- AddQuicktagというプラグインで記事の装飾が簡単になると聞いたので使い方が知りたい。
- AddQuicktagを使うシーンの具体例が知りたい。
今回はこんなお悩みにお答えします。
AddQuicktagは、自分の好きな装飾(マーカーや太字カスタムなど)をあらかじめ登録しておき、1ボタンで呼び出せるプラグインです。
記事のデザインカスタマイズが圧倒的にスムーズになるので、大変おすすめの定番プラグインです。
今回は、AddQuicktagの設定方法・使い方を例を挙げながら具体的に解説していきますので、是非導入して記事執筆を効率化してみてください。
※AddQuicktagはClassic Editor、Gutenberg(ブロックエディタ)の両方で使用可能です。
AddQuicktagとは
AddQuicktagは、任意の装飾ボタンを自由に登録できるプラグインです。
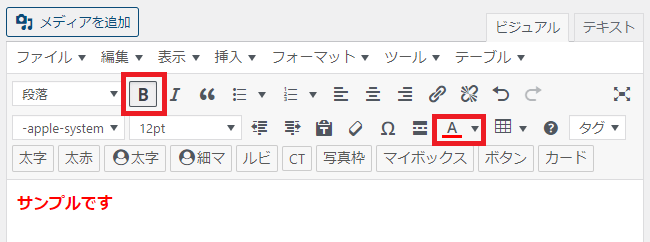
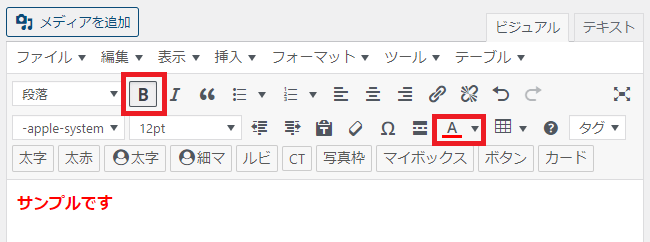
WordPress投稿画面には様々なボタンが用意されており、1クリックでいろいろな装飾が可能ですよね。


【例】「B」をクリックすると太字に、「A」をクリックすると文字色を変更できる
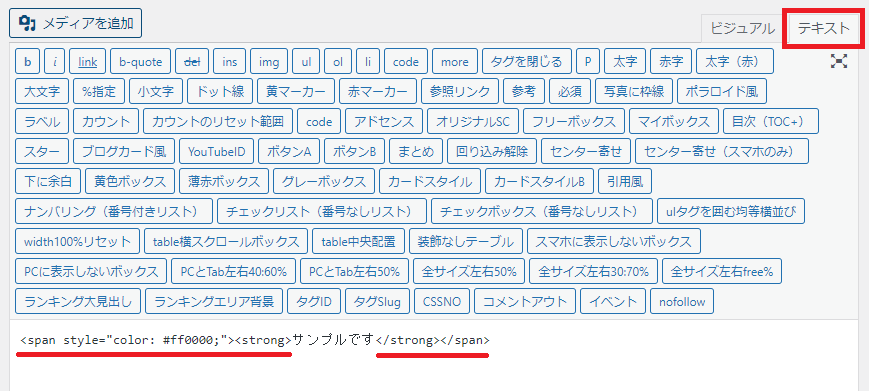
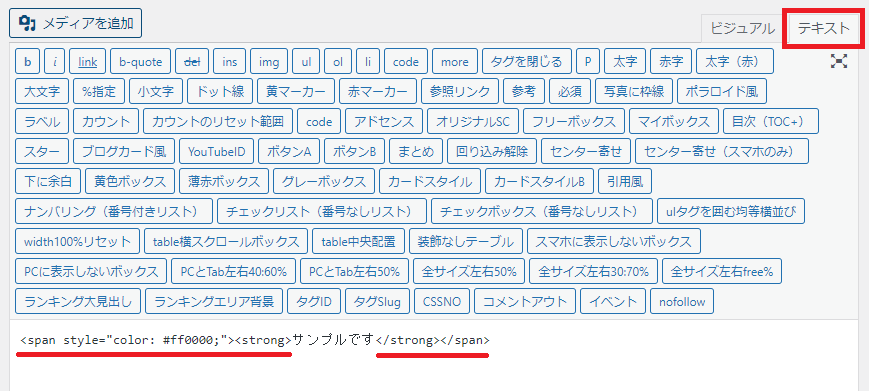
このボタンをクリックした時、裏で何が起きているかは「テキストタブ」を開くと分かります。
(Classic Editor前提で説明を進めますが、Gutenberg(ブロックエディタ)の方も考え方は同じです。)


- <span style=”color: #ff0000;”>というコードで赤字であることが指定されている
- <strong>というコードで赤字であることが指定されている
自分ではボタンをクリックしただけと思っていても、裏ではこのようにコードが記述されています。
いちいちこのようなコードを入力するのは手間なので、ボタンが用意されているわけです。
そして、AddQuicktagは、WordPressに用意されていない装飾ボタンでも任意に追加できるプラグインと言うことができます。
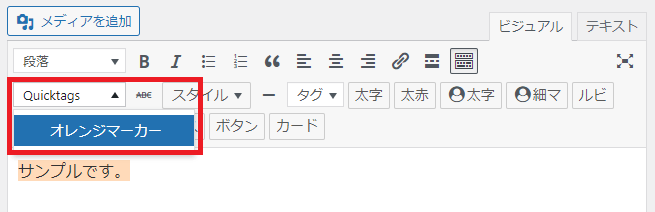
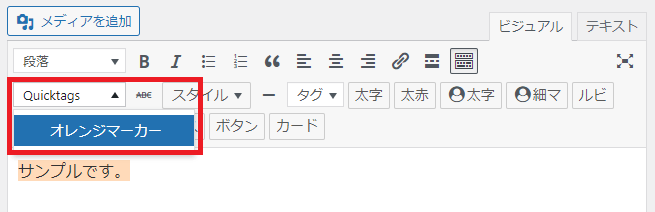
例えば以下の画像のように、「オレンジマーカー」というボタンを追加することで、いつでも1クリックでオレンジマーカーを引くことができるというわけです。


AddQuicktagのインストール
WordPressダッシュボードの「プラグイン」⇒「新規追加」から「AddQuicktag」をインストール、有効化します。


プラグインのインストール・有効化方法が分からない方は、【初心者向け】WordPress(ワードプレス)のプラグインのインストール方法を解説を参照してください。
AddQuicktagの設定方法(コードの登録)
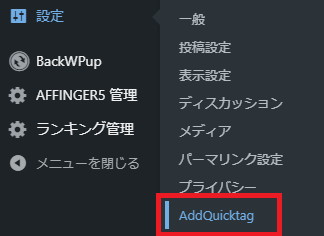
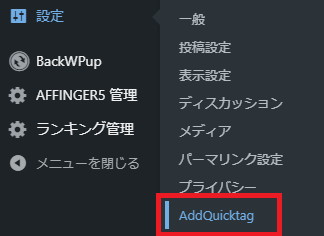
WordPressダッシュボードの「設定」から「AddQuicktag」をクリックします。


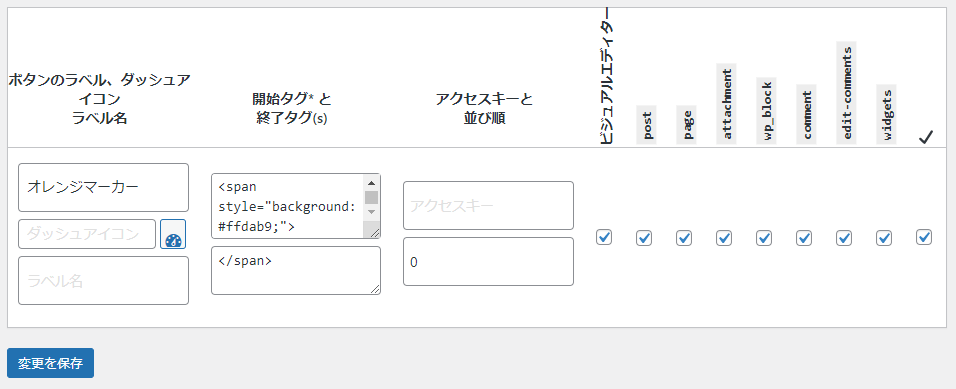
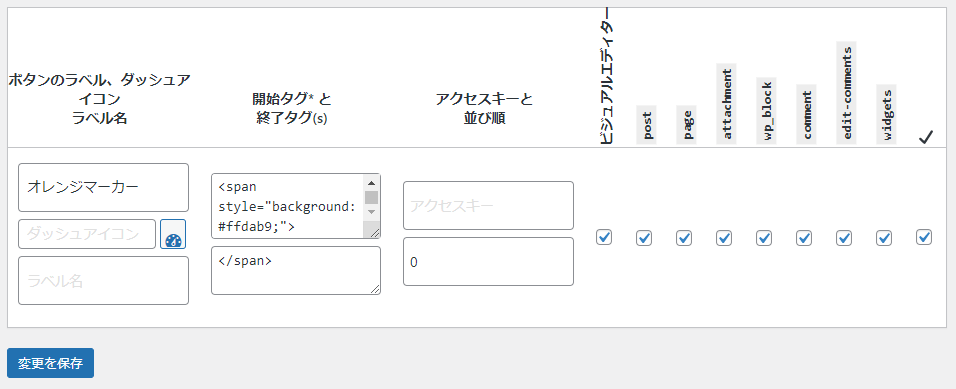
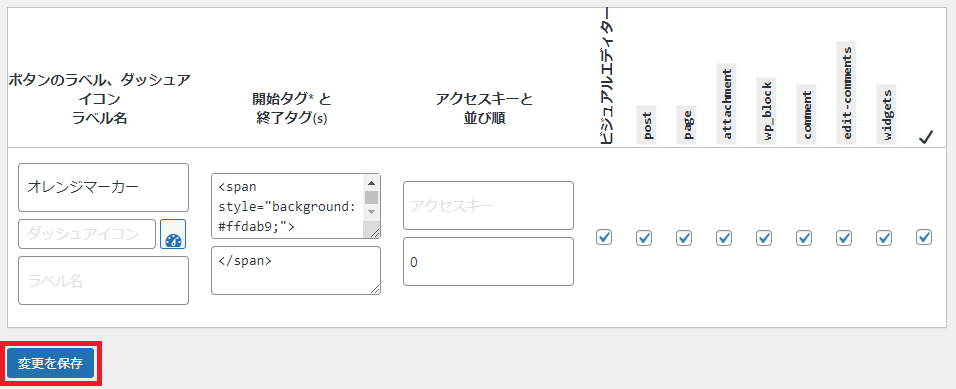
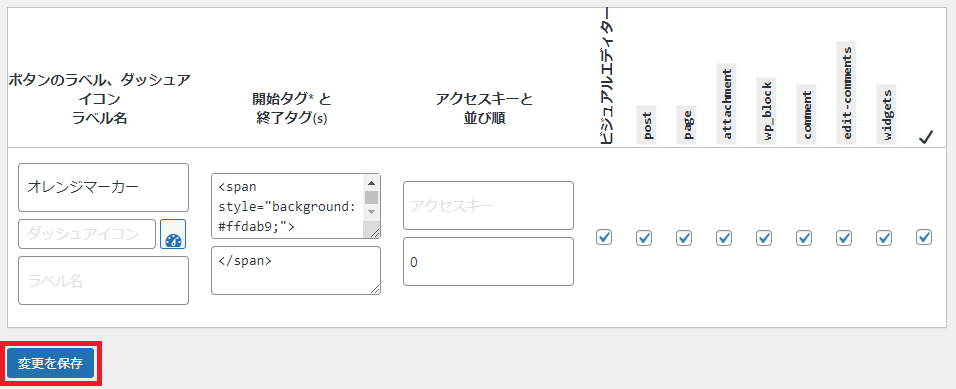
次のような画面が表示されると思います。ここでは、例として「オレンジマーカー」を追加するものとして、項目を解説していきます。


step
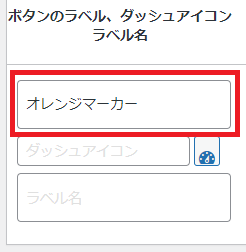
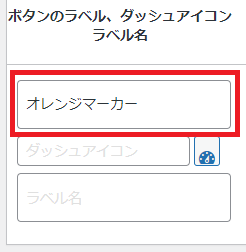
1ボタン名
編集画面で表示されるボタン名です。自分が分かりやすい名前でOKです。


※ダッシュアイコンとラベル名は入力不要です。
step
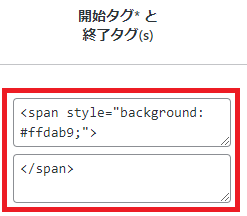
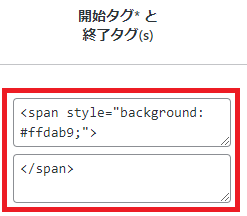
2開始タグと終了タグ
ボタンをクリックしたときに挿入されるコードです。


今回はオレンジマーカーなので以下のとおり入力しています。
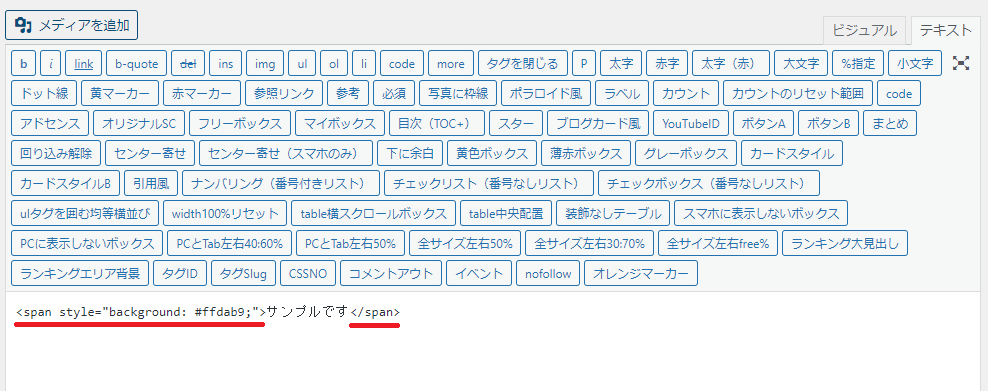
- 開始タグ:<span style=”background: #ffdab9;”>
- 終了タグ:</span>
HTML、CSSの知識が必要になりますが、ざっくり説明すると、オレンジマーカーにしたい箇所を<span></span>というタグで囲い、styleとしてbackground(バックグラウンドカラー、すなわち背景色)を#ffdab9(オレンジ色のカラーコード)に指定しています。
step
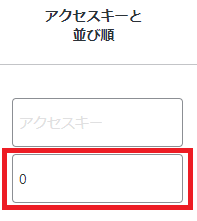
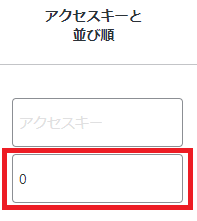
3並び順(設定任意)
「並び順」は、AddQuicktagにコードを複数登録した場合に表示される並び順を指定するものです。


よく使うものから「0,1,2,3…」と指定するのが良いでしょう。気にしない場合は指定しなくても可です。
※アクセスキーとはショートカットのことですが、WordPressのバージョンによってうまく機能しないようなので、入力不要です。
step
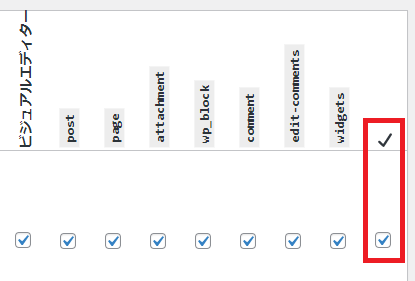
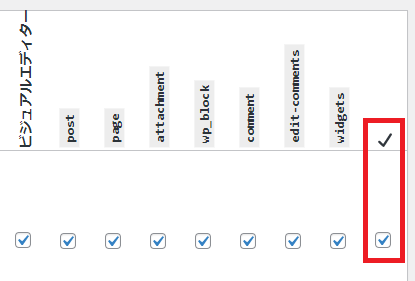
4AddQuicktagの表示箇所
AddQuicktagをWordPressのどの画面(記事投稿画面、固定ページ画面等)で使用するか選択できます。


一番右の「」にチェックを入れると全てにチェックが付くので、これがオススメです。
step
5変更を保存
すべて終わったら「変更を保存」をクリックしましょう。


AddQuicktagの使い方(コードの挿入)
Classic Editorの場合
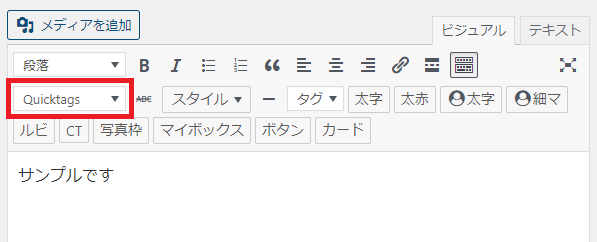
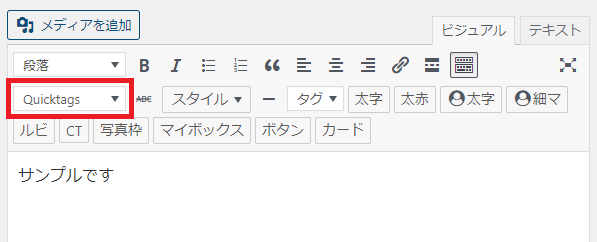
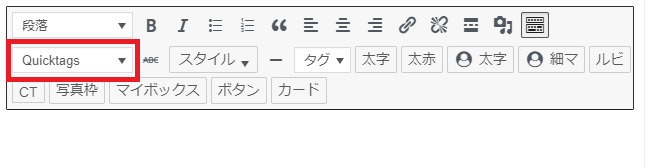
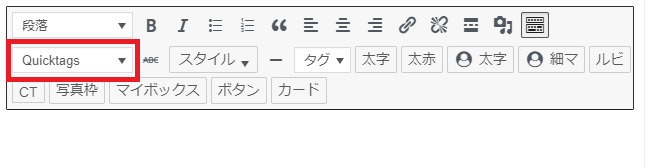
投稿画面に、「Quicktags」という項目が追加されているはずです。


step
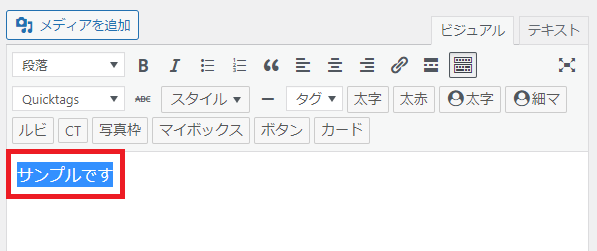
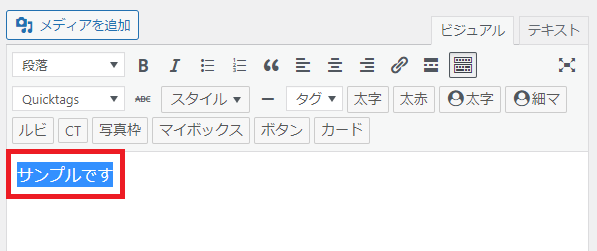
1テキストの選択
コードを適用したい箇所を選択します。


step
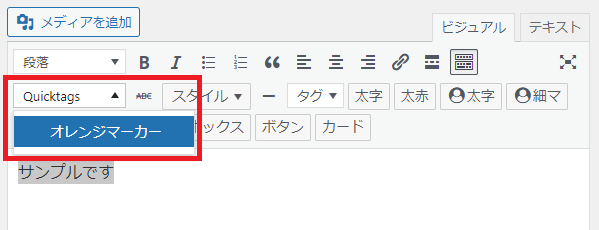
2Quicktagsの選択
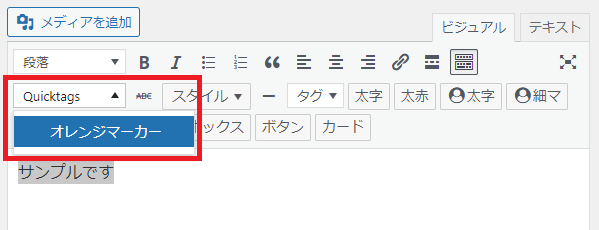
Quicktagsのタブから、先ほど登録したコード(オレンジマーカー)をクリックします。


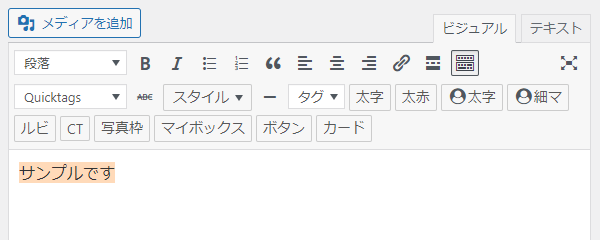
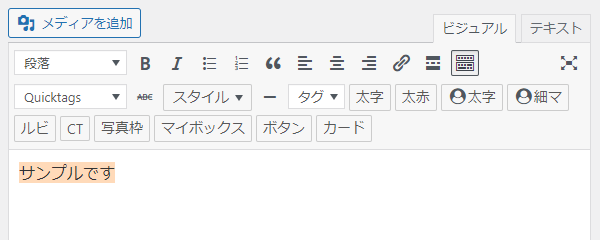
ビジュアルエディタ上、オレンジマーカーが付されていることが確認できます。


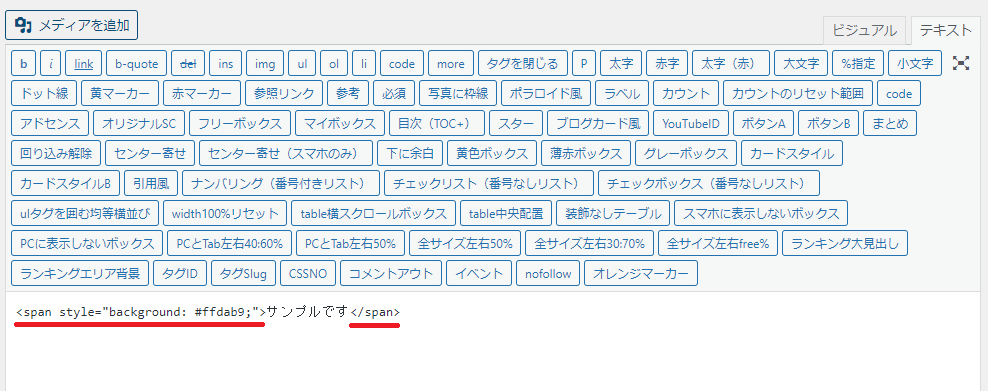
テキストエディタ上も、先ほど登録したコードがきちんと反映されていることが分かりますね。


Gutenberg(ブロックエディタ)の場合
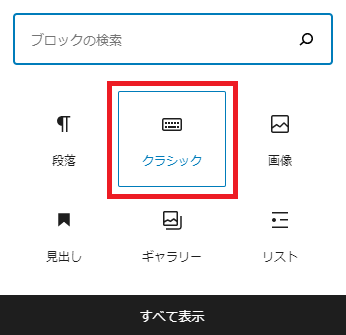
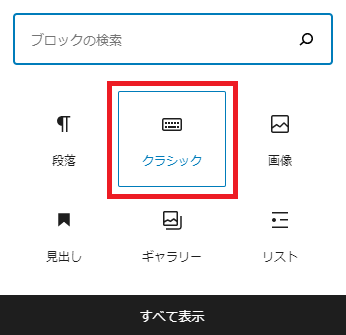
ブロックエディタの場合は、ブロックの追加時に「クラシック」を選択します。


ブロックに「Quicktags」が表示されるので、後はクラシックエディタと同じです。


AddQuicktagの使用例
ここからは、ご参考程度にAddQuicktagの使用例をご紹介します。
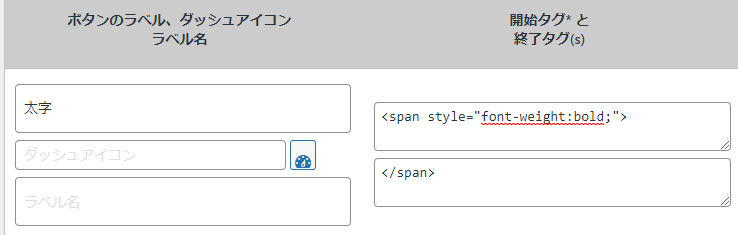
太字(font-weight:bold;)
【ビジュアルイメージ】
文字を太字にするカスタムです
開始タグ:<span style=”font-weight:bold;”>
終了タグ:</span>


文字を太字にするだけなら投稿画面の「B」ボタンで実現可能ですが、「B」ボタンだとstrongタグという強調を意味するコードが挿入されてしまい、乱用するとGoogleからスパム認定されるおそれがあります。単に見た目の問題から太字にする場合は、今回のようにspanタグでstyle=”font-weight:bold;”を指定してあげるのがオススメです。
関連記事strongタグはSEOに悪影響?bタグやspanタグとの使い分けを解説
【応用】(オススメ)
解説ではHTML上でstyle指定を行いましたが、本来、文字の装飾はCSSでやるのがオススメです。
HTML上で指定すると、太字をやめたいときにすべての記事を修正する必要があるからです。
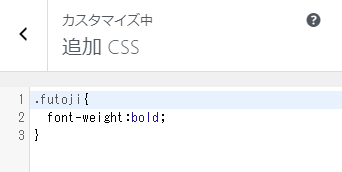
CSSで指定する場合は、AddQuicktagでの指定に加え、追加CSSを記述します。
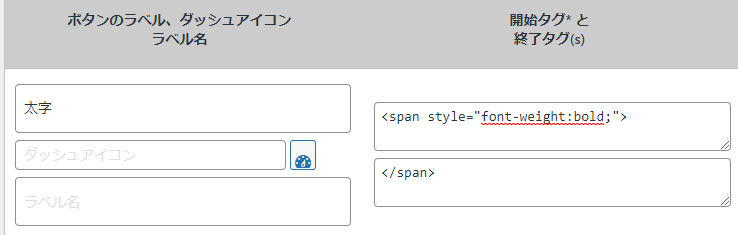
<AddQuicktagでのコード指定>
開始タグ:<span class=”futoji”>
終了タグ:</span>
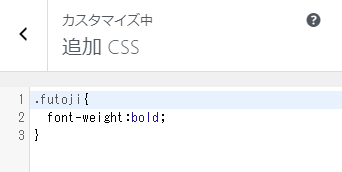
<追加CSSでのコード指定>
.futoji{font-weight:bold;}


※使用しているテーマによっては、すでにclass指定で「futoji」を使っており重複してしまう可能性があります。futojiはあくまで例なので、不安な場合はclass指定を被る可能性の低い独自の文字列にしてください。
チェックマークカスタム
【ビジュアルイメージ】
←のチェックマーク
開始タグ:<i class=”fa fa-check fa-lg” style=”color: deepskyblue;”></i>
終了タグ:なし
manablog(マナブさん)風のチェックマークカスタムです。
テキストは選択せずに、入れたいテキストの前で追加すればOKです。
※fontawesomeを使っており、環境によっては表示されない可能性があります。あくまで例としてご了承ください。
まとめ:AddQuicktagを使って記事の装飾を効率化しよう!


本記事ではAddQuicktagの設定方法や使い方を解説しました。
AddQuicktagをうまく使うことで、今まで手間だった記事デザインが簡単に実現できるようになります。
是非導入して、記事執筆を効率化させましょう!
今回は以上です。