読み込み中にお洒落なロード画面が表示されるブログがあるけどどうやってるんだろう?
画面の読み込み中にお洒落なロードアニメーションが表示されるブログに出会ったことはありませんか?
例えばこんな感じです。


これですが、「Preloader」というWordPressプラグインを使うことで簡単に実現できちゃいます。
ロード画面をお洒落に演出することで、
ユーザー(読者)を退屈させない ⇒ 直帰率・離脱率を下げる
という効果も期待できます。



ゲームのロード画面でもキャラが動いたりしますよね
そこで今回は、「Preloader」というプラグインを使った、ロード画面アニメーションの導入方法を解説していきます!
すべて無料でできるので、是非試してみてください!
※このプラグイン自体は非常に軽いので、導入してもほとんど遅延は生じません。
Preloaderの使い方
Preloaderのインストール・有効化
早速ですが、WordPressプラグインの新規追加から「Preloader」をインストール、有効化します。


似たような名前の別のプラグインがあるので、注意です。
プラグインのインストール・有効化方法が分からない方は、こちらの記事を参照してください。


テーマヘッダー(header.php)の編集【下準備】
Preloaderを使うためには、テーマヘッダー(header.php)を編集する必要があります。



難しそうに聞こえますが、基本コピペだけなので手順通りやってみてください。
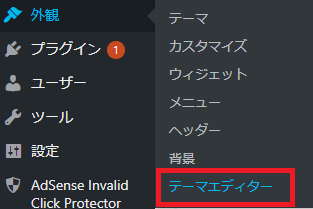
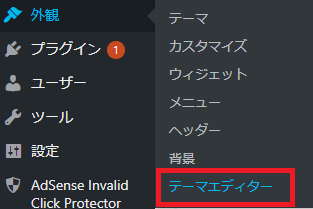
まず、WordPressダッシュボードの「外観」から「テーマエディター」を開きます。


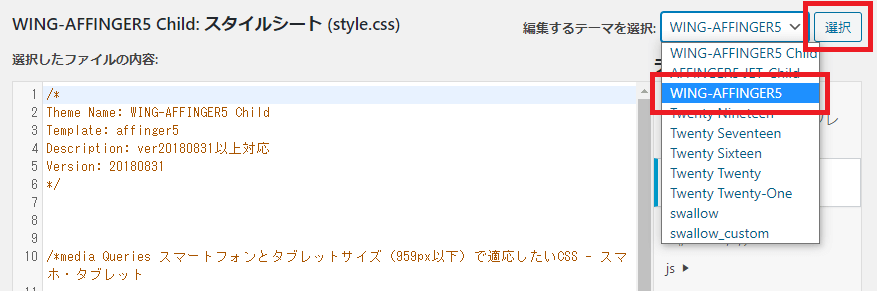
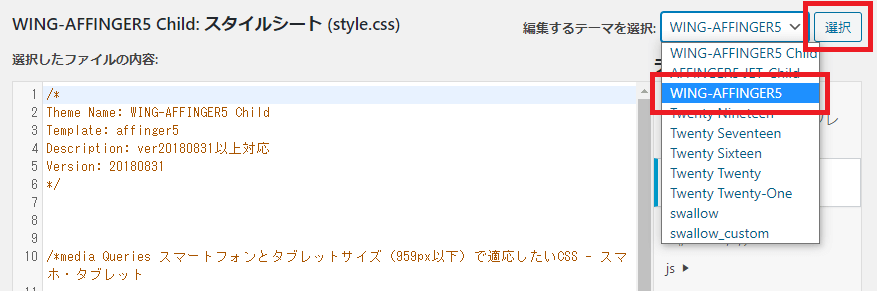
「編集するテーマを選択」から親テーマを選んで「選択」をクリックします。


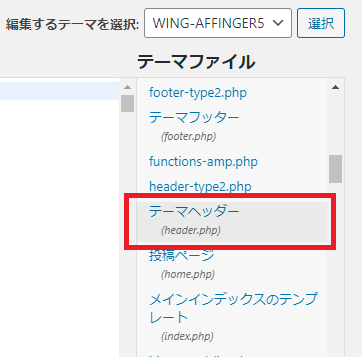
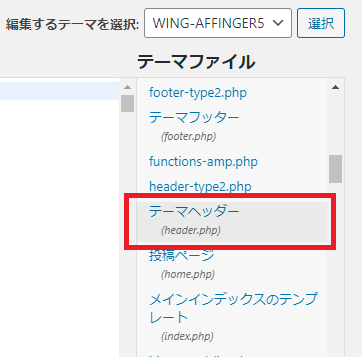
テーマファイルの中から、テーマヘッダー(header.php)を探してクリックします。


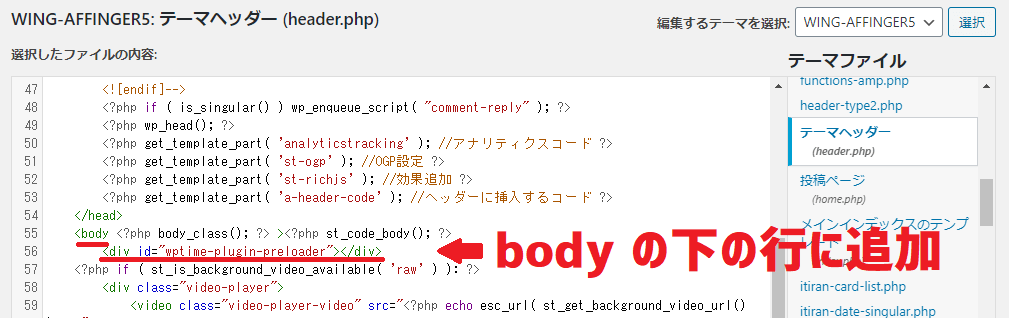
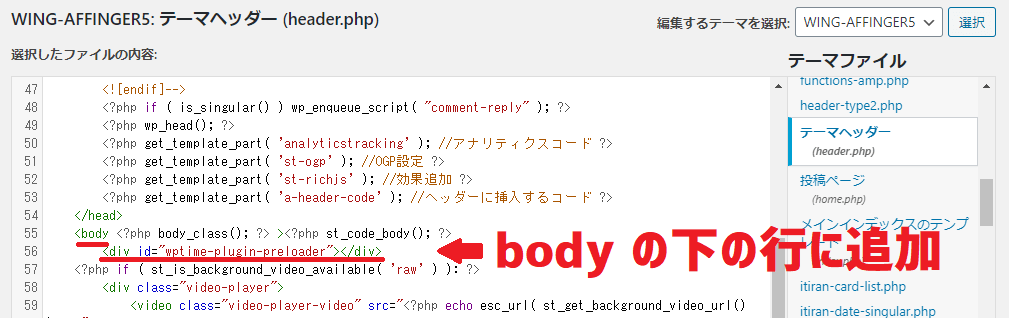
<body>タグの真下に、以下のコードを追加します。
<div id=”wptime-plugin-preloader”></div>


Preloaderの基本設定【アニメーションの表示】
ここから実際に、ロードアニメーションを表示させるための設定をしていきます!
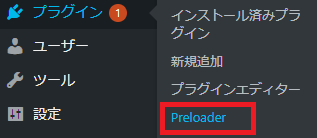
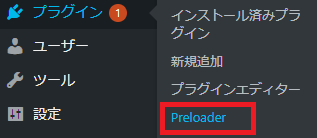
WordPressのダッシュボードから、「プラグイン」⇒「Preloader」に進みます。


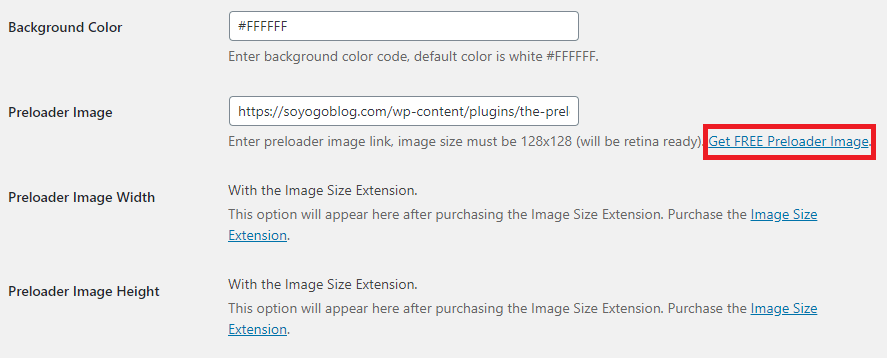
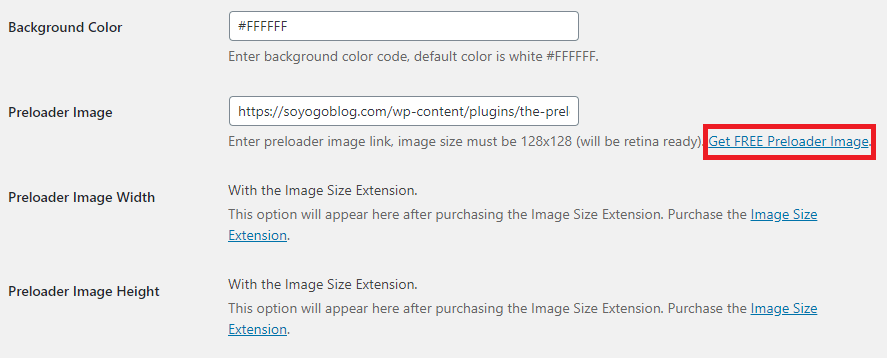
開いた設定画面で、「Get FREE Preloader Image」のリンクをクリックします。


そうすると、「Preloaders.net」という、ロードアニメーションの素材サイトが開きます。基本無料で使えますので安心してください!


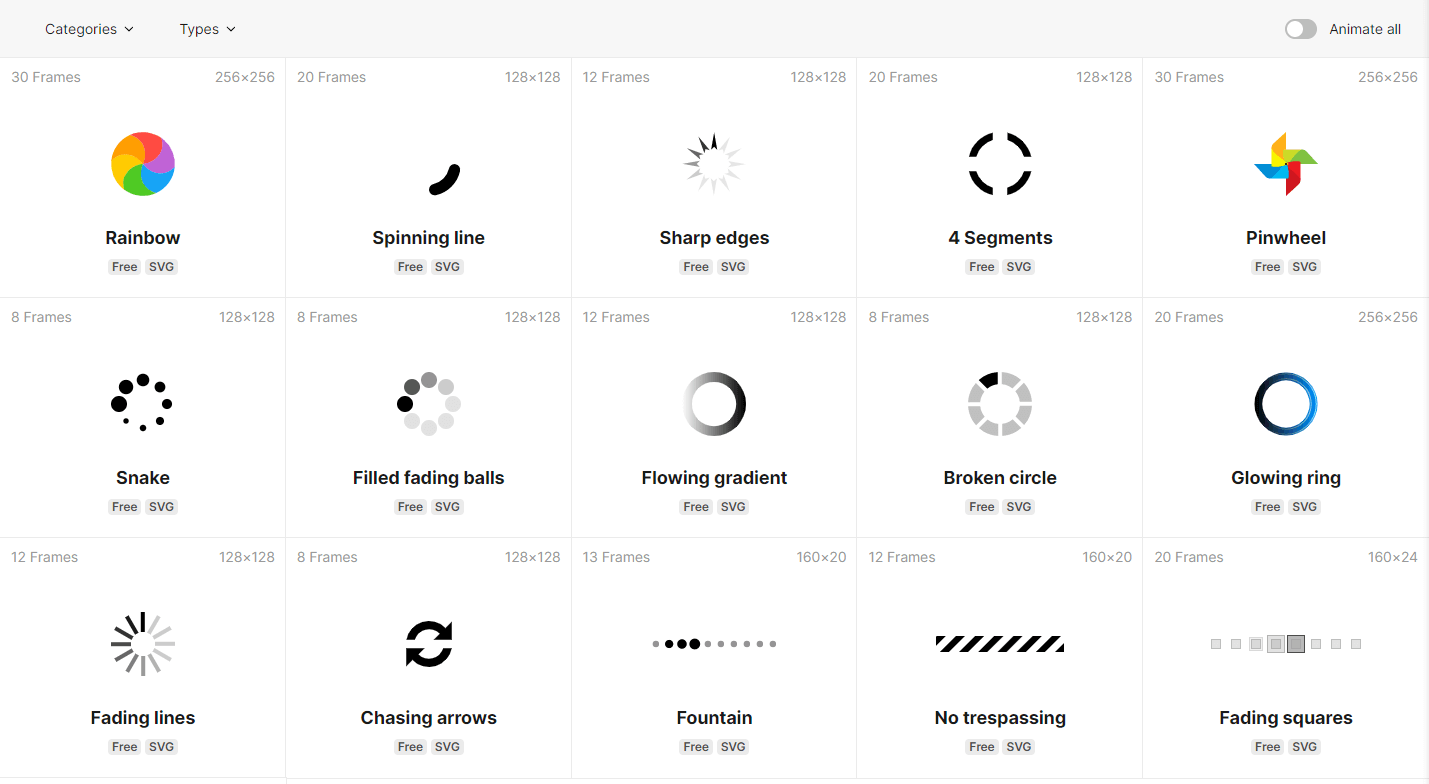
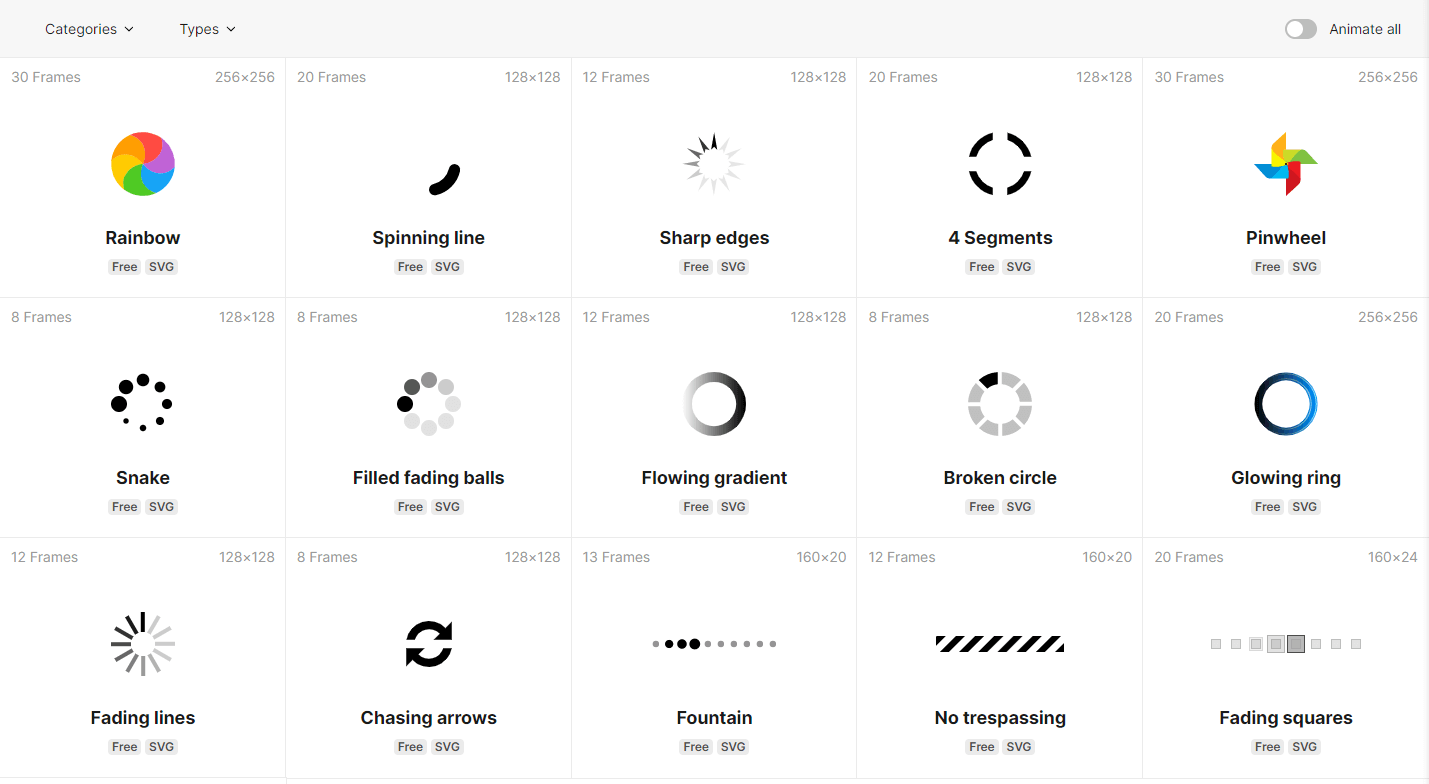
画面を下にスクロールすると、アニメーションアイコンが表示されますので、好きなものを選んでクリックします。


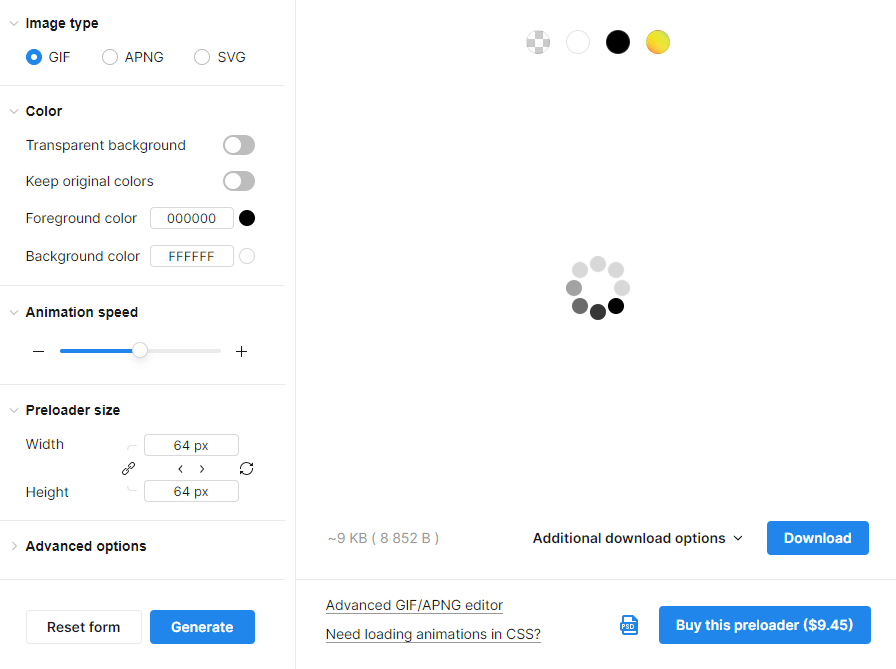
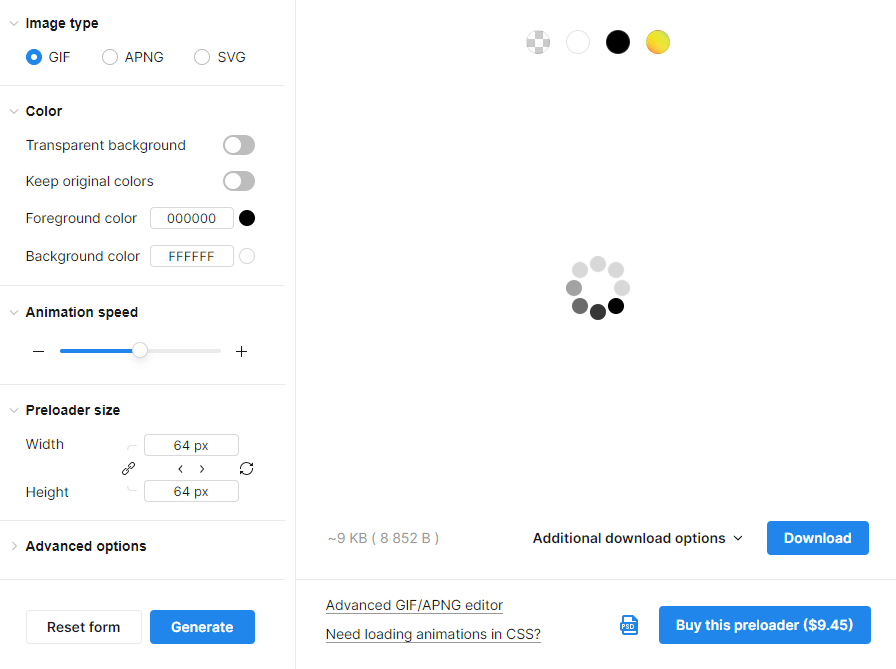
そうすると、アニメーションアイコンの編集画面が開きます。


設定できる項目は以下です。左下の「Generate」をクリックしないと適用されないので注意です。
Image type:GIFを選びましょう。
Color:色や背景色、透過設定などができます。
Animation speed:アニメーションの速さが設定できます。
Preloader size:アイコンのサイズが設定できます。
Advanced options:その他、応用設定ができます。
好きなように編集したら、「Download」をクリックして保存します。
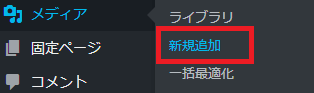
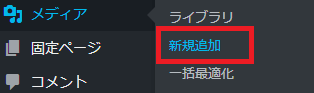
WordPressのダッシュボードから、「メディア」⇒「新規追加」を開きます。


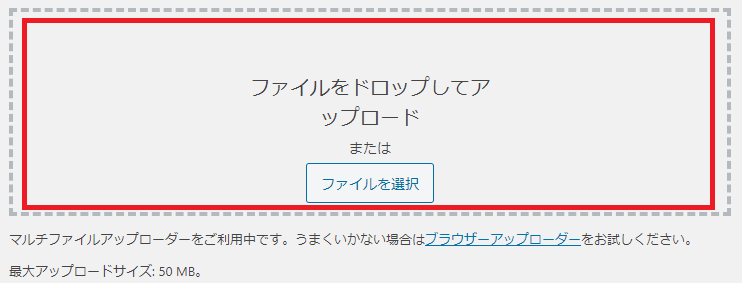
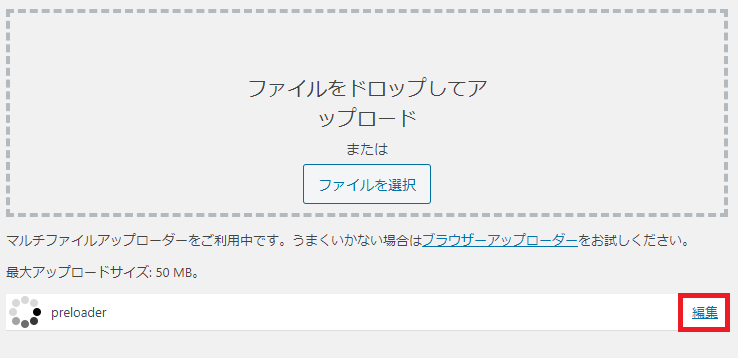
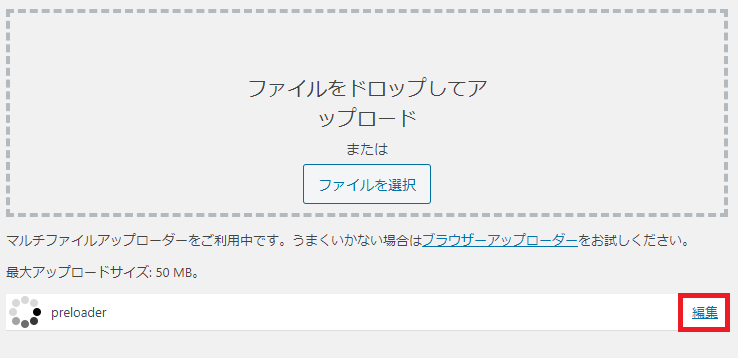
先ほどダウンロードしたGIF画像を取り込みましょう。


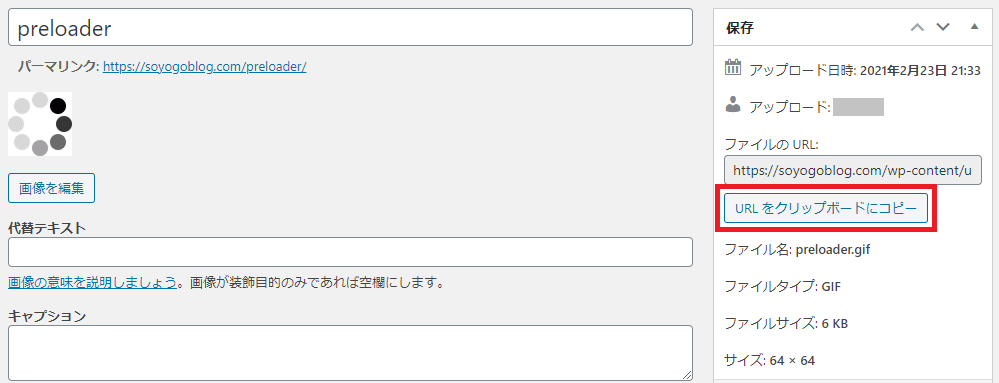
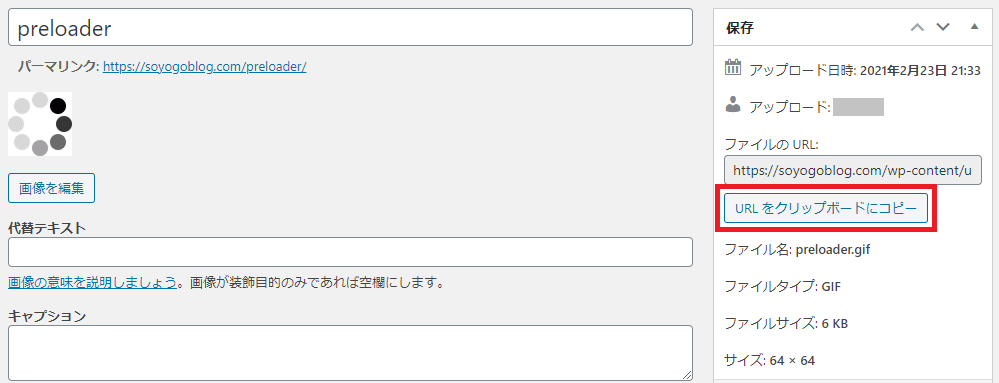
取り込めたら「編集」をクリックします。


※閉じてしまった場合でも、ライブラリから編集できます。
「URLをクリップボードにコピー」をクリックします。


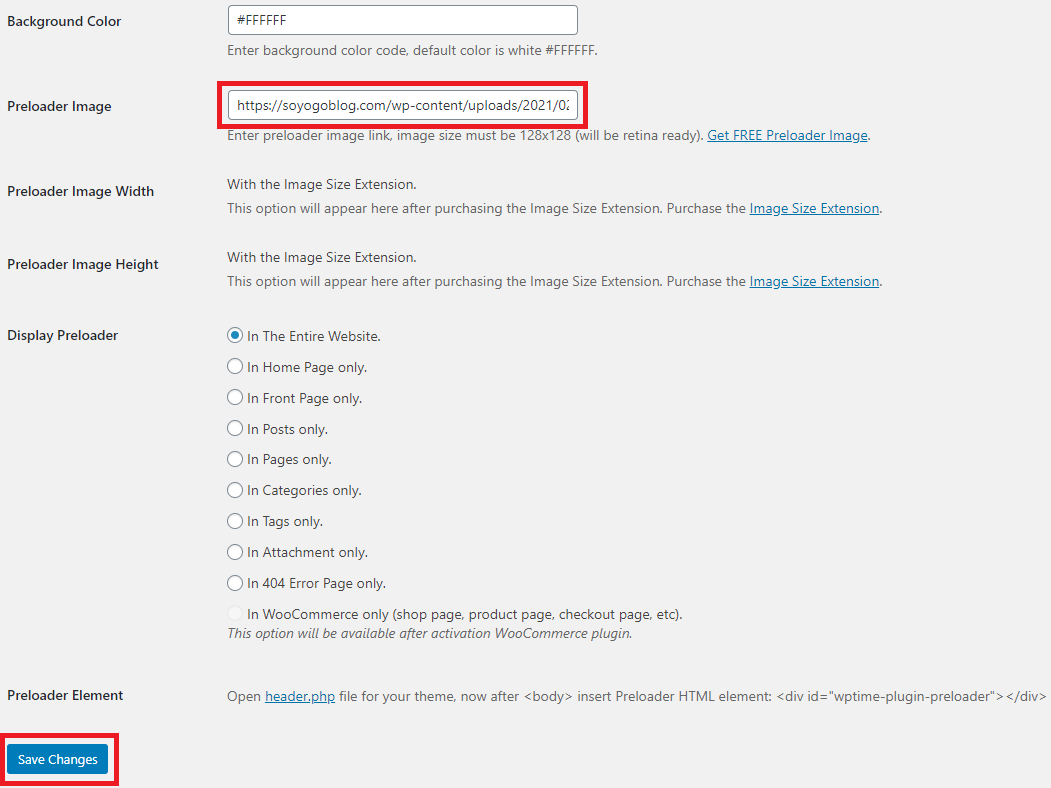
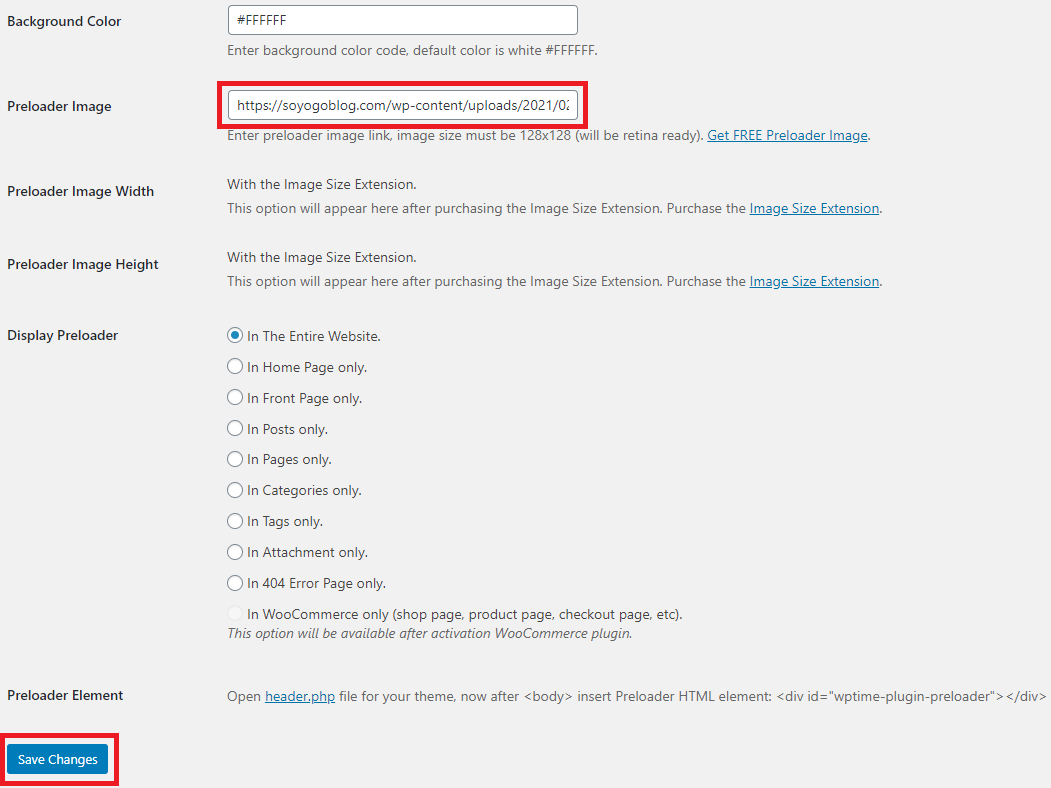
先ほどのPreloaderの設定画面を開き、「Preloader Image」にURLを貼り付けたうえで、「Save Changes」をクリックして変更を保存します。


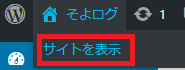
ダッシュボード左上のサイト名から、「サイトを表示」して、ロードアニメーションが表示されれば完成です!


Preloaderのその他の設定
最後に、Preloaderのその他の設定を簡単にご紹介して終わります。
Background color:ロード画面の背景色が設定できます。
Preloader Image Width:アニメーションの横幅が設定できます。(有料オプション)
Preloader Image Height:アニメーションの高さが設定できます。(有料オプション)
Display Preloader:アニメーションを表示する画面を選べます。
・In The Entire Website. すべてのページ
・In Home Page only. トップページのみ
・In Front Page only. フロントページのみ
・In Posts only. 固定ページのみ
・In Pages only. 記事ページのみ
・In Categories only. カテゴリページのみ
・In Tags only. タグページのみ
・In Attachment only. ファイルダウンロード時のみ
・In 404 Error Page only. 404エラー表示時のみ
Preloader Element:テーマヘッダー(header.php)に貼り付けたコードが記載されています。
まとめ:Preloaderを使ってロード画面をオシャレに演出しよう


本記事では、「Preloader」を使った、ロード画面アニメーションの入れ方を解説しました。
こうしたちょっとしたデザインのこだわりが、ユーザー(読者)の滞在時間を伸ばすことにも繋がりますので、是非取り入れてみてはいかがでしょうか。
今回は以上です。