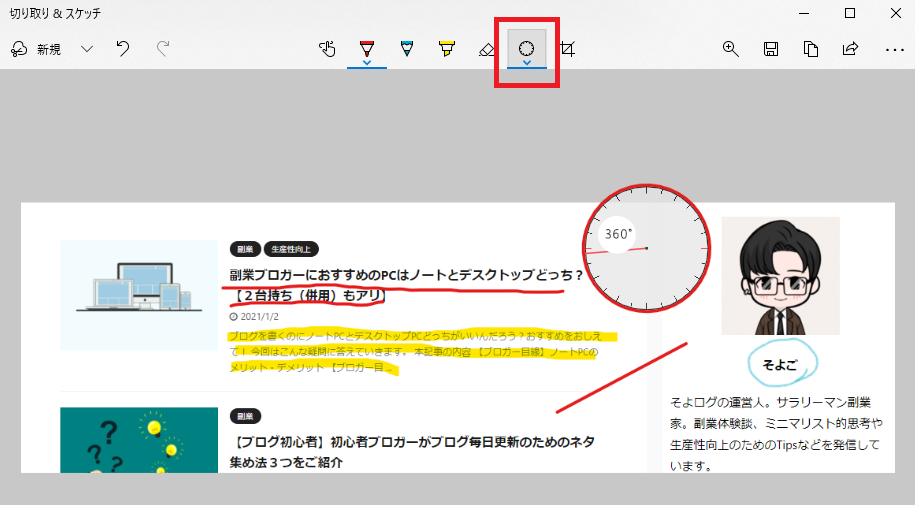
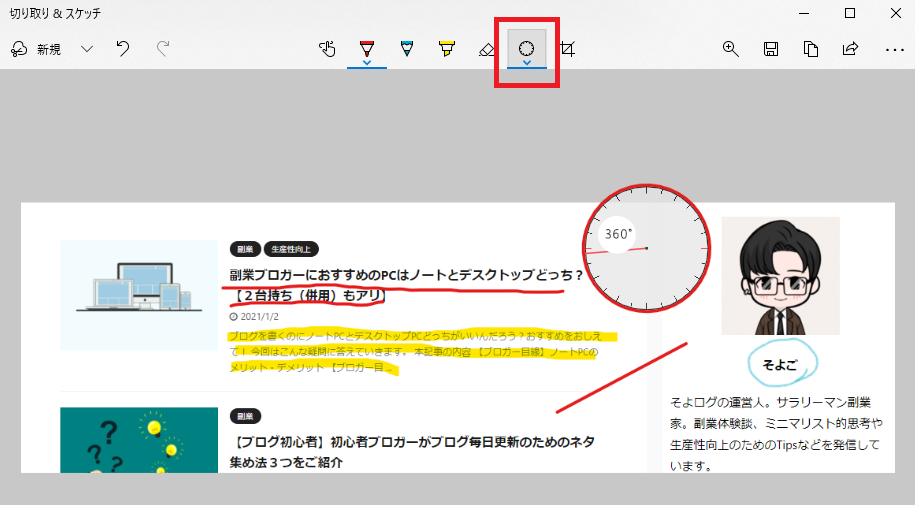
また、定規アイコンを右クリック、またはアイコンの下にある展開マークをクリックすると、分度器が選べます。
分度器に沿ってスケッチすることで、円が書けます。


分度器の位置はドラッグで、分度器の大きさはスクロールで変更できます。
③トリミング
キャプチャ画像のトリミングができます。


④元に戻す、やり直し(進む)
元に戻す、やり直し(進む)ができます。


<保存編>
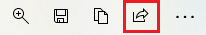
①コピー
キャプチャ画像のクリップボードへのコピーができます。


たとえば、キャプチャ画像を保存せずそのままペイントで編集したい場合は、コピーしたままペイントを開くと、そのまま貼り付けできます。
②共有
各種アプリに送信できます。ほとんど使いません。


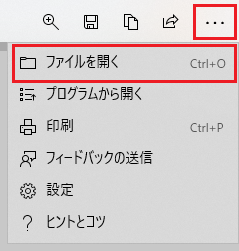
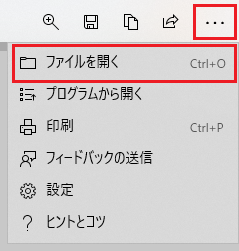
③ファイルを開く
画像などを開けます。画像にスケッチしたいときぐらいしか使えませんが、画像を加工するならペイントでよいと思います。


ペイントソフトも併せて活用しよう
便利な「切り取り&スケッチ」ですが、スケッチ機能はあまり使いやすいとは言い難いです。
四角囲み線や文字を入れたい場合は、ペイントを使った方が簡単です。
「切り取り&スケッチ」で切り取ったキャプチャ画像を、
右クリック ⇒ 「編集」
で、すぐにペイントソフトで編集できます。
以上、「切り取り&スケッチ」機能の紹介でした。