本記事では、「PS Auto Sitemap」というプラグインを使ったブログのサイトマップ(HTML)の作り方を解説します。
HTMLサイトマップとXMLサイトマップの違い
本記事は、「HTMLサイトマップ」の作成解説記事です。
HTMLとXMLの違い
- HTMLサイトマップ:ユーザー(読者)にブログにどのようなコンテンツがあるのかを伝える
- XMLサイトマップ:検索エンジンにブログのコンテンツを通知して認識させる
ユーザー(読者)向けに作るもの:HTMLサイトマップ
検索エンジン向けに作るもの:XMLサイトマップ
ということです。
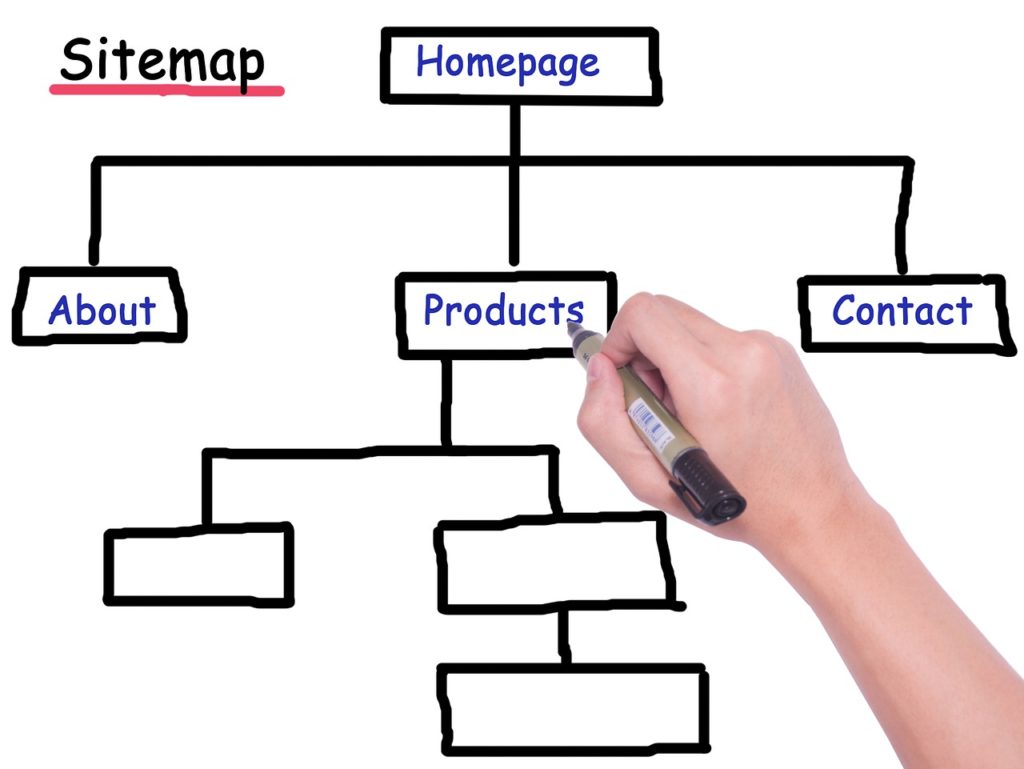
分かりやすいように、当ブログのHTMLサイトマップ例を掲載します。

画像のように、ツリー形式でブログ内のコンテンツを一覧化したものがHTMLサイトマップです。
ブログの記事数が増えてきた場合に、ユーザー(読者)が目的の記事を探しやすくする目的で設置するものです。
HTMLサイトマップの作り方(PS Auto Sitemapの使い方・設定)
「PS Auto Sitemap」というプラグインを使います。
PA Auto Sitemapとは・・・HTMLサイトマップを自動生成してくれるプラグインです。
あまり難しく考える必要はなく、このプラグインを使えばきちんとしたサイトマップが作れるのだと思ってもらえればよいです。(というよりは、あまり考える意味がありません。)
1.PS Auto Sitemapのインストール
まずはPS Auto Sitemapをインストールします。
- WordPressダッシュボードの「プラグイン」から「新規追加」
- 検索窓に「PS Auto Sitemap」と入力
- PS Auto Sitemap の「今すぐインストール」をクリック
- インストール後、「有効化」をクリック
※画像ではすでに有効化されていますが、「有効」の部分に、「今すぐインストール」⇒「有効化」が表示されます。

2.サイトマップページ(固定ページ)の作成
サイトマップを載せる固定ページを作っていきます
- WordPressダッシュボードの「固定ページ」から「新規投稿」をクリックします。
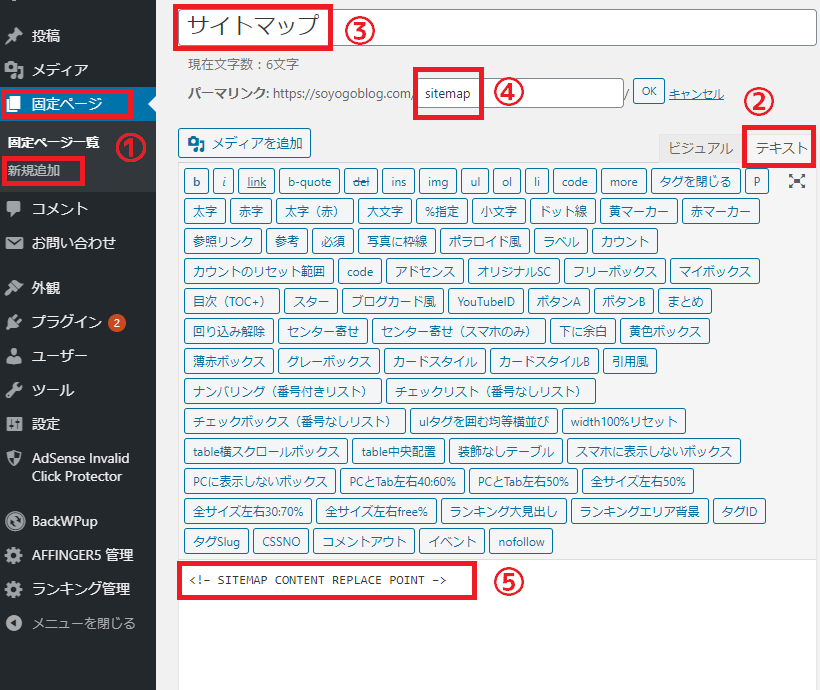
- エディターの「テキスト」をクリックします。
- タイトルを「サイトマップ」とします。
- パーマリンクを「sitemap」とします。
- 本文に <!– SITEMAP CONTENT REPLACE POINT –> をコピーして貼り付けます。
※コピペした⑤の文字列は、PS Auto Sitemapを動かすために必要なコードです。

⑤まで終わったら、固定ページを「下書き保存」します。
「下書き保存」したら、編集中のページのURLを見ましょう。
URLの中に、
post=xxxx (xは数字)
という表示がありますので、xxxxの部分の数字をメモしてください。
このxxxxが、その記事(固定ページ)の記事IDになり、この後の設定で使います。
※xxxxの桁数は、人により異なります。
3.PS Auto Sitemapの設定
最後に、PS Auto Sitemapの設定をしていきます。
WordPressダッシュボードの左メニューの「設定」から「PS Auto Sitemap」をクリックしてください。

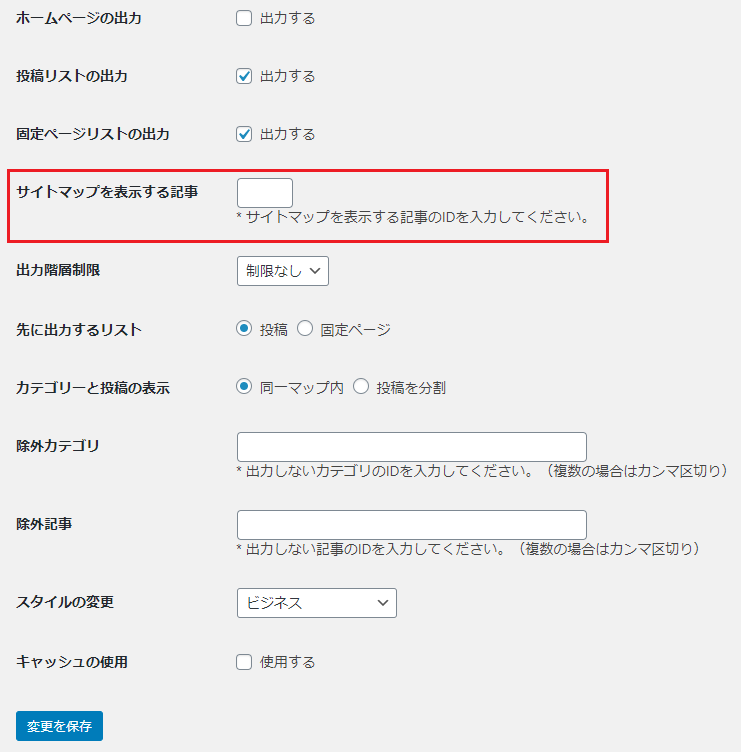
基本的には画像のとおり設定すれば問題ありませんが、「サイトマップを表示する記事」には、先ほど②の手順でメモした記事IDの数字を入力しましょう。
その他の設定の内容は以下のとおりです。
ホームページの出力:ブログのトップページをサイトマップに表示する設定。不要です。
投稿リストの出力:ブログの投稿記事をサイトマップに表示する設定。必須です。
固定ページリストの出力:ブログの固定ページをサイトマップに表示する設定。お好みです。
サイトマップを表示する記事:サイトマップを表示する記事のIDを指定。
出力階層制限:カテゴリの階層をどこまでサイトマップに表示するかの設定。よほどカテゴリを乱立していなければ制限なしでよいです。
先に出力するリスト:投稿記事と固定ページのどちらを上に表示するかの設定。お好みです。
カテゴリーと投稿の表示:「同一マップ内」を選ぶと全てのページがサイトマップに表示され、「投稿を分割」を選ぶとカテゴリと記事が別ページとしてサイトマップに表示されます。基本的には「同一マップ内」でよいです。
除外カテゴリ:サイトマップに表示したくないカテゴリのIDを指定。
除外記事:サイトマップに表示したくない投稿記事のIDを指定。
スタイルの変更:サイトマップのデザインの設定。お好みです。
キャッシュの使用:キャッシュを使用して表示を高速化しますが、「WP Fastest Cache」などのキャッシュプラグインを使用している場合、競合が生じますのでチェックを外します。よくわからなければ外しておく方が無難です。
ここまで終わったら、2.で作成したサイトマップ固定ページを「公開」にしましょう。
メニューなどに配置すればサイトマップの完成です。
まとめ

今回はHTMLサイトマップの作り方を解説しました。
HTMLサイトマップを作成することで、ユーザー(読者)のユーザビリティが向上し、結果的にサイトの評価にもつながります。
1時間もあれば作成できるため、今のうちにやってしまいましょう。
今回は以上です。








