このブログの文章すごく読みやすい。どんなフォントを使ってるんだろう?サイズや色はどういう設定なんだろう。
こんな悩みを抱えていませんか?
Google Chrome拡張機能の「WhatFont」を使えば、この悩みを一発で解決できます。
Google Chrome拡張機能とは・・・
Googleが開発したウェブブラウザ「Google Chrome」において、ブラウザの機能を増やしたり便利にしたりすることができる追加プログラムのことです。一部有料のものもありますが、本記事で紹介する「WhatFont」を含め、無料でも便利なものがたくさんあります。
「WhatFont」を使うと、他人のサイトやブログのフォントについて、以下のようなことがすべて簡単に分かってしまいます。
・フォントの種類
・フォントスタイル
・フォントの太さ
・フォントの大きさ
・行間
・フォントの色
フォントにこだわることは、読みやすさ向上への第一歩です。
あなたが読みやすいと思ったブログのフォントをこの拡張機能で調べて真似してみましょう。
WhatFontのインストール方法
※以下、すべて「Google Chrome」ブラウザ上での画面説明になります。
- chromeウェブストアにアクセス
- 「whatfont」と検索し、表示された拡張機能をクリック
- 「chromeに追加」をクリック
- 「拡張機能を追加」をクリック
①chromeウェブストアにアクセス
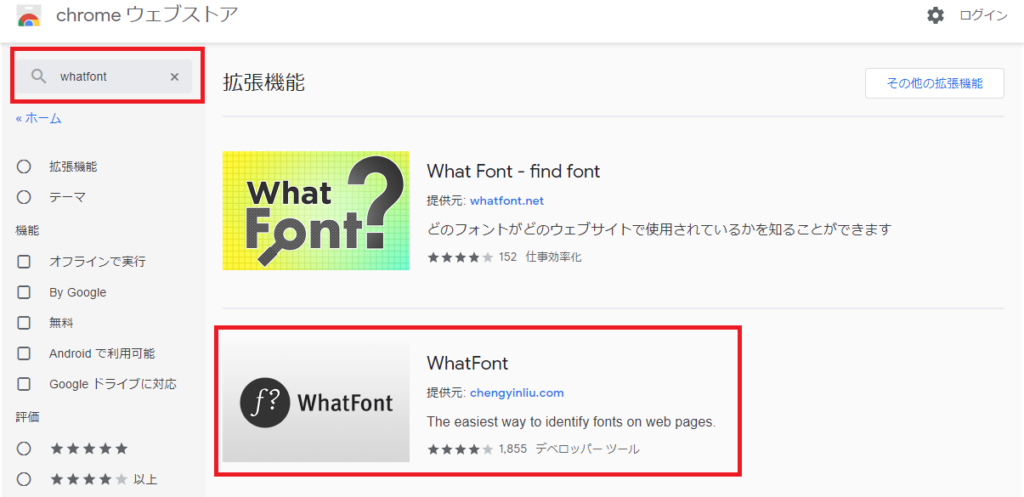
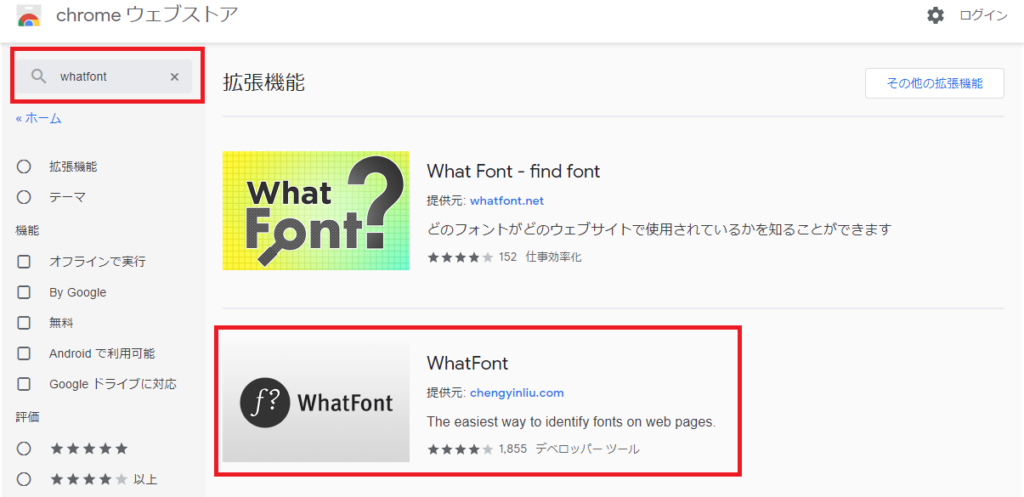
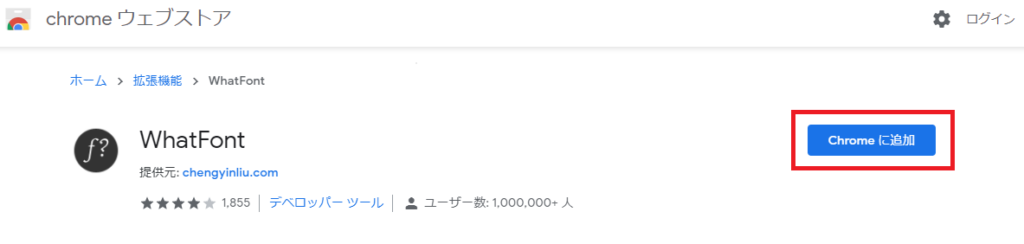
②「whatfont」と検索し、表示された拡張機能をクリック


※名前の似た別の拡張機能があるので注意してください。
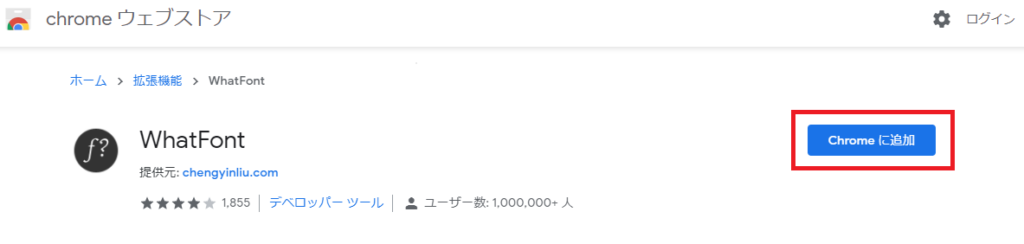
③「chromeに追加」をクリック


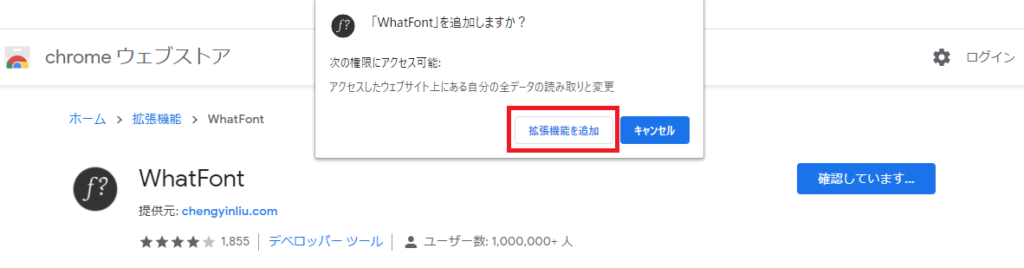
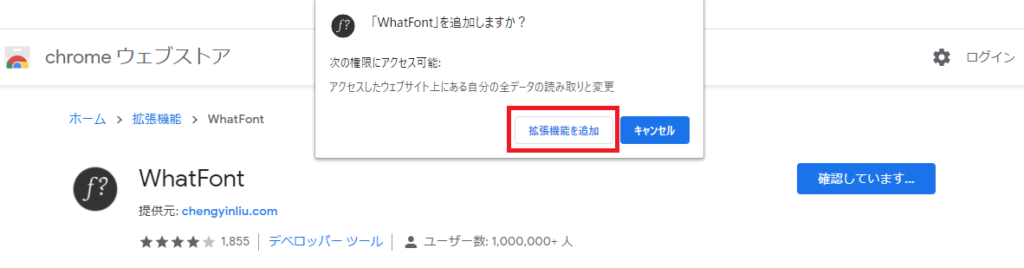
④「拡張機能を追加」をクリック


WhatFontの使い方
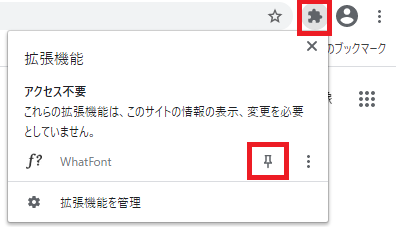
- 拡張機能マーク(ジグソーピースマーク)をクリックして、「WhatFont」をピン留め
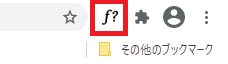
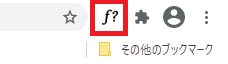
- 拡張機能マークの左に表示される「WhatFont」のアイコンをクリック
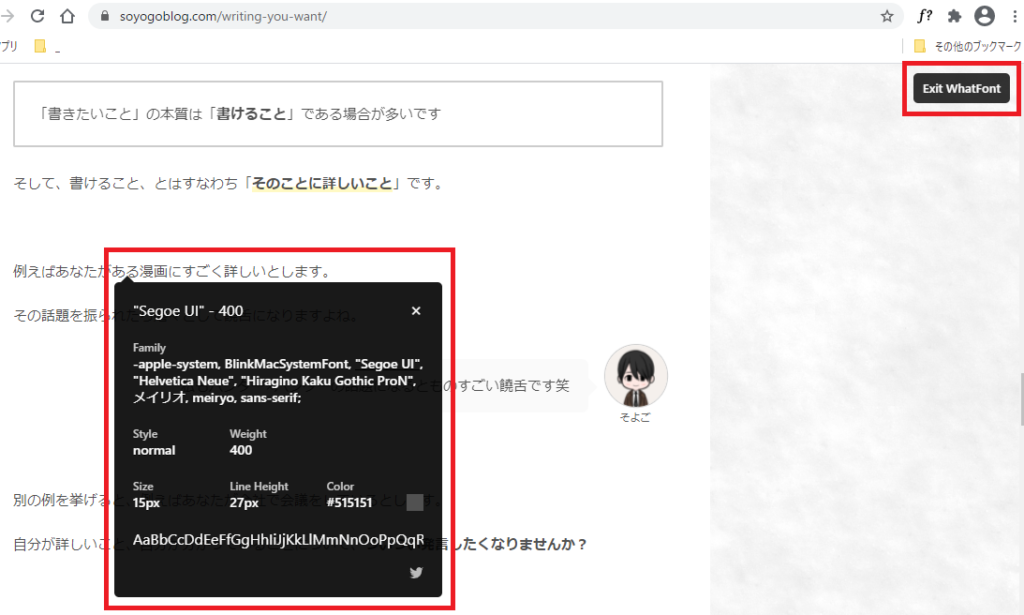
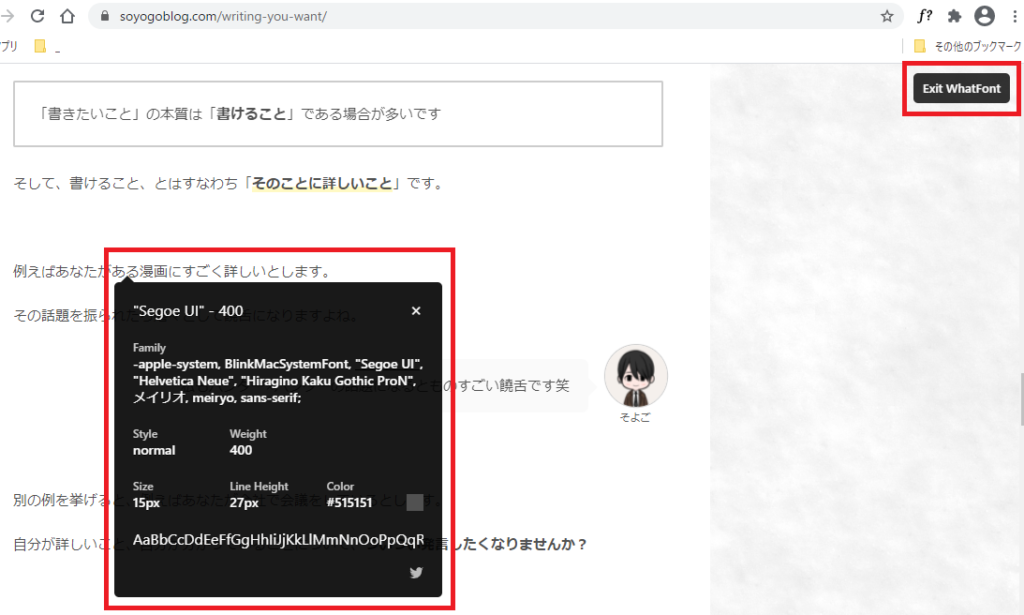
- 「Exit WhatFont」の文字が表示されたことを確認のうえ、フォントを調べたい文章をクリック
- フォントの情報が表示される
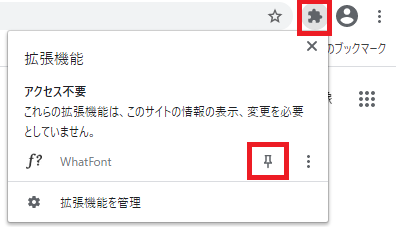
①拡張機能マーク(ジグソーピースマーク)をクリックして、「WhatFont」をピン止め


②拡張機能マークの左に表示される「WhatFont」のアイコンをクリック


③「Exit WhatFont」の文字が表示されたことを確認のうえ、フォントを調べたい文章をクリック
④フォントの情報が表示される


※終了したいときは、「Exit WhatFont」をクリックしてください。
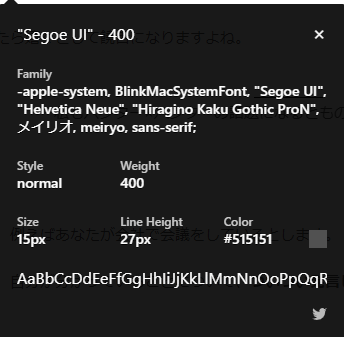
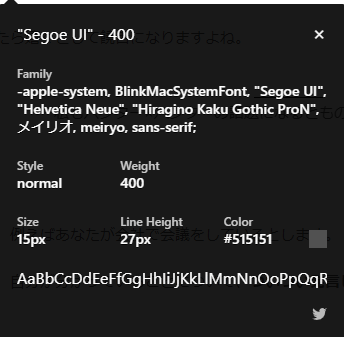
WhatFontの見方


| 概要 |
一番上に記載されている「”Segoe UI” – 400」は、今、実際に画面に表示されているフォントの種類と太さを表しています。 「”Segoe UI”」がフォントの種類、「400」がフォントの太さです。 |
| Family |
フォントの種類がどのように指定されているかを表しています。 このサイト(当ブログ)では、以下のようにフォントの種類が指定されていることを意味します。 -apple-system, BlinkMacSystemFont, “Segoe UI”, “Helvetica Neue”, “Hiragino Kaku Gothic ProN”, メイリオ, meiryo, sans-serif; カンマ(,)ごとにフォントの種類が区切られており、前に記載されているものから優先されることになります。 分かりにくいので通訳すると、このブログを見ているユーザーの端末に、
という意味になります。 私はWindowsのPCを使っていますので、「-apple-system」や「BlinkMacSystemFont」といったフォントがPCにインストールされておらず、結果として第三優先順位の「”Segoe UI”」が表示されている、ということです。 |
| Style | フォントのスタイルです。通常体 (normal)、筆記体 (italic)、斜体 (oblique)の3つがあります。 |
| Weight | フォントの太さです。数字が大きいほど太くなります。 |
| Size | フォントの大きさです。数字が大きいほど大きくなります。 |
| Line Height | 行間です。数字が大きいほど大きく行間が広くなります。 |
| Color | フォントの色です。カラーコード表記になっています。 |
まとめ:参考にしたいブログのフォントを確認してみよう
いかがでしたでしょうか。
「WhatFont」を使えば、ごく簡単にフォント情報を確認することができます。
一つ例を挙げると、文章のフォントカラーは、真っ黒ではなく少し薄めのグレーの方が読みやすいと言われてり、多くのブログで採用されています。そういったことも、WhatFontで調べれば簡単に分かります。
参考にしたいサイトやブログがあれば、どんなフォントを使っているのかどんどん調べてみましょう。
今回は以上です。